第一种方法:
html代码:
1 <a href="" οnclick="javascript:return del();">删除</a>
js代码:
1 function del() {
2 var msg = "您真的确定要删除吗?\n\n请确认!";
3 if (confirm(msg)==true){
4 return true;
5 }else{
6 return false;
7 }
8 }
第二种方法:
1 <input type="button" style="" value="删除数据" onclick="if(confirm('确认?')==false)return false;location.href='?type=del&id=<?php echo $rows["id"]?>'" />
1 <a onclick="if(confirm('确认删除?')==false)return false;location.href='<?php echo site_url().'/home/deluser/'.$user->useid;?>'">删除</a>
其他推芥,js的三种弹出框(alert、confirm、prompt)简单介绍
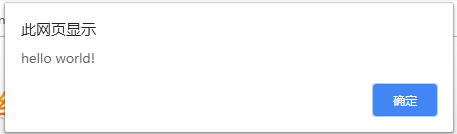
1、alert()
alert 方法有一个参数,就是用户想弹出的内容,弹出框很简单,就一个显示功能。你可以点击确认关闭这个弹出框。
例如:alert(“hello woorld!”);


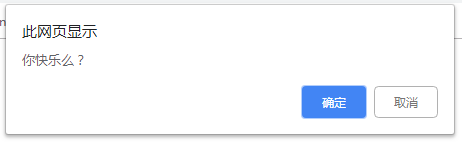
2、confirm()
这个方法要求用户选择。有确认有返回。confirm 方法的返回值为 true 或 false。
例如:var flag = confirm(“你快乐么?”);
点击确定,flag的值为true;点击取消则为false;

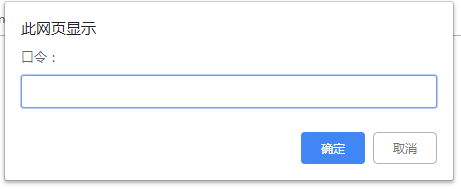
3、prompt()
这个弹出框相对于上面两个弹出框来说,智能化又高了,你可以直接在这个弹出框里面回复。下面先上图:
例如:var kouling = prompt(“口令:”);

如果你输入的是:123456
点击确定之后kouling 的值为:123456。如果你点击了取消,那么kouling 的值为null。
内容很简单,就这么一点东西,还是一句话,只有最合适的技术,没有最好的技术。
来源: https://www.cnblogs.com/lazb/p/12118491.html
<div>
<form class="navbar-form" method="post" action="/reset_api_result/">
{% csrf_token %}
<button id="bt" type="submit" class="btn btn-secondary" οnclick="return confirm('确认要删除么?')">要删除么</button>
</form>
</div>
