目录
一、我对原型设计的理解
二、原型设计工具的简单介绍
三、具体介绍对墨刀的使用
四、个人感受
五、个人推荐
一、我对原型设计的理解
对于原型设计的理解,我认为原型设计所设计出来的产品代表软件的一个基本框架,通过对软件页面的设计对软件进行“包装”,再通过一些简单的交互使模拟系统具有一定的可实践性,用可视化的方式,将软件的大体结构和功能以及外观设计等展示给用户以及公司,为进一步研发和修改打下基础。准确一点来说原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。这一部分的设计在原则上是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验来搭建整个产品,最终展现出该产品的可用性。
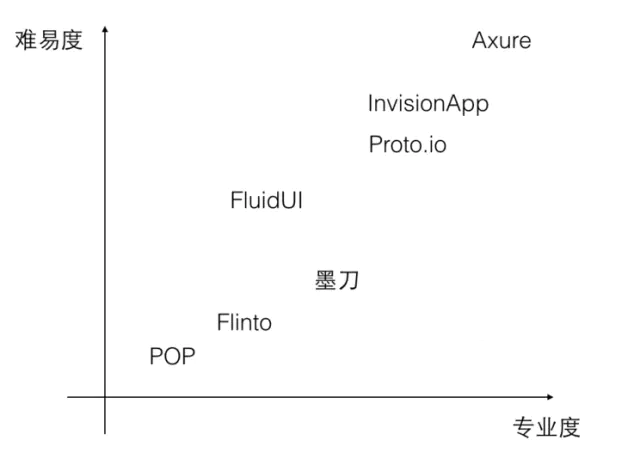
二、原型设计工具的简单介绍
- Axure:发展较早的一款原型设计软件,名声较大用的也较为普遍。无限画布,适合做低保真到中保真度的原型。功能很多,但学习起来有点难度,网上有很多axure教程可以自行学习。本地型软件,可以下载html文档预览,手机预览不方便。
Axure 优点:
1、擅长原型设计的复杂交互行为;
2、拥有良好的培训和文档支持;
3、拥有多种元素样式,可增加独立元素交互性;
4、内置的插件库可以定制特殊的动作和行为。
Axure 缺点:
1、对于初学者来说不算容易;
2、在导出HTML之前无法对原型进行预览;
3、原型的web展示并不支持所有的浏览器,比如,对于谷歌浏览器就必须要使用插件才能观看;
4、对其它设备的支持较差。
