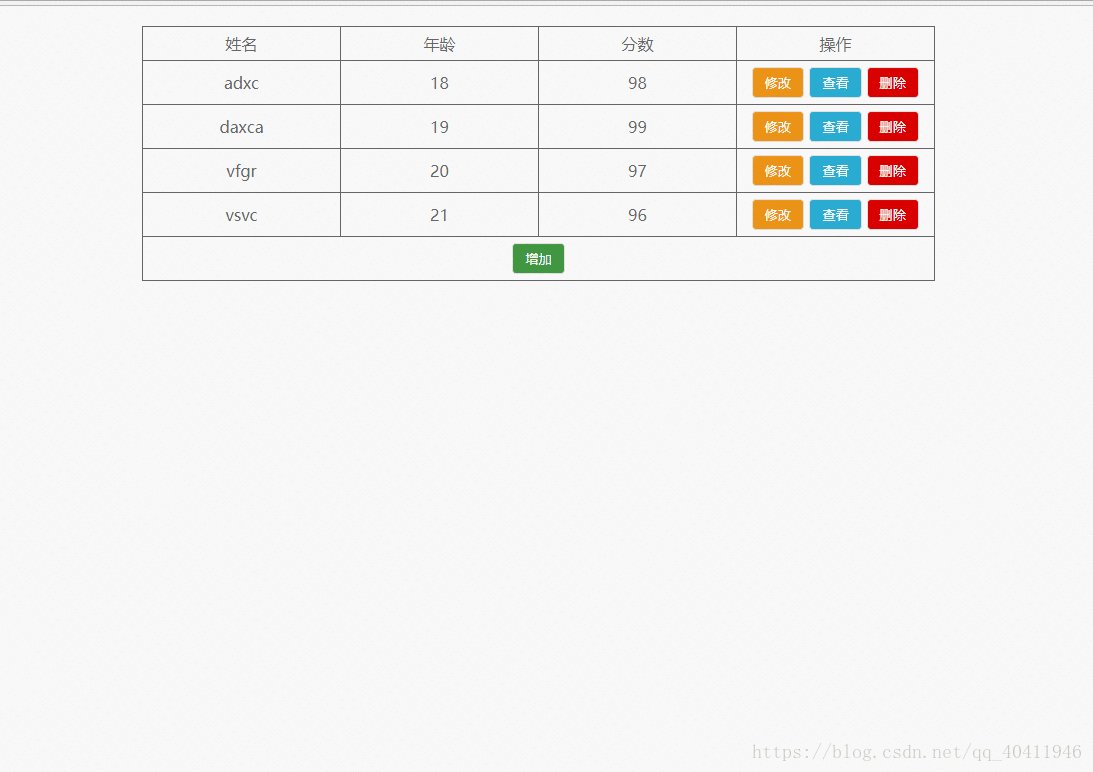
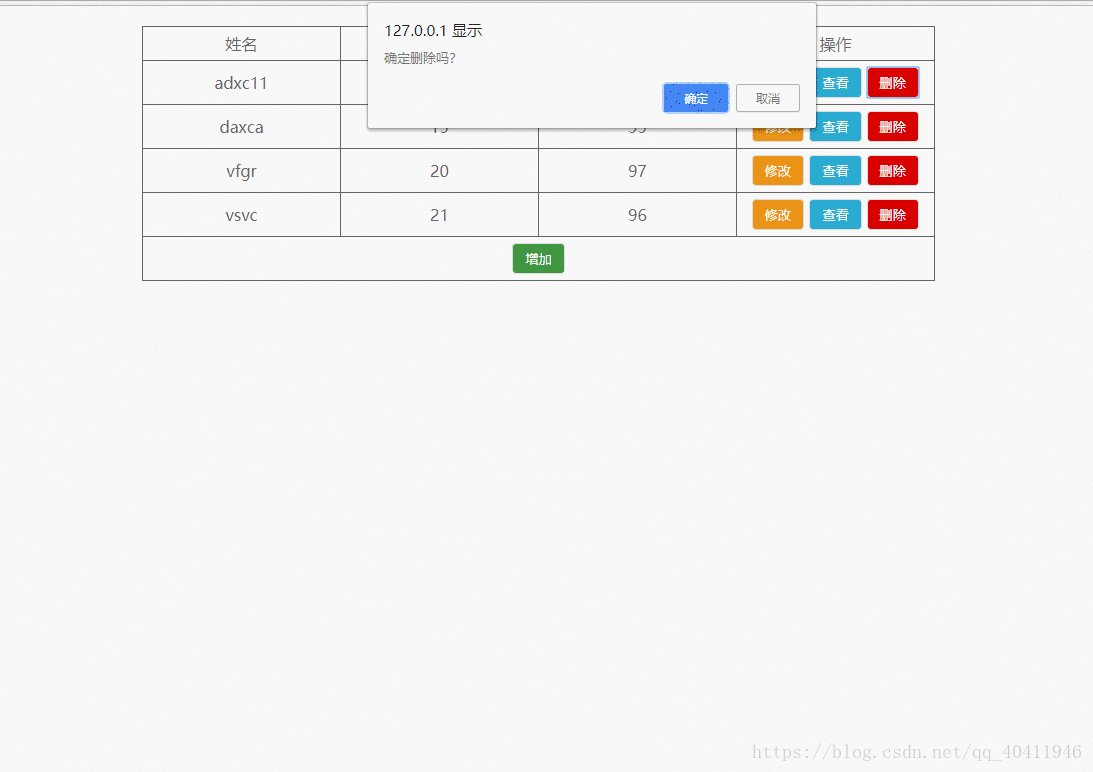
