——目录——
什么是原型设计?
两种原型设计比较
Axure优点和缺点
墨刀优点和缺点
我的第一次原型设计——“AR云家具”
页面介绍
使用步骤
产品经理的最基本一项技能就是熟练使用原型工具,但是很多新入门的产品经理会困惑,如何选择原型图工具?作者本人当然也不例外,本学期担任学校“软件开发与创新”课程的PM(项目经理),要带领全组成员在2~3个月内实现一个简单APP的核心功能并进行Demo展示。在了解到软件开发其中一个环节是原型设计时,我们便面临原型设计工具的选择这一问题。
经过老师的介绍和查阅相关的资料,我发现如今的原型设计工具种类还是非常丰富的,有:Axure、墨刀、摩客(Mockplus)、xiaopiu、Sketch等,各自也有优缺点和一批受众者。但最热门的原型设计工具还要属axure和墨刀。下面我就简单地对这两种工具进行一个对比。
墨刀和Axure就像是美图秀秀和Photoshop的关系,两者并没有绝对的优劣之分。
Axure优点和缺点
Axure作为老牌的原型图工具,功能最齐全,交互最多样,可以实现非常多条件判断、巧妙运用可以实现更复杂的交互,尤其在制作PC端原型图上有优势。设计区域是无限画布,方便给设计稿添加文字注解。

但Axure缺点同样也相当明显,由于细节过于繁琐,不容易搞懂,所以会加重产品经理或交互设计师在画原型时的负担,带来“效率不高”的问题。Axure的素材也是很头疼的问题,大部分PM 都会在Axure原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费相应的时间。
墨刀优点和缺点
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理或设计师能够搭建产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。

墨刀的缺点就是在交互效果、控件组合、操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。这也于墨刀的产品定位有关,它是移动端原型设计工具,并且目前原型的交互效果系统自带的还比较少,更强大的共享创建功能也需要充费才能够使用。
由于考虑到我们的软件“AR云家具”是一款移动端的APP,且我又是刚开始接触原型设计软件,于是选择了较好上手的、定位是移动端的原型设计工具——“墨刀”。在电脑上下载好“墨刀”客户端后,我的第一次原型设计就开始啦!
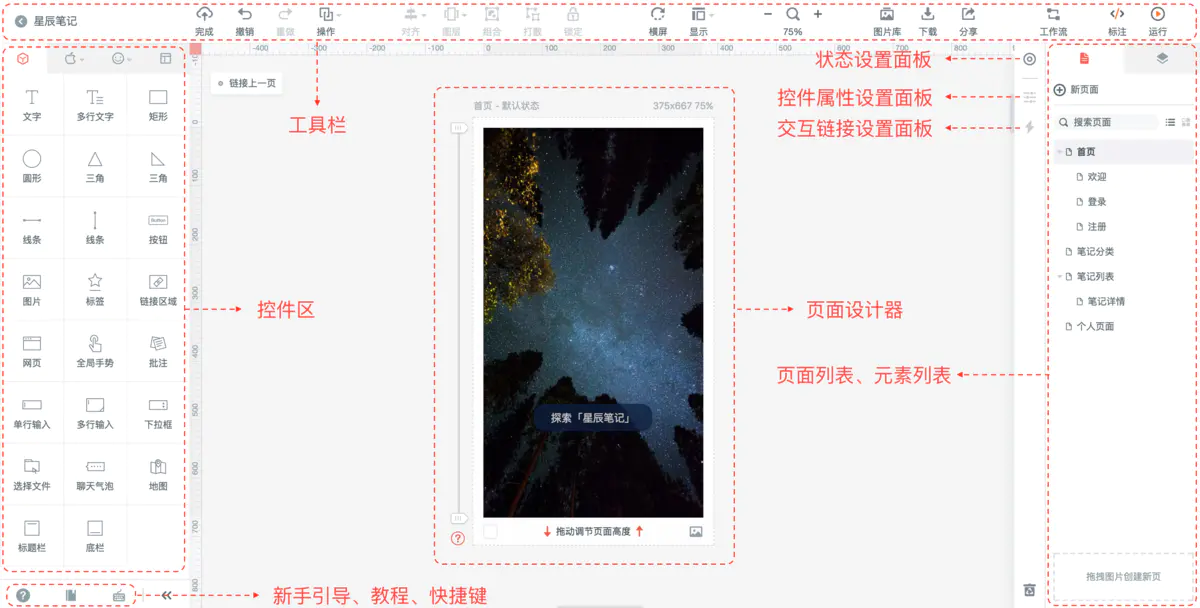
界面介绍

