前言:昨天在捣鼓自己在uniapp写的H5项目部署,也看了网上很多乱七八糟的文章方法,大多都是复制粘贴,感觉有点乱,写得又很麻烦…所以自己动手记录一下,也希望能够帮到各位。
服务器是阿里云+nginx,本篇介绍一下如何部署nginx。





本篇重要步骤:
一、安装nginx服务
各位看官也可以参考一下菜鸟教程 Nginx 安装配置;写的比较详细,也很简单,跟着来就行了。
以下简单讲讲我的安装过程,图就不放了:
1.安装nginx的环境
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2.安装 PCRE
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本(可以查看到版本号及代表安装pcre成功)
[root@bogon pcre-8.35]# pcre-config --version
3.安装 Nginx
1、下载 Nginx,下载地址:http://nginx.org/download/nginx-1.6.2.tar.gz

[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本(可以查看到版本号及代表安装nginx成功)
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
到这里nginx服务就安装成功了,跟着打命令就行了,特别简单。
4.启动 Nginx
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
输入服务器地址+80端口,看到如下页面,安装成功了,恭喜你!

二、uni-app打包h5项目
1.配置发布文件

2.点击发布按钮
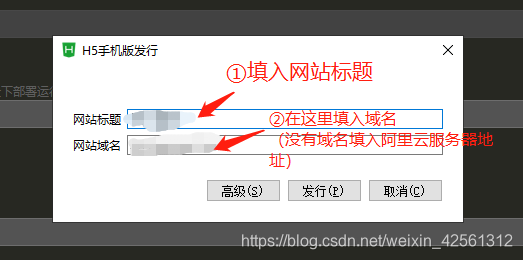
1.点击发行

2.填入打包信息
直接写www.xxx.com 或者 1x.xxx.xxx就行

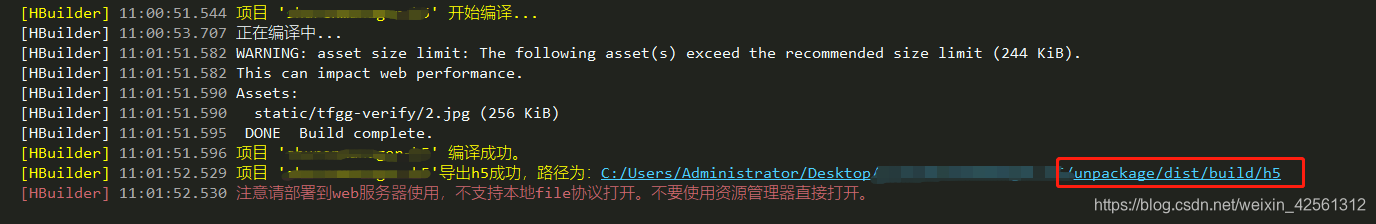
3.等待打包成功
可以看到打包成功后的地址如下:

三、上传项目到阿里云服务器
1.用xshell连接服务器
2.用xftp连接上传
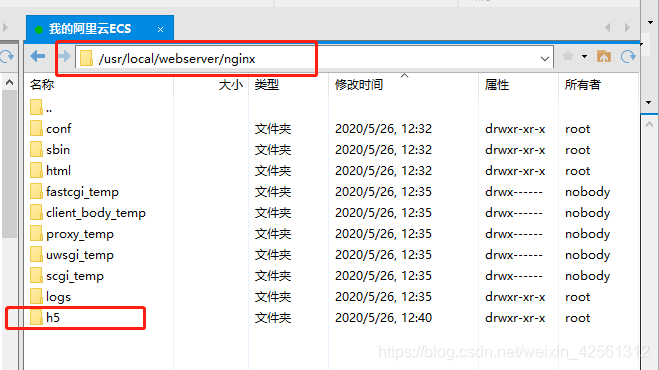
这里我上传到了nginx文件夹的根目录下
(记住这个位置 待会配置nginx.conf要用)

四、nginx配置
1.输入命令查看初始配置文件
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
我们可以看到里边有nginx.conf内有重点如下:
server{
listen 81;
server_name localhost;
...
}
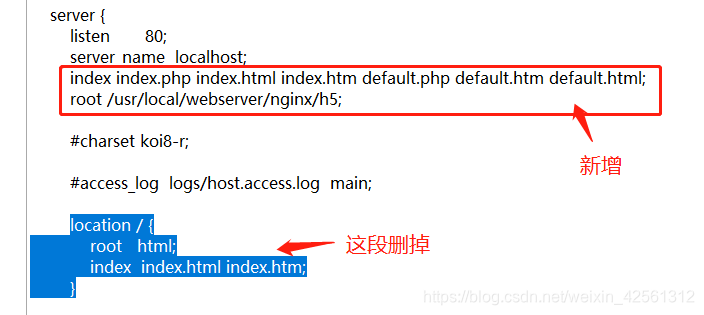
2.更改nginx.conf配置文件
我们主要更改这段就行了,底下那段location要删掉:
server{
listen 80; # 这里写启动端口
server_name localhost; # 这里有域名可以换成域名
index index.php index.html index.htm default.php default.htm default.html;
root /usr/local/webserver/nginx/h5; # 这里填入项目位置
}

3.重新载入配置文件
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件
/usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx
五、最后
浏览器输入服务器地址,看到自己的项目启动页!


写在最后:
我的联系方式 [email protected] ,各位如果有什么问题可以问我
因为工作学习,我尽量回复,抱歉