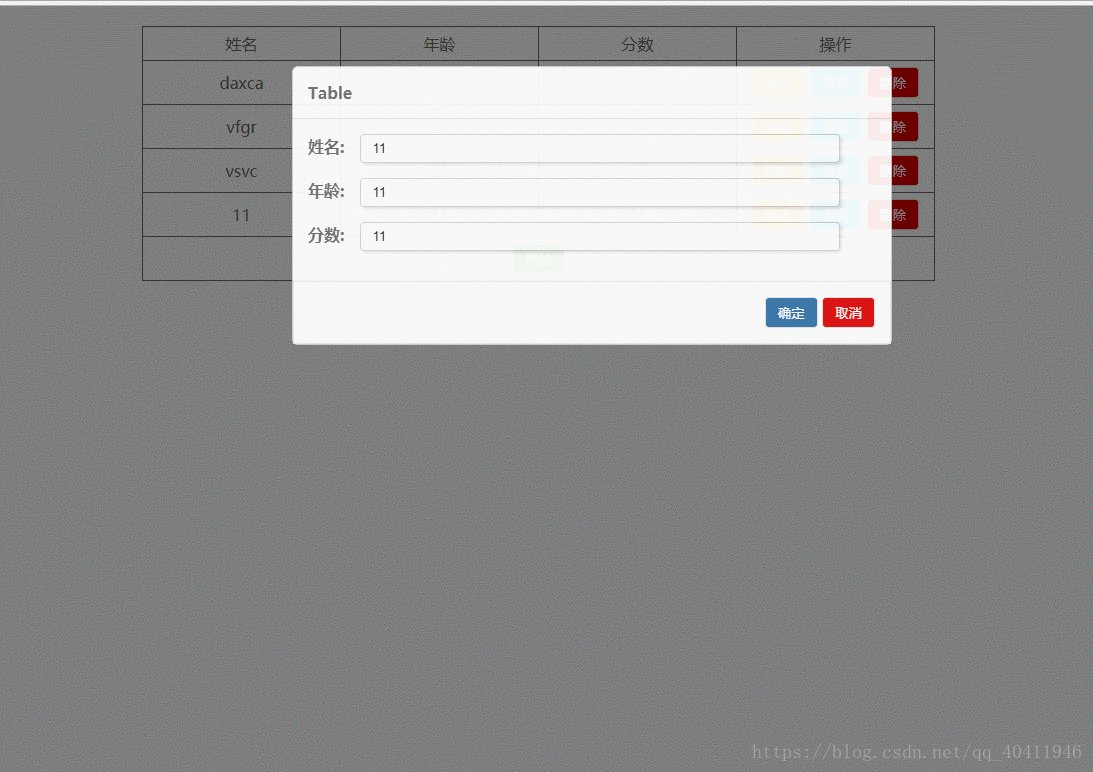
