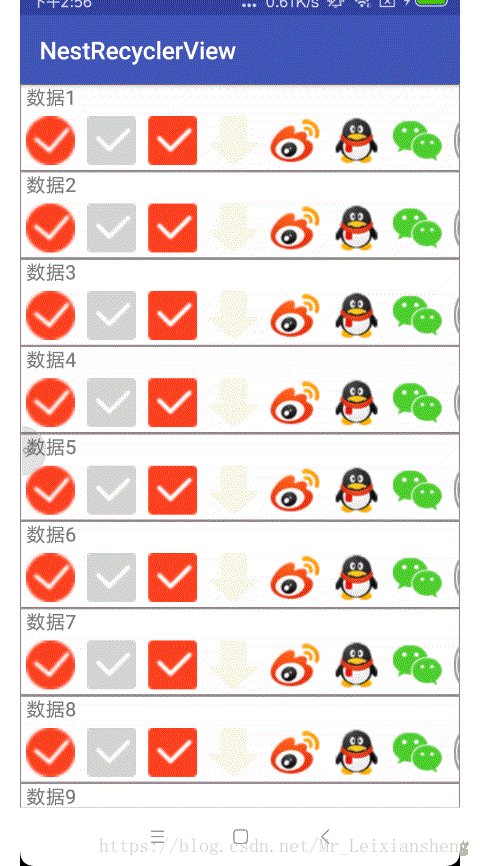
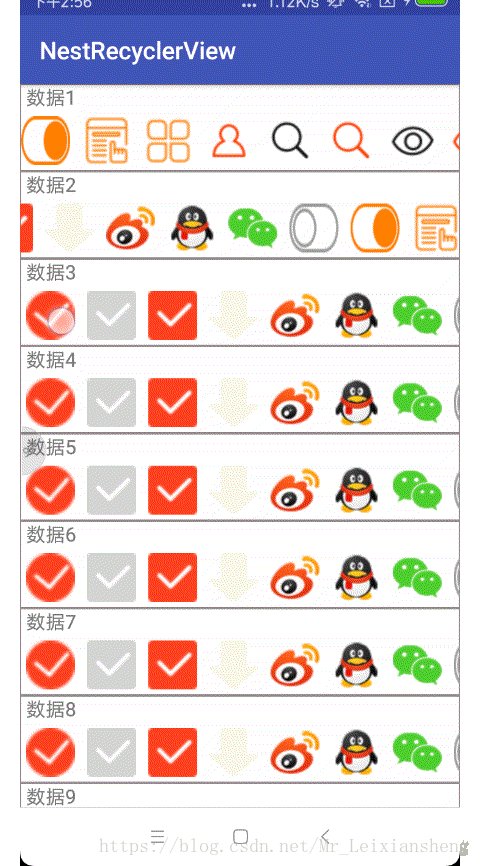
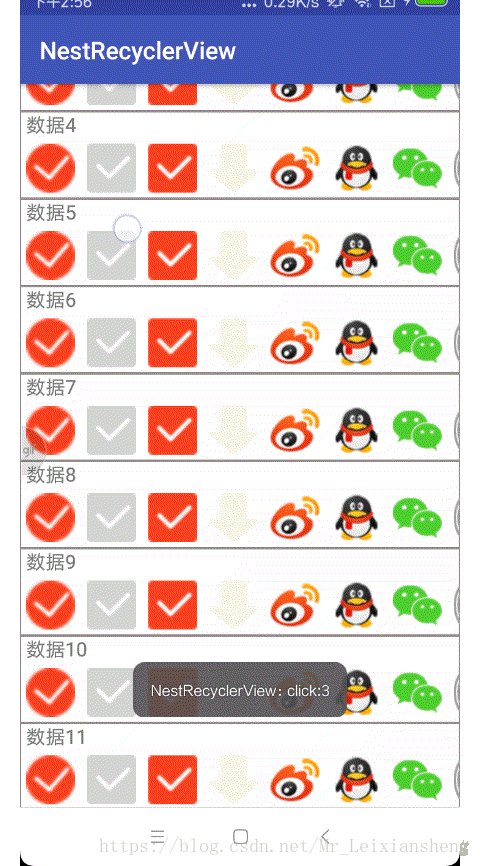
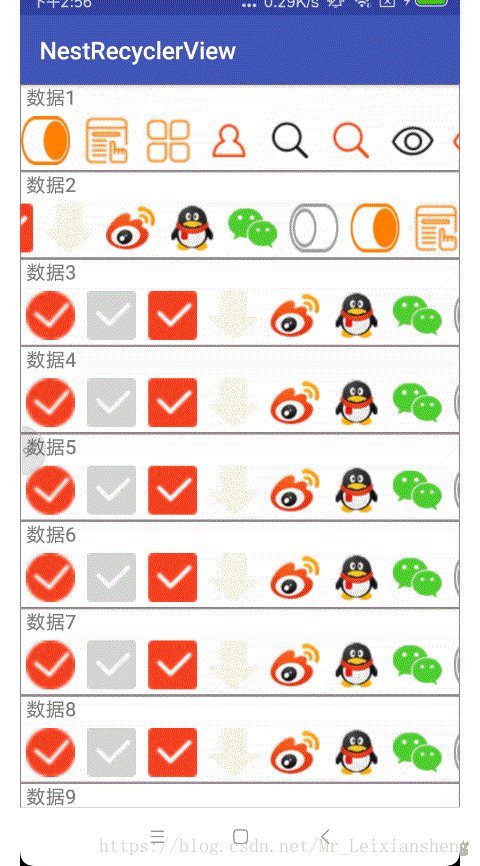
内容:一个垂直的RecyclerView嵌套一个横向的RecyclerView
代码如下:
Main布局
这里只包含了一个RecyclerView布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.leixiansheng.nestrecyclerview.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/ry_out"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
这里和普通使用RecyclerView用法一样,获取数据类,设置adapter
package com.example.leixiansheng.nestrecyclerview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import butterknife.BindView;
import butterknife.ButterKnife;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.ry_out)
RecyclerView mRyOut;
private List<OutBean> mOutBeans = new ArrayList<>(); //外层recyclerView 数据
private List<OutBean.InsideBean> mInsideBeans = new ArrayList<>(); //内部recyclerView 数据
private int[] imageIds = {
R.drawable.icon_add_hook,
R.drawable.icon_apply_hook,
R.drawable.icon_apply_hook_sel,
R.drawable.icon_ar_arrow_downside,
R.drawable.icon_login_blog,
R.drawable.icon_login_qq,
R.drawable.icon_login_wechat,
R.drawable.icon_manage_off,
R.drawable.icon_manage_on,
R.drawable.icon_release_detail,
R.drawable.icon_release_manage,
R.drawable.icon_tab_me_sel,
R.drawable.icon_tab_scan,
R.drawable.icon_tab_scan_sel,
R.drawable.icon_tab_story,
R.drawable.icon_tab_story_sel,
R.drawable.icon_tab_wizard_sel
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
initData();
initView();
}
private void initView() {
mRyOut.setLayoutManager(new LinearLayoutManager(this));
mRyOut.setAdapter(new OutAdapter(this, mOutBeans));
}
private void initData() {
for (int i = 0; i < imageIds.length; i++) {
mInsideBeans.add(new OutBean.InsideBean(imageIds[i]));
}
for (int i = 0; i < 20; i++) {
mOutBeans.add(new OutBean("数据" + (i + 1), mInsideBeans));
}
}
}
item_out
这里包含了另一个RecyclerView,记得宽高要设成wrap_content 或者写死
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/ry_background">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:layout_marginLeft="5dp"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/ry_inside"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</android.support.v7.widget.RecyclerView>
</LinearLayout>OutAdapter
这里是实现嵌套的关键,在ViewHolder中找到RecyclerView,然后设置好其布局方式,在onBindViewHolder()中实现另一个RecyclerView
注意要重写getItemViewType()否则滑动布局会出现混乱,相当于ListView中防止布局错乱设置的setTag()标签
package com.example.leixiansheng.nestrecyclerview;
import android.content.Context;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/**
* Created by Leixiansheng on 2018/7/17.
*/
public class OutAdapter extends RecyclerView.Adapter<OutAdapter.ViewHolder> {
private List<OutBean> mOutBeans;
private Context mContext;
public OutAdapter(Context context, List<OutBean> outBeans) {
mContext = context;
mOutBeans = outBeans;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_out, parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
if (holder.mRecyclerView.getAdapter() == null) {