- 墨刀:国产的一款原型设计协作工具,比起axure来非常容易学会,内置组件很多,其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。创建页面跳转也比axure简单很多。因为是一款在线工具,可以云端保存工作,这点十分便捷。另外,通过分享链接就可以分享原型给别人看了,如果需要跟其他伙伴工作对接什么的,选择在线的工具更方便。支持sketch文稿导入和自动标注。软件整体来说就是便于操作、交流方便、性价比高。墨刀对于APP的原型设计的体验非常好,无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,可以减少不少工作环节。
- Invision: 可以说目前是国外发展最大的在线原型设计工具,主打“交互原型”和“协作”,支持sketch和ps设计稿导入做交互。近来出的 Invision studio 对标sketch,想满足更精细的设计需要。国外一些公司像airbnb和amazon都在用。不过对于国内用户来说会有服务器速度的问题,而且价格相对比较贵。
- Marvel: Marvel 也是海外知名度较高的一款原型设计协作工具,支持PS和sketch设计稿导入做交互原型,本身也支持中度保真程度的设计。也有自动标注功能。图片库对接unsplash,这样来自unsplash的很多精美的免费图片可以直接用。价格比Invision稍便宜。
- POP(Prototyping on Paper):这款比较另类,是给拍照的手画草图直接做交互。操作轻巧简单:先用手机拍下草图原型(存到POP app内);然后开始编辑图片的哪个区域(按钮)链接到什么页面,添加跳转链接热区,就可以在手机上给小伙伴们演示了。内嵌的交互动作 如侧滑、展开、消失等,即可满足一般的动态演示需要。但功能较为简单,对更深的需求无法满足。
