6年不研究CSS发现很多现功能都没有用过,例如渐变色,弹性盒子等,年前做过一个简单的管理系统,由于本人美工不好,设计不出好看的背景图片,偶然百度到背景图片可以使用渐变色(感觉发现了新大陆)。以后的项目中也用过几次,每次都要百度,这里系统学习一下,并记下笔记,方便下次复习。
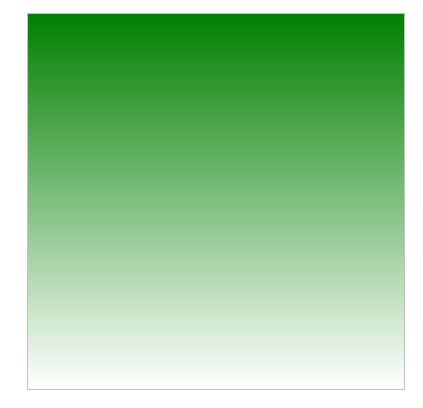
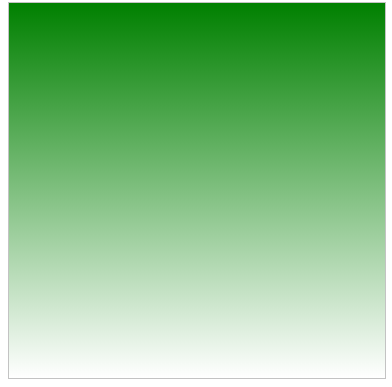
(1)双色渐变,默认方向是向下的效果如下图
background-image: linear-gradient(green,white);

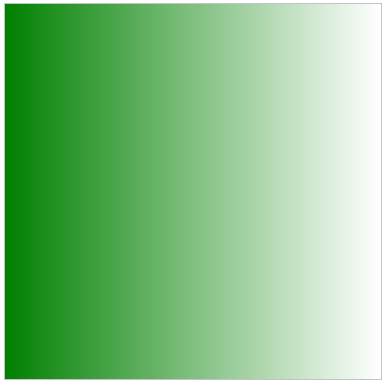
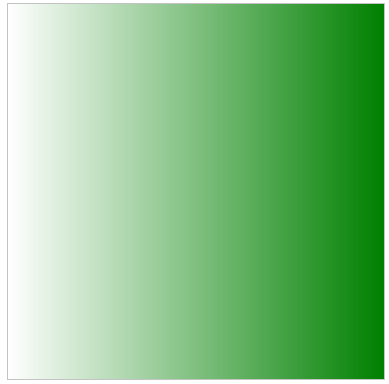
(2)可以通过关键字 to right,to left ,to bottom ,to top 改变渐变方向,也可以根据角度改变(0-360度);





(3)多色渐变 ,效果如下图
background-image: linear-gradient(to right,green,yellow,white);
background-image: linear-gradient(45deg,green,yellow,grey);
background-image: linear-gradient(135deg,green,yellow,grey);



(4) 指定渐变的尺寸(位置),(方向,颜色1 尺寸1,颜色 2 尺寸2,...,颜色n 尺寸 n)
background-image: linear-gradient(135deg,green 10%,yellow 40%,grey 80%);

解释:百分比代表的是开始的位置,上述命令的解释为:向135度方向渐变,10% 之前为 纯绿色,10% 到 40% 为 绿到黄渐变,40% 到 80% 为黄到灰渐变,80%以后为纯 灰色。
(5)重复渐变:repeating-linear-gradient,重复的是渐变色,如果不是渐变则不会重复,例如 :
repeating-linear-gradient(0deg,red 15px,white 15px); //不存在渐变,因为15像素之前是纯红色,15像素之后为纯白色,因为两种颜色的开始位置重合了,也就是渐变的像素距离为0,效果如下图

background-image: repeating-linear-gradient(0deg,red 15px,white 80px); 两种三颜色渐变的起始位置有像素差,存在渐变,也可以重复,效果如下

(6) 相等的颜色也可以渐变,顾等色也可以重复渐变,有了这个理论,我们就可以做相间条纹图案;
background-image: repeating-linear-gradient(-50deg,red 0px,red 15px,white 15px,white 30px,blue 30px,blue 45px,white 45px,white 60px);
解释0-15 红色到红色的渐变,15-30 白色到白色的家变,30-45 蓝色到蓝色渐变,45-60 白色到白色渐变;加上重复渐变和角度,效果如下图。
