安装webpack
npm install webpack@3.6.0 -g
一个commonJs简单的实例

1 mathUtils.js
function add(num1,num2){ return num1+num2 } function mul(num1,num2){ return num1*num2 } module.exports = { add, mul }
2 main.js
const {add,mul} = require("./mathUtils.js")
console.log(add(20,30))
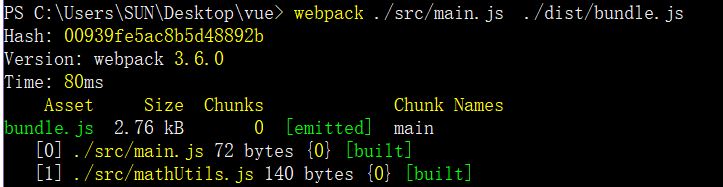
3 生成bundle.js文件
webpack ./src/main.js ./dist/bundle.js

4 在index.html里引入
<script src="./dist/bundle.js"></script>
5 结果