- Proto.io:也是国外的一款手机原型开发平台。支持在大多数的浏览器运行,共享和协作操作方便,可以直接在真实的移动设备上对原型进行测试。拥有较为丰富的UI组件,支持自定义。另外它有不错的用户测试功能,支持视频录制。并且在移动组件时,能够实时在画布看到组件之间的距离。另外由于服务器的原因,有国内用户反应速度有点慢;收费较高,性价比一般。
- Fluid UI:Fluid UI也是一个手机应用原型开发工具,支持iOS、Android、WP系统。FluidUI支持Chrome、Safari、Firefox浏览器,可以在Windows、Mac、Linux系统上运行操作,没有平台限制,支持添加手势,让开发者几分钟内便轻轻松松地完成原型创建。
1、提供了易懂的操作流程和非常直观的用户体验,用户可以随意的拖动任意的组件并控制它们的大小;
2、使用FluidUI进行原型创作可同步保存到云端,并实时更新,无需任何编程即可直接生成可在智能手机上运行的App原型。
3、Fluid UI提供了付费和免费两个版本,但免费的版本限制你只能在一个应用中创建10个界面。
- Flinto for Mac:Flinto for Mac只需要根据层级移动组件位置,就可以创造出对应的交互效果。Flinto for Mac采用了拖拽链接点来作为基本的操作方式。这种操作中的高度可视化,使得设计的过程变得十分简单有效。

通过以上对于部分原型设计工具的横向对比可以选择一个适合你的原型设计工具。
