Web Storage
如有不当之处,欢迎指出,如需转载,请注明出处
本文一共分为两章。
第一章讲Web Storage的使用,目标是让大家看完第一章后基本能应对80%的使用场景。
第二章会讲一些Web Storage的进阶知识,包括一些标准,没有太多看的必要,但是也会有点小用。
还有,这是一篇推Web Storage的文章,所以也不给大家挂Cookie相关的链接或者教程,也不去多讲Cookie了,就是这么任性,哼╭(╯^╰)╮!
Web Storage使用
当一个新的技术出现时(已经不新了=。=),我们都会想知道:这个技术的出现是为了解决什么问题的?所以,Web Storage的出现又是为了解决什么问题咧?
顾名思义,Web Storage的出现就是为了解决客户端数据存储问题的。那有人就问了,存储不是有Cookie, userData, Flash等等解决方案吗?需要这个Web Storage吗?
其实Web Storage的出现是为了克服Cookie的一些限制,如果你的数据不需要服务端处理,只需要存储在客户端,根本就不需要持续的将数据发回服务器(Cookie会跟在每次HTTP请求里)。Web Storage的两个主要目标是:
提供一种在Cookie之外存储会话数据的途径
提供一种存储大量可以跨会话存在的数据的机制
所以,虽然现在的技术方案确实能解决很多存储问题,但是,既然出现了这么个新的东西,肯定也是有它存在的意义的,我们不妨深入的了解和尝试一下,说不定就会发现还是挺好用的。
目前的情况是Cookie和localStorage用的比较多,我们也可以尝试用sessionStorage做一些Cookie现在做的事情。
兼容性
既然要使用它,那我们首先要知道各大浏览器对它的支持情况,如果满足业务需要,那我们就可以放心大胆的用了。
桌面浏览器
| 浏览器 | IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 版本 | 8 | 3.5 | 4 | 4 | 10.5 |
从上面的图可以看出来,桌面浏览器只有IE7及以下不支持Web Storage。
移动浏览器
| 浏览器 | Andriod | UC | Safari | Opera Mini |
|---|---|---|---|---|
| 版本 | 2.1 | 11 | 3.2 | 不支持 |
移动端浏览器除了Opera Mini不支持外,其他都是支持的
数据来源: caniuse.com
综合以上的信息,Web Storage的兼容性其实是很好的,基本可以放心大胆的用它了。(如果你的项目需要兼容IE7及以下,可以考虑用userData代替,本文不展开介绍Web Storage以外的知识)。
分类
我们已经确定了Web Storage可用了,现在可以具体的讲讲它的使用。Web Storage有两种实现,一个是localStorage,一个是sessionStorage。在讲它们之前我们先解释一个概念:文档源。
文档源
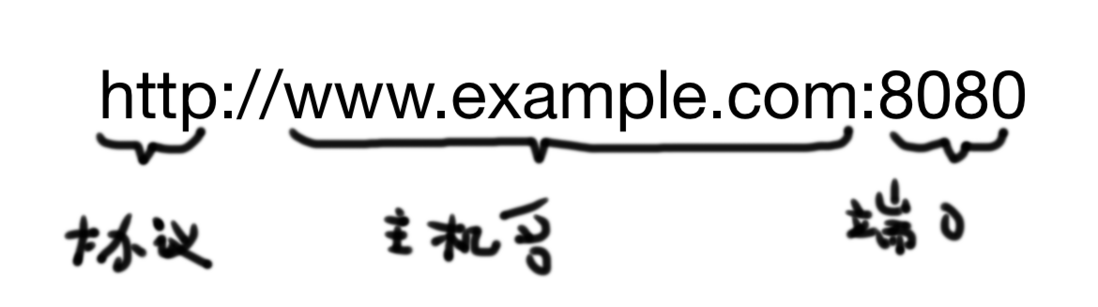
文档源是通过协议,主机名,端口来确定的。如图:
只要有任何一项不同,它们就是非同源文档,下面的每个URL都有不同的文档源:
http://www.example.com // 协议:http; 主机名:www.example.com
https://www.example.com // 不同协议
http://static.example.com // 不同主机名
http://www.example.com:8000 // 不同端口参考链接:MDN-浏览器的同源策略
localStorage
localStorage是用来做永久性存储的。
时效
localStorage里的数据的时效是永久的!只要你不删,它就一直在那。除非web应用需要删除或者用户需要删掉它。
作用域
localStorage的作用域是限定在文档源级别的,
不同的文档源之间是不能读取和修改对方的数据的,而相同的文档源是可以的。但是不同的浏览器是不共享Storage的,也就是说你在Chorme浏览器里存的数据,在Firefox里是访问不到的,即使它们是同一文档源。
sessionStorage
sessionStorage是用来做临时性存储的。
时效
sessionStorage的时效只存在于标签页存在的时间,一旦标签被关闭了,sessionStorage存储的数据也会被删除掉。
作用域
sessionStorage的作用域同样是限定在文档源级别的,不仅如此,它还被限制在标签页中,不同标签页的同一个页面拥有各自的sessionStorage,数据不能共享。如果是一个页面里有两个<iframe>元素,它们是共享sessionStorage的。
Web Storage API
好,简要的讲完了Web Storage的特性之后呢,接下来该讲讲怎么操作Web Storage了。
Storage对象提供了操作key/value对(下面我们称之为item)的方法,key和value都是string类型的值(包括空字符串),如果存的不是字符串,会在存储前被转换成字符串,要小心哦!