- 基础操作
工作区上一些基础的操作,比如保存、撤销、横竖屏、放大缩小、分享、运行等等,这些操作一看就知道是做什么的了,这里就不记录,有兴趣的可以去看操作教程。
- 控件区
包含基础组件库、平台组件库、图标库、母版,无论是内置还是自定义组件都可以在控件区查找。
基础组件库,提供文本、矩形、直线之类的基础组件元素,利用基础组件可以创造出变幻无穷的原型。
平台组件库,包括iOS组件库、Material Design组件库、自定义组件库(自己进行多个组件的组合)。
- 母版
母版具有继承属性——即编辑母版,当前项目中的所有对应母版实例都会同步发生改变。
母版主要用于快速修改当前项目内某固定模块的内容及布局。
使用步骤
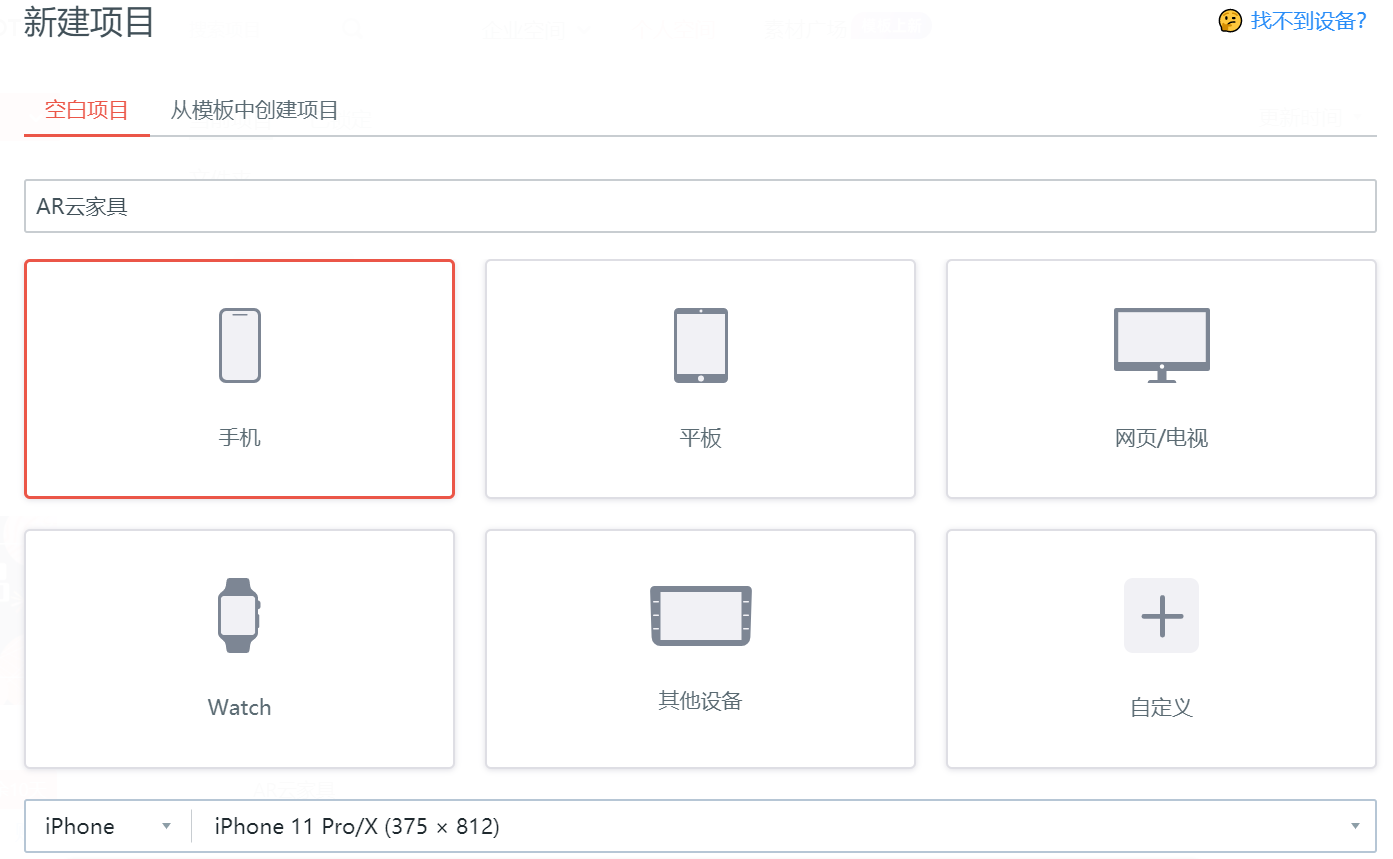
一、新建项目
填入项目的名称“AR云家具”,选择对应的设备“手机”,再在下面选择手机的型号,这决定了界面的大小,我这里选择的是“iPhone 11”。这样就创建好一个新的工程了。