holder.mTitle.setText(mOutBeans.get(position).getName());
holder.mRecyclerView.setAdapter(new InsideAdapter(mContext, mOutBeans.get(position).getInsideBean()));
}
/*else {
holder.mRecyclerView.getAdapter().notifyDataSetChanged();
}*/
}
@Override
public int getItemCount() {
return mOutBeans.size();
}
/**
* 重写getItemViewType()防止数据错乱
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
return position;
}
public class ViewHolder extends RecyclerView.ViewHolder {
private RecyclerView mRecyclerView;
private TextView mTitle;
public ViewHolder(View itemView) {
super(itemView);
mTitle = (TextView) itemView.findViewById(R.id.tv_title);
mRecyclerView = (RecyclerView) itemView.findViewById(R.id.ry_inside);
RecyclerView.LayoutManager manager = new LinearLayoutManager(itemView.getContext(), LinearLayoutManager.HORIZONTAL, false);
manager.setAutoMeasureEnabled(true);
mRecyclerView.setLayoutManager(manager);
}
}
}
item_inside
只包含了ImageView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:scaleType="fitXY"
android:padding="5dp"/>
</LinearLayout>InsideAdapter
package com.example.leixiansheng.nestrecyclerview;
import android.content.Context;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.List;
/**
* Created by Leixiansheng on 2018/7/17.
*/
public class InsideAdapter extends RecyclerView.Adapter<InsideAdapter.ViewHolder> {
private List<OutBean.InsideBean> mInsideBeans;
private Context mContext;
public InsideAdapter(Context context, List<OutBean.InsideBean> outBeans) {
mContext = context;
mInsideBeans = outBeans;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_inside, parent,false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
holder.mImageView.setImageResource(mInsideBeans.get(position).getPic());
holder.mImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext, "click:" + (position + 1), Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return mInsideBeans.size();
}
/**
* 重写getItemViewType()防止数据错乱
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
return position;
}
public class ViewHolder extends RecyclerView.ViewHolder {
private ImageView mImageView;
public ViewHolder(View itemView) {
super(itemView);
mImageView = (ImageView) itemView.findViewById(R.id.image_view);
}
}
}
最后Bean类
package com.example.leixiansheng.nestrecyclerview;
import java.util.List;
/**
* Created by Leixiansheng on 2018/7/17.
*/
public class OutBean {
private String name;
private List<InsideBean> insideBean;
public OutBean(String name, List<InsideBean> insideBean) {
this.name = name;
this.insideBean = insideBean;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public List<InsideBean> getInsideBean() {
return insideBean;
}
public void setInsideBean(List<InsideBean> insideBean) {
this.insideBean = insideBean;
}
public static class InsideBean {
private int pic;
public InsideBean(int pic) {
this.pic = pic;
}
public int getPic() {
return pic;
}
public void setPic(int pic) {
this.pic = pic;
}
}
}