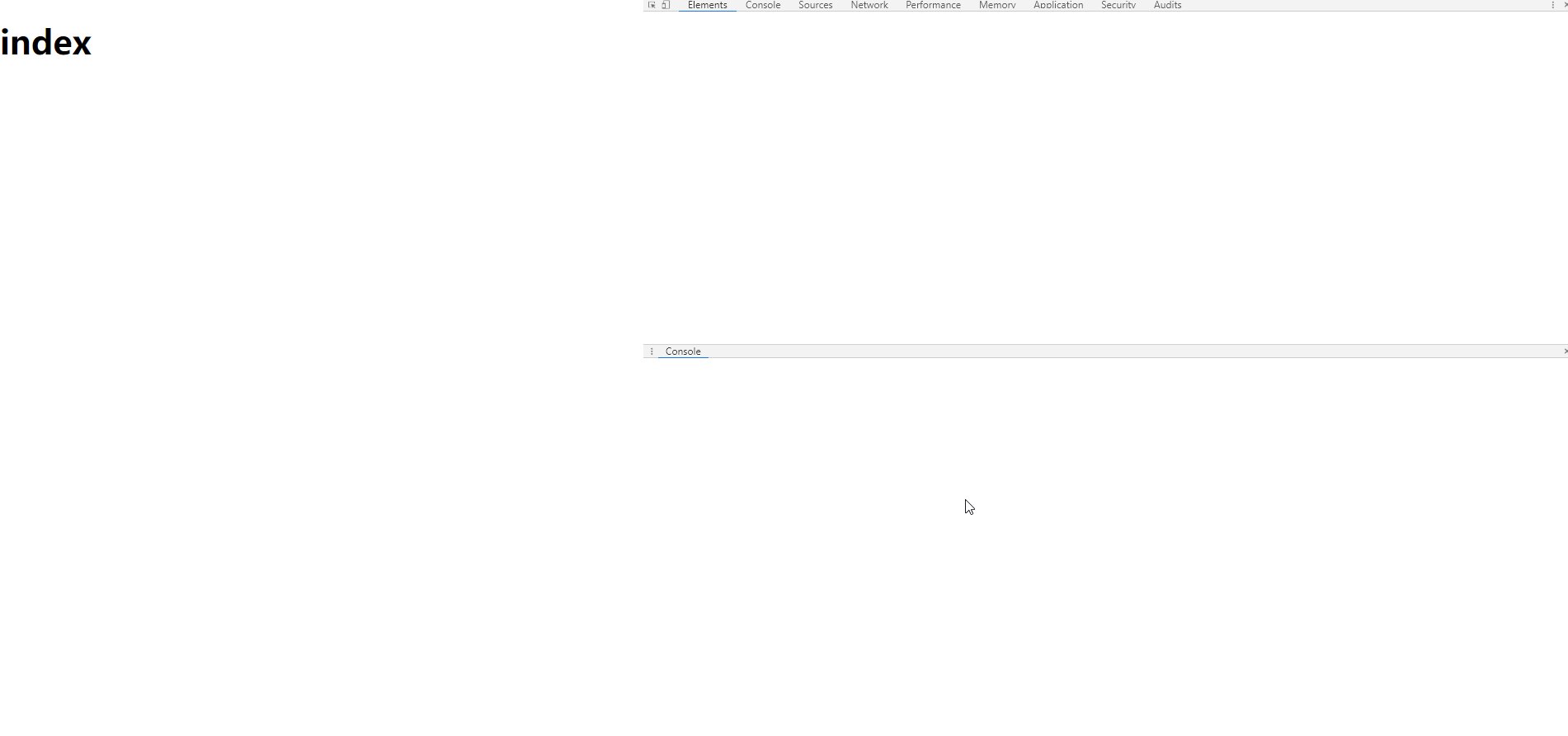
1.正常情况及效果
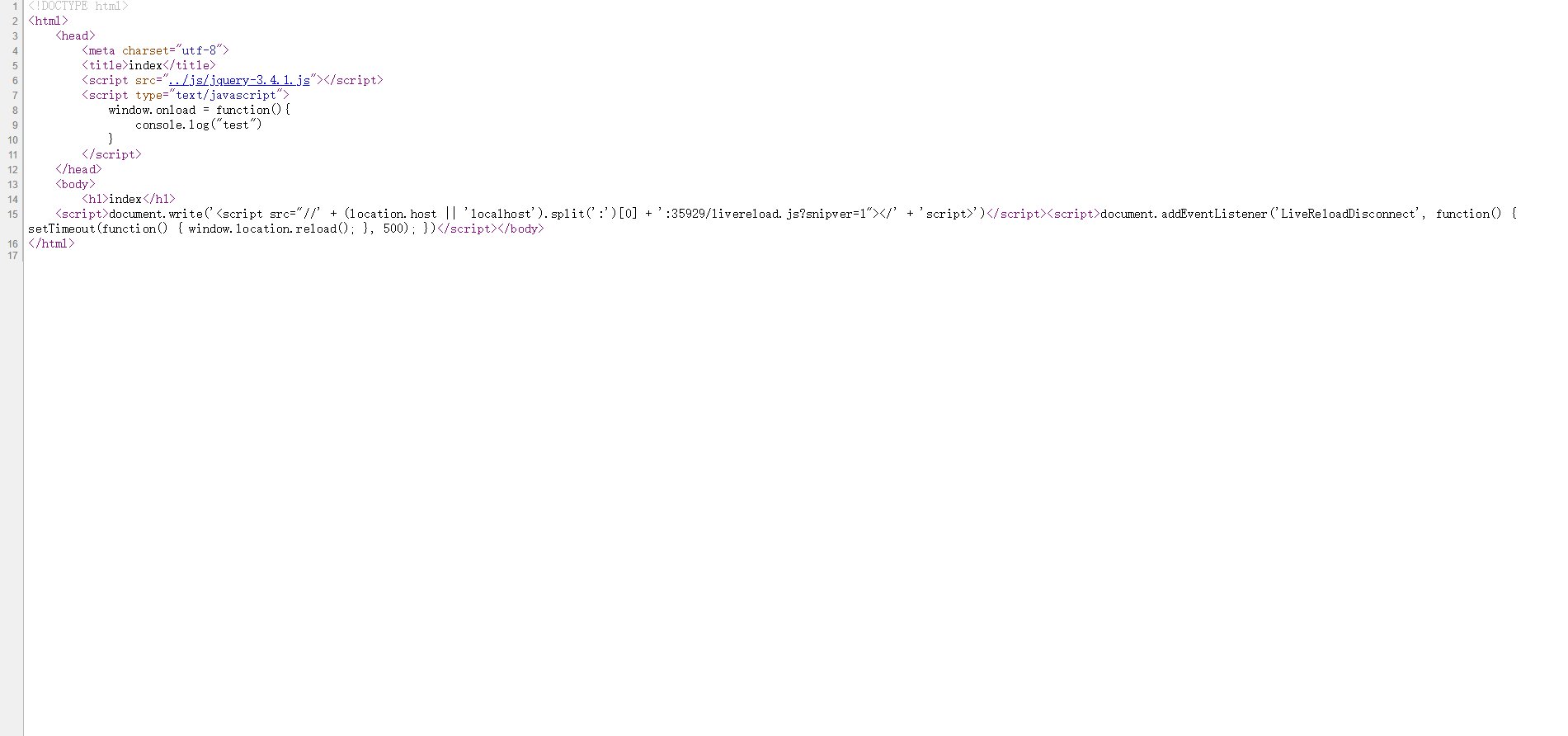
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script