三、具体介绍对墨刀的使用
Step1:快速创建应用
*推荐大家使用墨刀桌面客户端进行操作,能带来更好的使用体验。 *如使用网页版,请用chrome浏览器(最新版)登录,使用IE、360浏览器等可能产生兼容性问题。
注册/登录墨刀后,首先到达的是「项目管理页」,创建的项目都会展示在这个页面。
如想自定义原型尺寸,可选择Android的Customize进行自定义。 如有需要,还可上传个性化图标和启动界面图。
通过编辑模板你可以更快地掌握页面设计、交互设计的方法,也可在此基础上完善个人产品原型。


Step2 : 创建页面结构
直接创建页面最高可达4级。想创建五级及以上页面,需要了解五级页面/多级页面的建立方法。
PS:良好的页面结构如同一个清晰的脑图,能够帮助制作者在复杂的产品原型中理清思路。
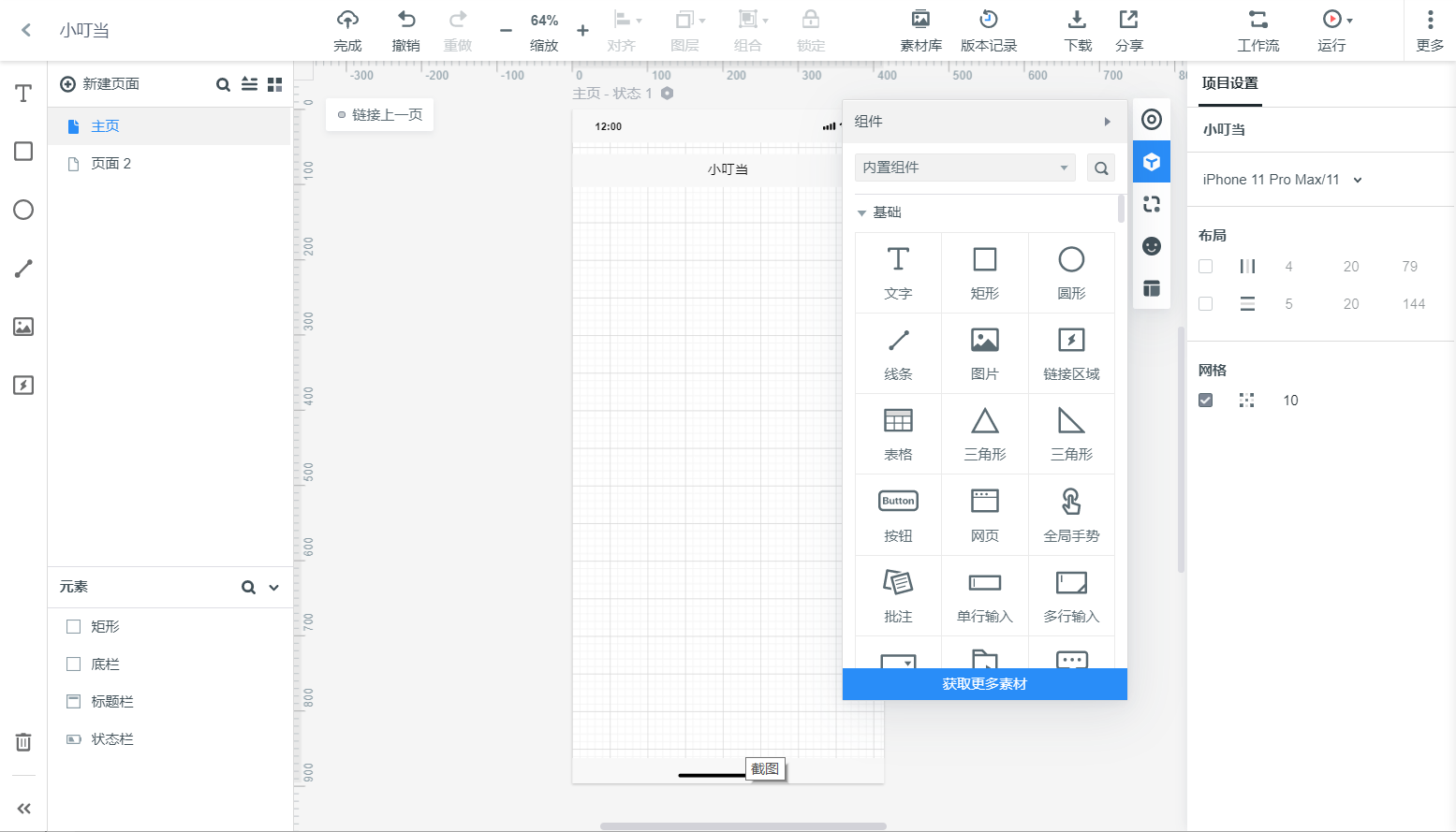
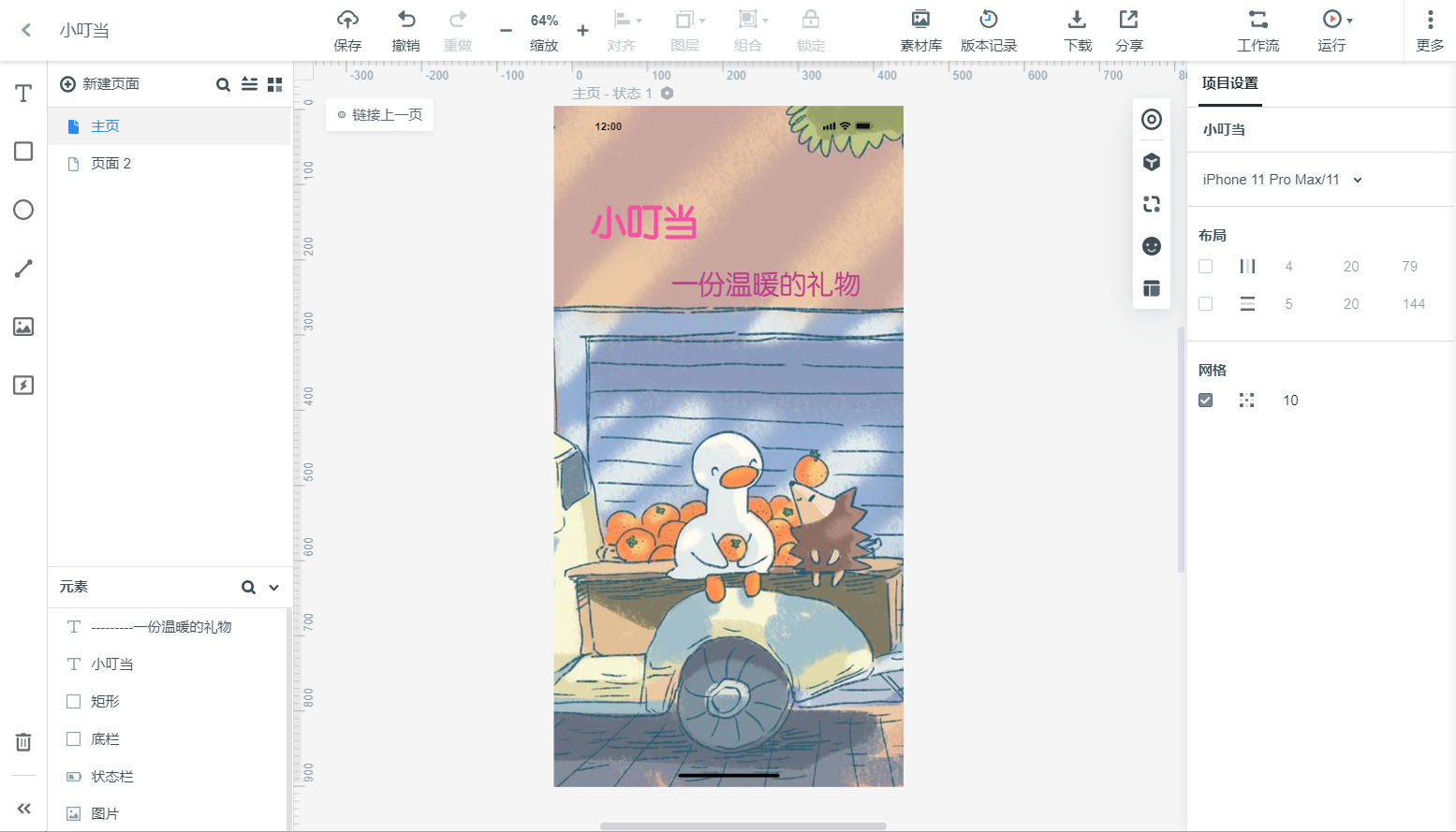
Step3 : 创建页面内容


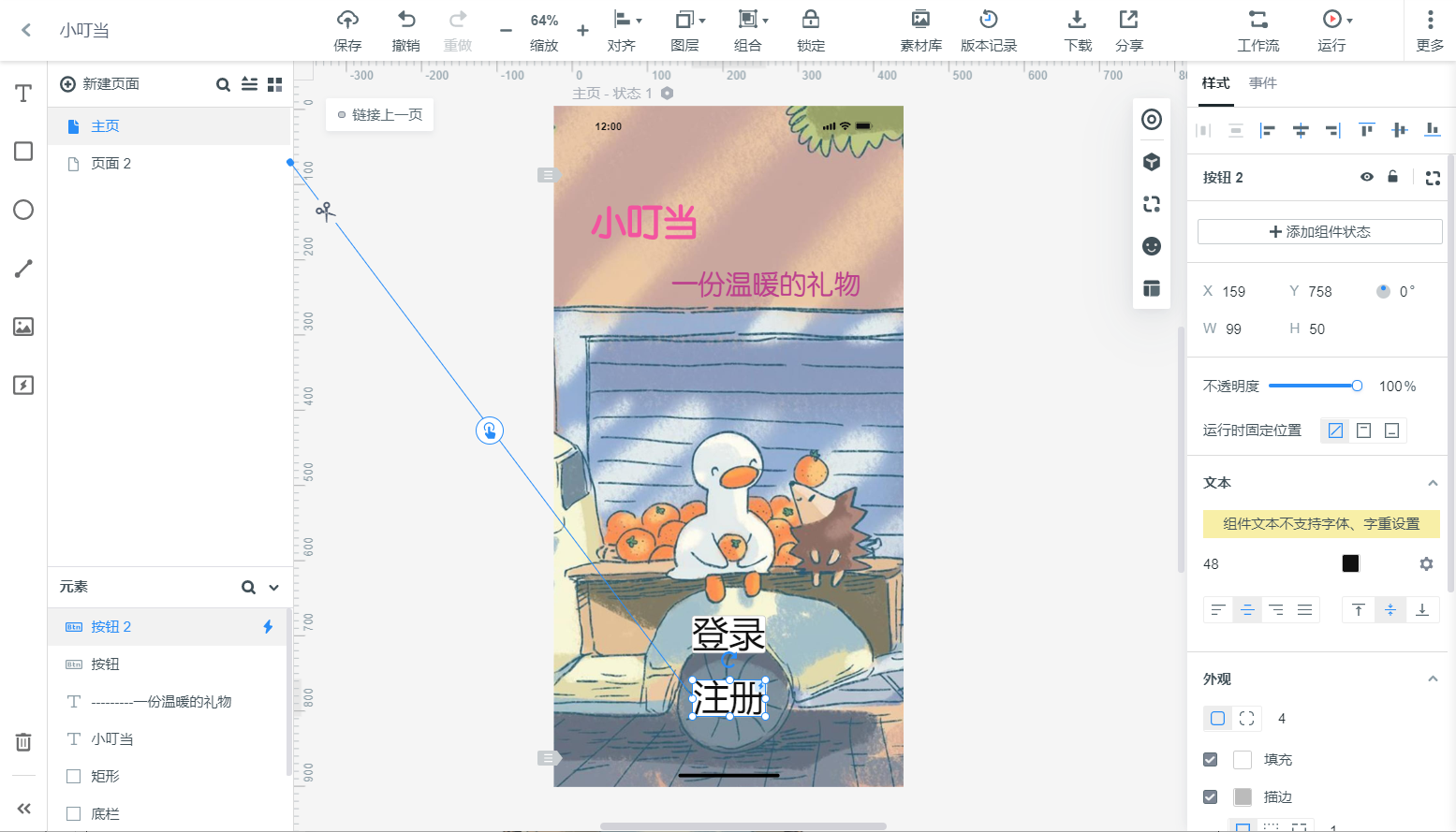
Step4:添加页面交互
更为深入的还有使用母版及状态来制作交互效果。

Step5:应用预览、分享及下载

在这里,还可以设置项目的访问密码、设置边框类型以及其他播放细节。
点击开发者模式的开关,你将可以查看页面中元素的相关参数 (位置、尺寸、文字等信息)。
墨刀支持导出以下几种格式的离线文件:
- HTML压缩包
- 页面PNG:全部页面内PNG图、当前页PNG图
- 安卓APK文件
- 苹果IPA安装文件(IPA导出需单独付费申请)。