二、设计主界面
新建应用的标题栏会自动显示应用的名称(AR云家具),标题栏文字可以自行修改。制作里布导航栏,从左侧“组件”栏目中找到底部组件,拖入应用之中,大小和样式可以自行修改。然后拖入三个导航标签,修改标签的位置和名称。至此完成底部导航栏的制作。

再搭配背景图片和文字,一个还看得过去的主界面就设计完成了!

导航栏里有三个选项:摆放家具、我的收藏和购物记录,点击不同的图标后,会跳转到不同的页面。
三、摆放家具页面制作
在软件右上角点击“+新页面”即可生成新的页面,每一个页面有复制、删除、添加子页面的功能。在新的页面中添加标题栏,复制首页的底部导航,粘贴至新的页面,注意粘贴时用于粘贴至“原位置”。我在这个页面设置了一个下拉菜单,用来隐藏不同家具的类型。

当对应点击不同的图标时,会出现这一类型家具中不同的款式,同时页面现实场景中也会相应出现这个款式的虚拟家具,可以旋转、放大缩小、删除等等。

另外两个页面“我的收藏”和“购物记录”也同样可以根据自己的喜爱和想法来制作,在这里就不赘述。
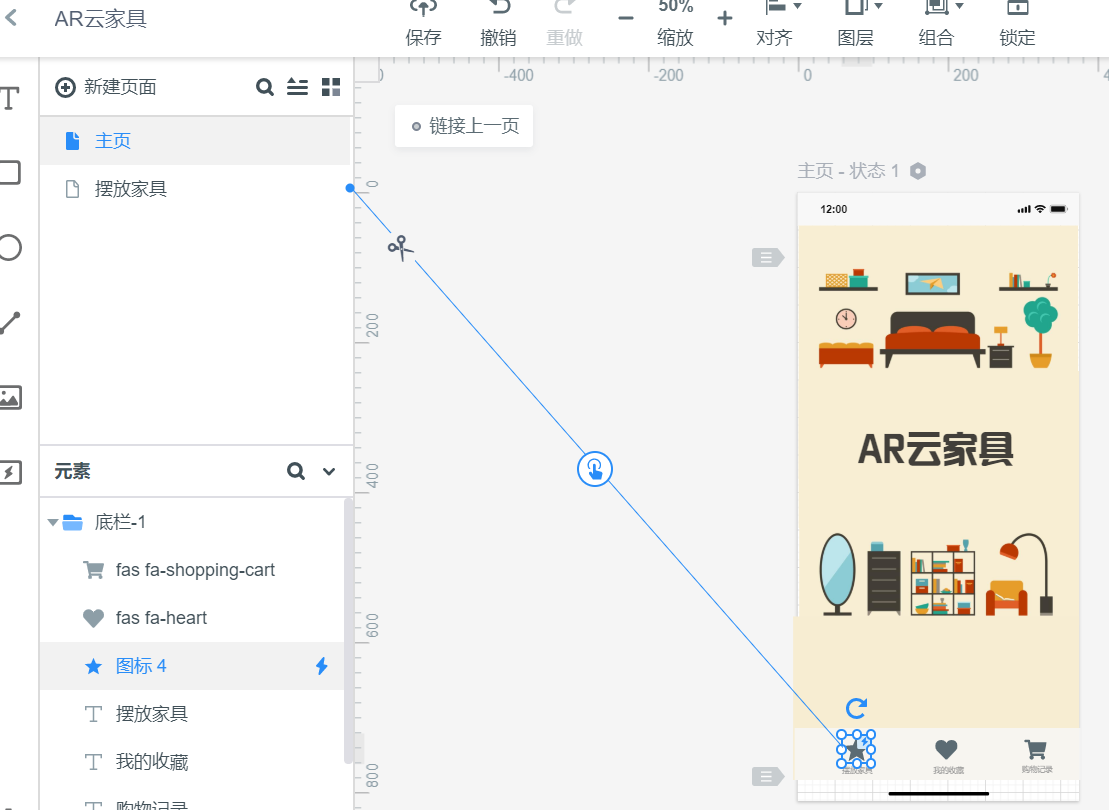
四、页面之间的跳转
再介绍一个墨刀非常有特点的功能,就是通过连线的方式进行页面之间的跳转,在应用中选择任何一个控件,图片或者文字都可以通过添加手势和页面切换方式实现页面跳转。优点在于操作方便,且比较直观。缺点是如果页面复杂,跳转比较多,会有非常多交叉在一起的线,容易连接出错。
我们之前制作了家具摆放的页面,现在需要把这个页面和主页面下方导航栏的“摆放家具”联系在一起。直接拖动“家具摆放”页面左边的小圆圈至“主界面”即可实现跳转。