src="../js/jquery-3.4.1.js"></script>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
</head>
<body>
<h1>index</h1>
</body>
</html>

Ps:正常情况下页面访问及js功能正常运作
2.非正常情况下及效果
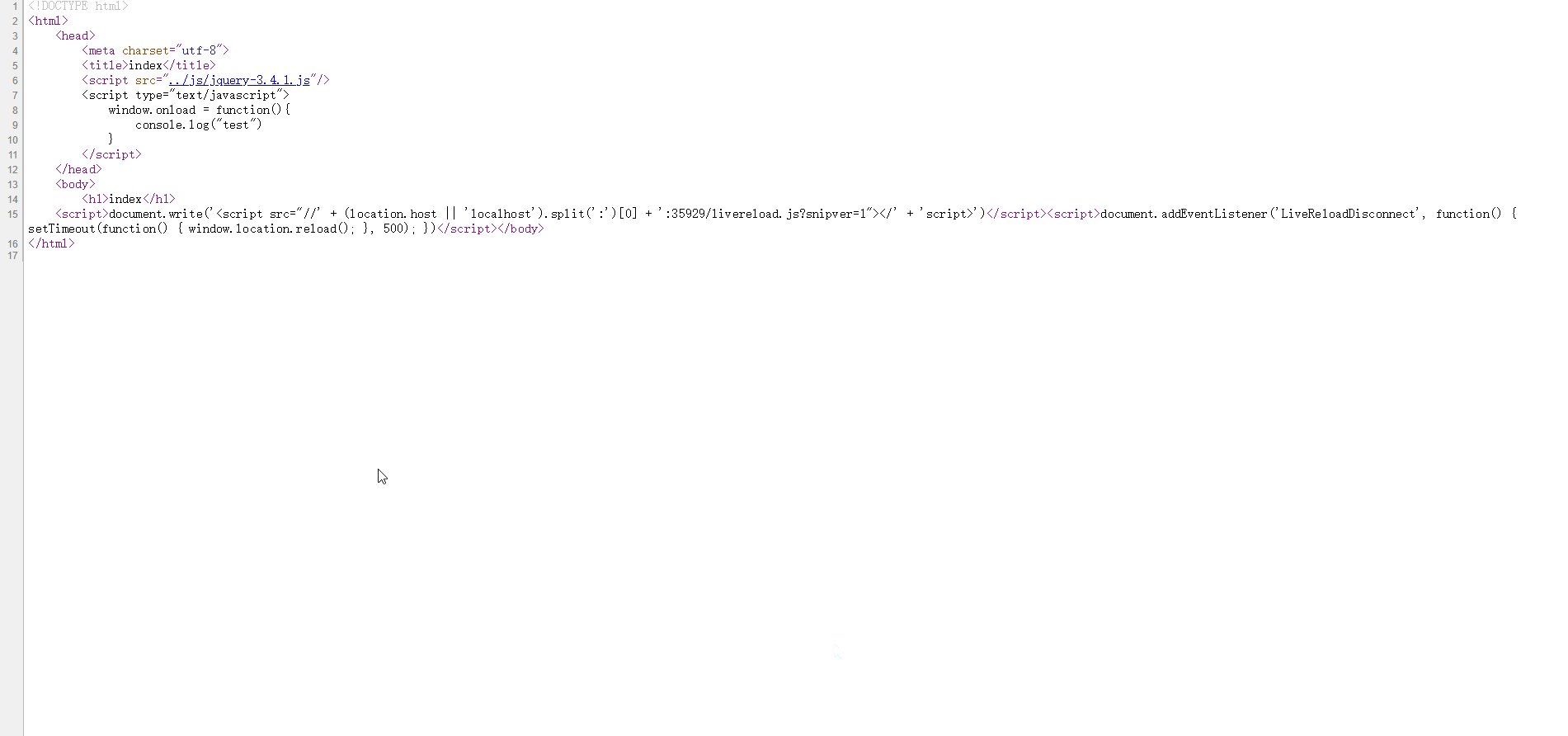
2.1js单标签后还有内部js的使用或外部js的引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script