length
length返回Storage对象内item的数量,这是一个只读属性。
下面的代码可以在Chorme控制台里给localStorage增加一个判断是否为空的方法
localStorage.__proto__.isEmpty = function isEmpty() {
return localStorage.length === 0;
}key(index)
key(index)返回第n项的key。当index的值超出了length,返回null。
注意:存入Storage对象内的item的排序顺序由浏览器厂商自己决定,不一定是按照你存入的顺序排序的哦,当你增加或者删除item时,index对应的值可能会变化
下面的代码可以遍历localStorage里的所有key
for (let i = 0, len = localStorage.length; i < len; i++) {
console.log(localStorage.key(i));
}getItem(key)
返回对应key值的value,如果没有,返回null。
localStorage.getItem('gameRemainingTime');setItem(key, value)
setItem方法首先检查要设置的item是否存在,如果不存在,在Storage里加入该item;如果存在,更新这个item的value。如果无法存入新item,该方法会抛出QuotaExceedeErrorDOMException异常,不改变Storage内的任何内容(表示Storage已经存满了,Storage目前推荐的存储容量上限为5M)
localStorage.setItem('gameRemainingTime', '10');removeItem(key)
removeItem方法会删除指定的item,如果不存在指定的item,什么都不做
localStorage.removeItem('gameRemainingTime');clear()
clear方法会清空Storage里的所有item,如果Storage本来就是空的,什么都不做
localStorage.clear();Web Storage 存储事件
当localStorage或者sessionStorage的数据发生变化的时候,浏览器都会在其他对该数据可见的窗口对象上触发storage事件(本窗口除外)。
重要:只有当存储数据真正发生变化时才会触发存储事件,比如给一个item重新设置一个和原来一样的value,或者是删除一个不存在的item是不会触发存储事件的。
StorageEvent的几个属性:
key:item的key,没有则为null
newValue: item的新值,没有则为null
oldValue: item的旧值,没有则为null
storageArea: sessionStorage或者localStorage
url: 触发存储事件的脚本所在文档的url
window.addEventListener('storage', function(e) {
console.log(e.key, e.oldValue, e.newValue, e.storageArea, e.url);
}, false);Web Storage 进阶
这一章主要讲一些不那么重要,零碎的小知识点,可看可不看,有发现一些新东西会慢慢补充进来。
sessionStorage
对于存在sessionStorage里的数据,浏览器是不应该给它设置过期时间的,它有自己的生命周期。除非用户要求删掉数据,或者存储空间不足,或者处于完全原因。
现在有些浏览器有打开上次关闭的标签页的功能,所以sessionStorage的生命周期可能并不是在标签页关闭之后就立马结束,可能会延时一段时间。
localStorage
如果用户禁用了缓存,那么在我们存入数据时会抛出SecurityError DOMException
磁盘空间
目前推荐的磁盘空间是5M,但是不同的浏览器厂商有不同的设定,这个设定会由实际检验合理性,比较合理的大小可以反馈给W3C,然后他们来修改这个推荐的大小。
当存储空间即将达到上限的时候,浏览器可以提醒用户授权增加一点存储空间,剩余的存储空间浏览器也应该能让用户知道。
IE对数据的存储是异步的,Firefox和WebKit是同步的。在数据量少的时候是看不出区别的。除非存储的数据量达到一定的量级,你会发现IE执行的会比较快,因为它跳过了写到磁盘的过程。
参考文献
《JavaScript 权威指南》
《JavaScript 高级程序设计》
《HTML5 权威指南》
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=hj2h2b11jhj