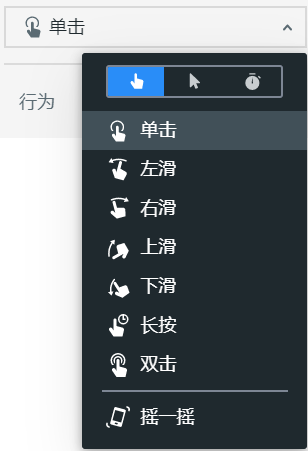
五、添加局部手势
另一个在移动端比较重要的功能,应用全局手势的添加,在左侧“组件”栏目找到全局手势组件,拖入至应用的任意位置,然后选择你要发动手势后跳转的页面,选择手势方式和动画效果即可。手势方式有:滑动、点击、两指捏合等多种供使用者选择。

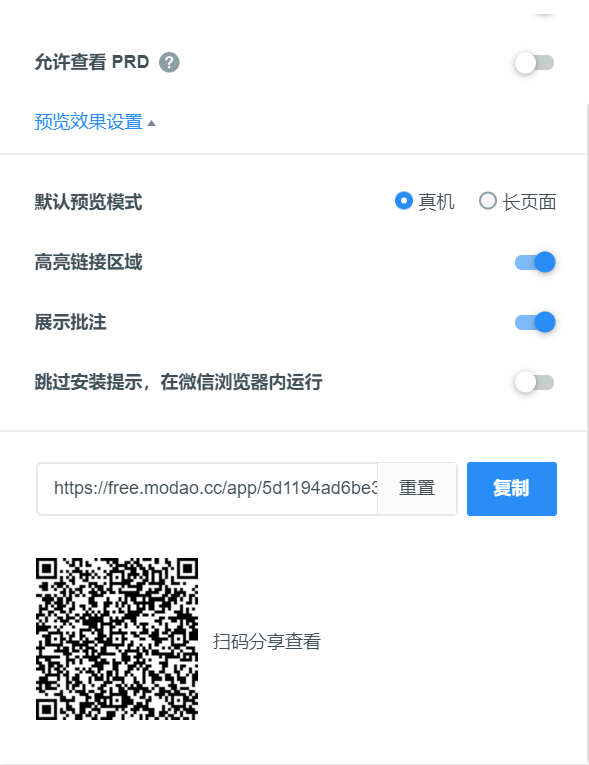
六、试运行和手机预览功能
点击右上角的运行按钮,可以完整地操作一遍流程,就像Android Studio中的手机模拟器。当然,除了在电脑上运行外,也可以直接将原型导到手机上查看。只需要在运行界面,点击分享,用手机浏览器(墨刀app)可以扫描二维码即可直接在手机上查看原型,更加方便你为团队演示和讲解自己的原型。

以上就是我第一次使用墨刀做原型设计的全部过程,当然其中的功能也只尝试了一小部分,后面也还会慢慢“开拓”。总的来说,“墨刀”可视化的界面看着很舒服,也很容易上手,不需要编写代码,用作PM向别人展示的软件确实是再好不过了。墨刀像一双无形的大手,可以帮人省去很多解释说明的时间,而花更多的精力在“思考”上面,这也正是“墨刀”的初衷。
下面附上墨刀官网的链接给需要的小伙伴~https://modao.cc/