src="../js/jquery-3.4.1.js"/>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
</head>
<body>
<h1>index</h1>
</body>
</html>

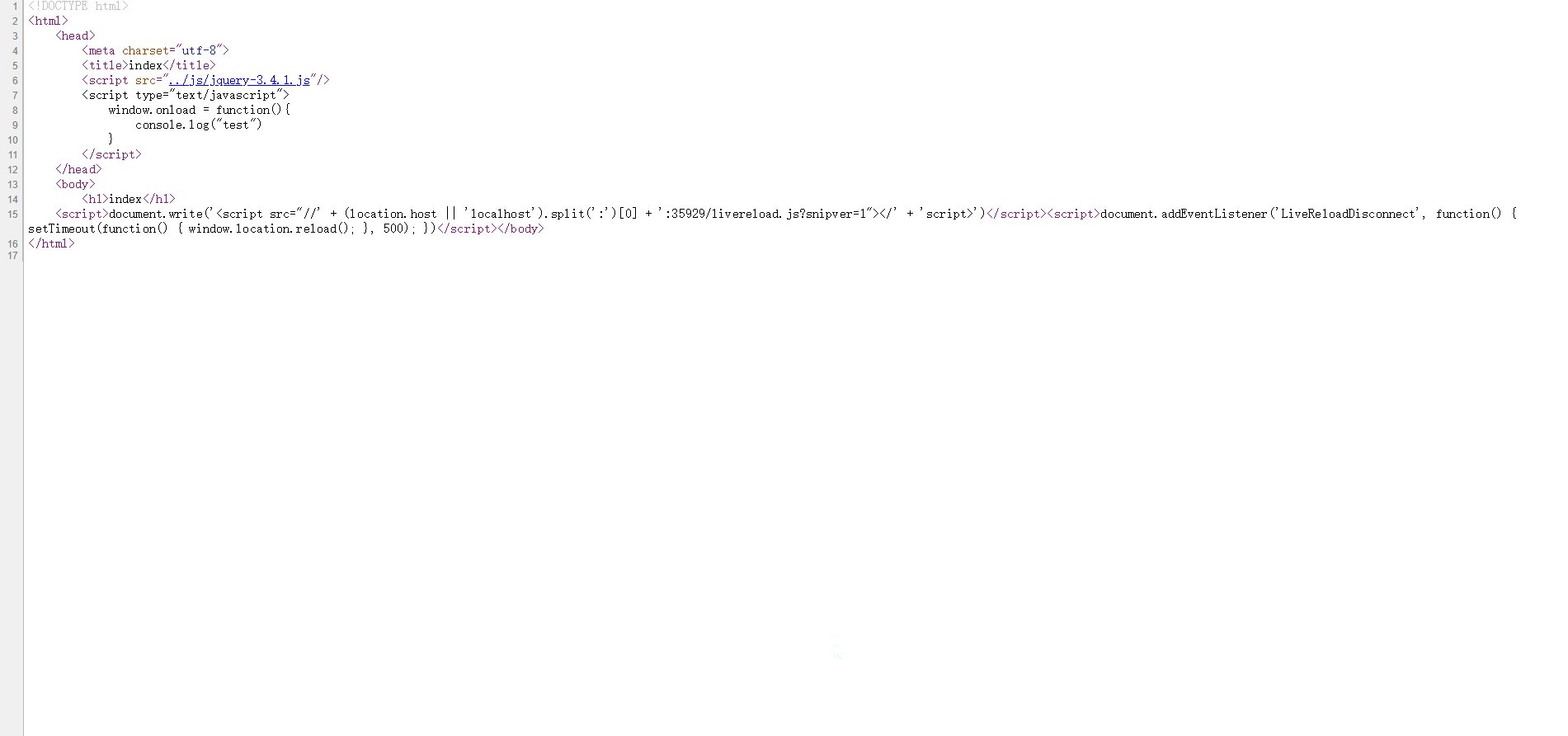
