一般情况下像下图这样需要缩进的,一般都会外面一个div里面两块需要两个div然后用定位或者flex、table、浮动后设置宽度等来实现
已知宽度的情况下上面列的方法都适用
不知宽度的情况下可以用flex、table等来实现

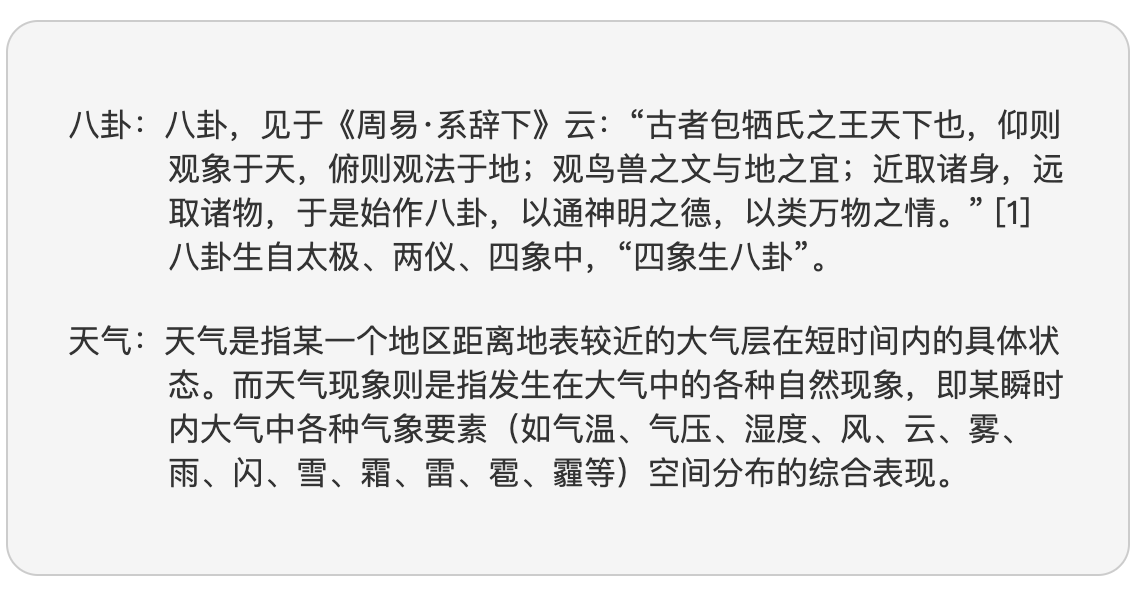
<div class="main"> <div class="list">八卦:八卦,见于《周易·系辞下》云:“古者包牺氏之王天下也,仰则观象于天,俯则观法于地;观鸟兽之文与地之宜;近取诸身,远取诸物,于是始作八卦,以通神明之德,以类万物之情。” [1] 八卦生自太极、两仪、四象中,“四象生八卦”。</div> <div class="list">天气:天气是指某一个地区距离地表较近的大气层在短时间内的具体状态。而天气现象则是指发生在大气中的各种自然现象,即某瞬时内大气中各种气象要素(如气温、气压、湿度、风、云、雾、雨、闪、雪、霜、雷、雹、霾等)空间分布的综合表现。</div> </div>
如果和上面这样的列表一样,就不适合之前的做法了
可以直接给list添加padding和text-indent来实现
.list{
padding-left: 50px;
text-indent: -50px;
}