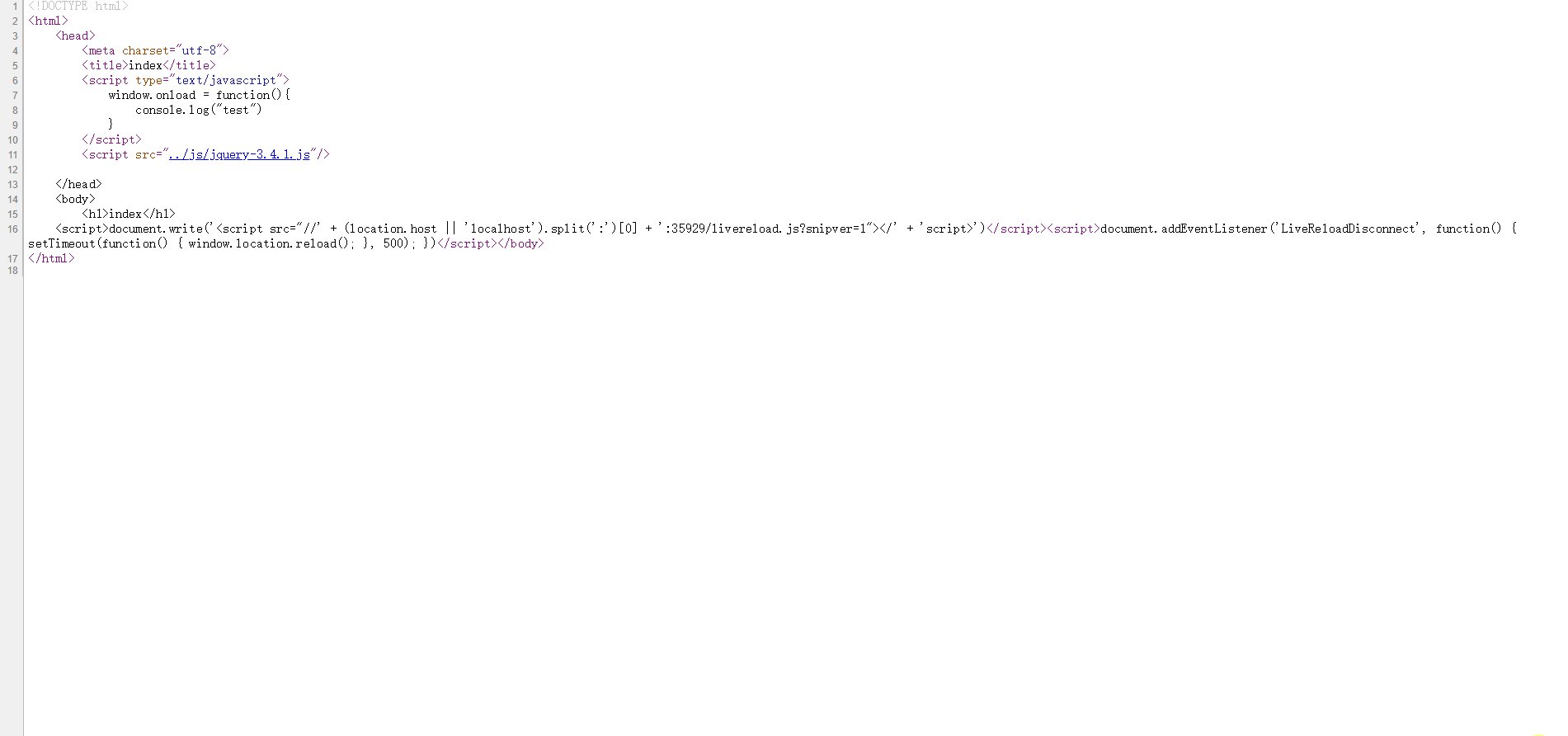
2.2js的单标签前还有内部js使用或外部js的引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>index</title>
<script type="text/javascript">
window.onload = function(){
console.log("test")
}
</script>
<script src="../js/jquery-3.4.1.js"/>
</head>
<body>
<h1>index</h1>
</body>
</html>

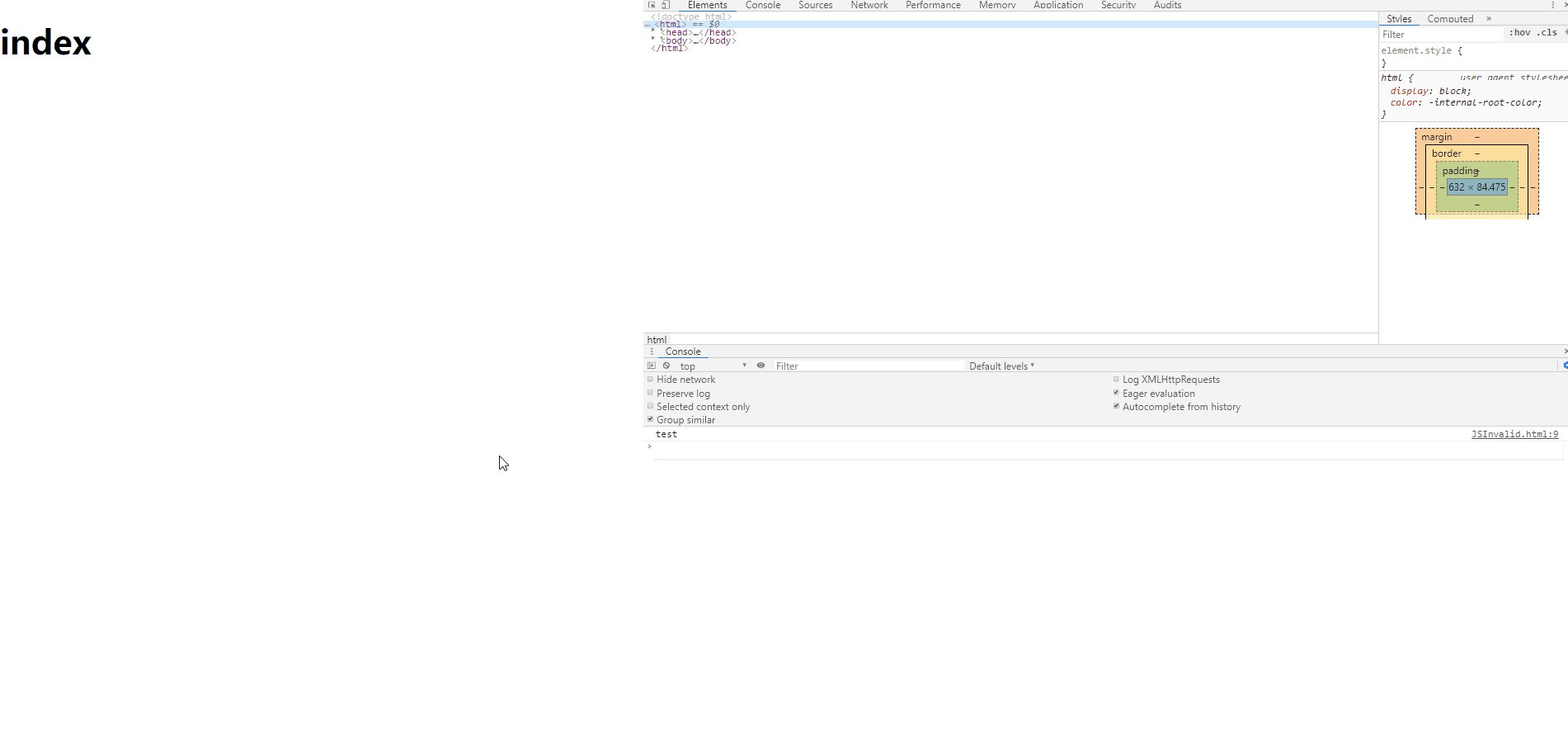
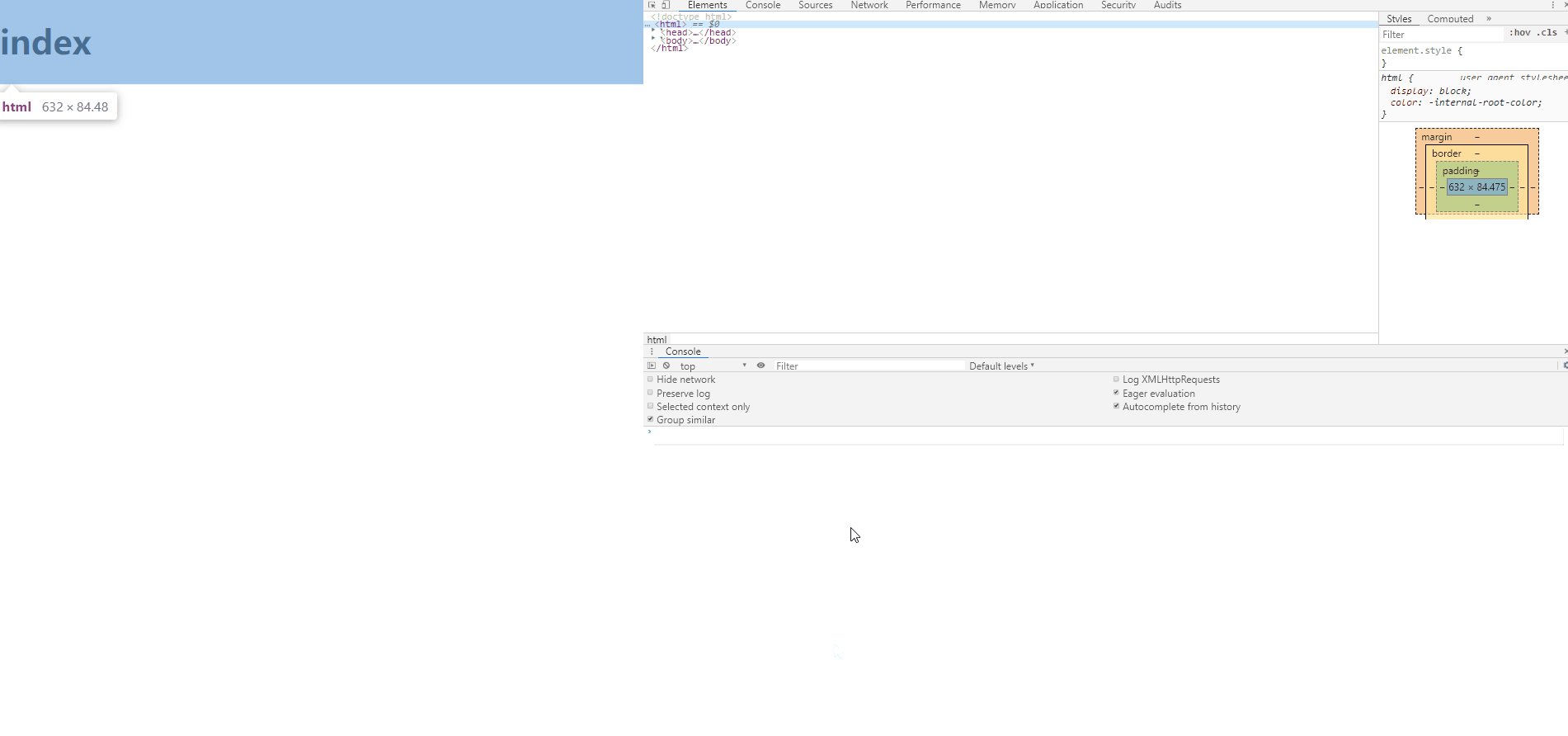
Ps:如果页面中使用了内部或外部js过程中,js使用了单标签的形式,页面会出错,此标签后的代码会变成灰色,无法正常运行。