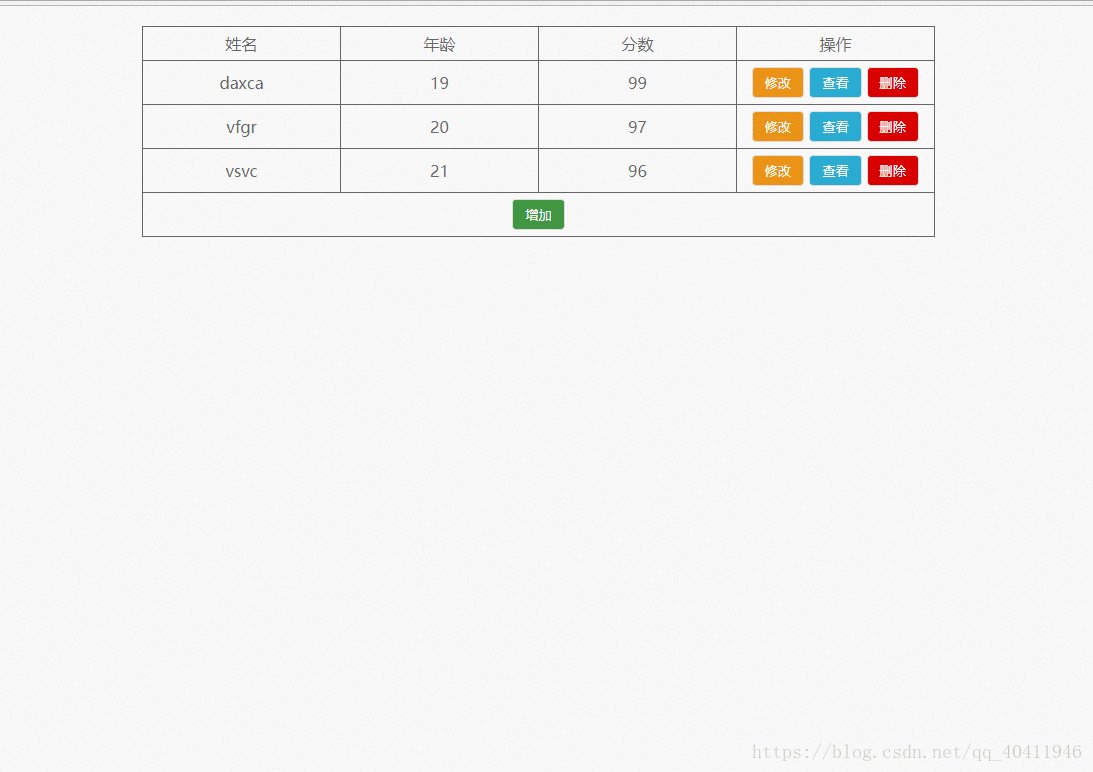
演示:
开工:
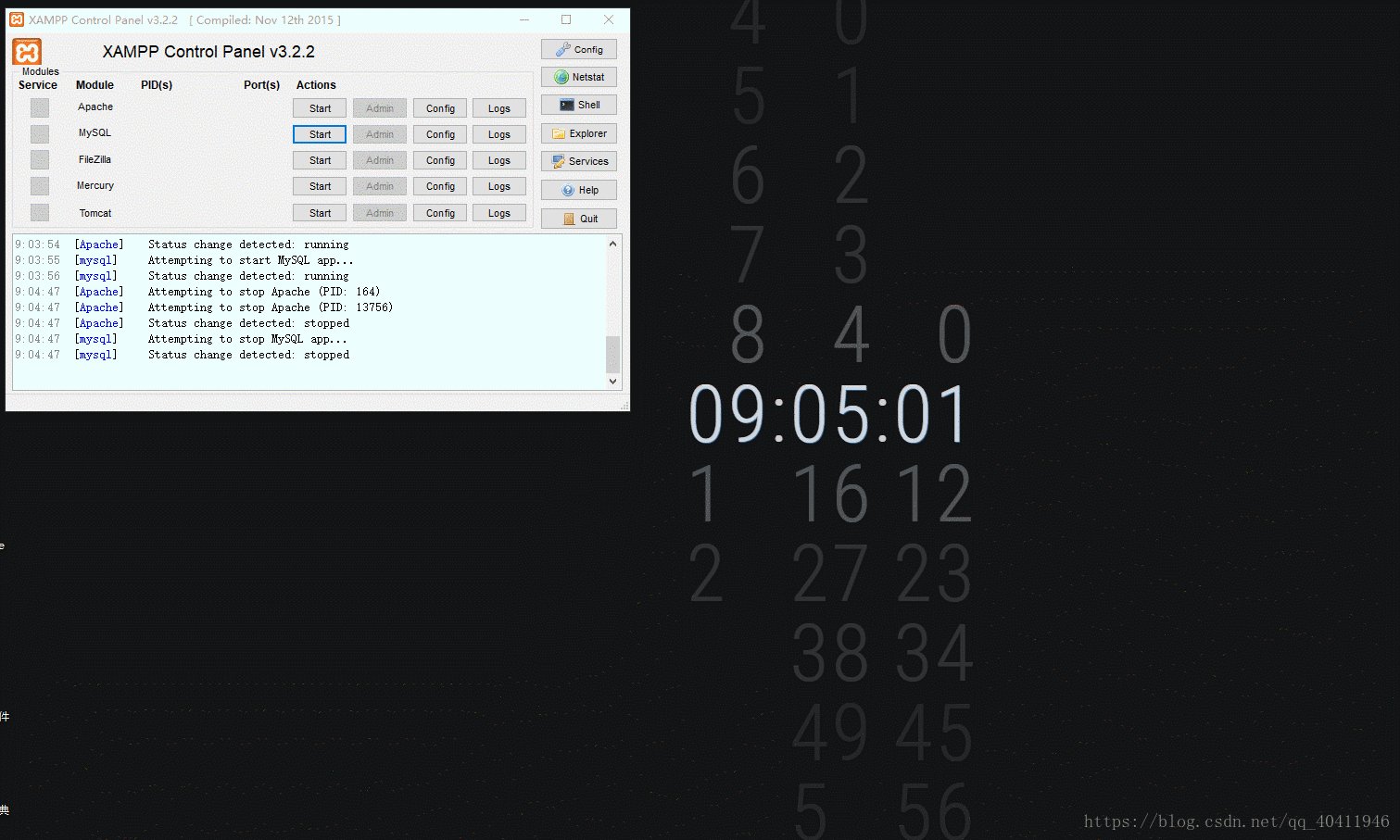
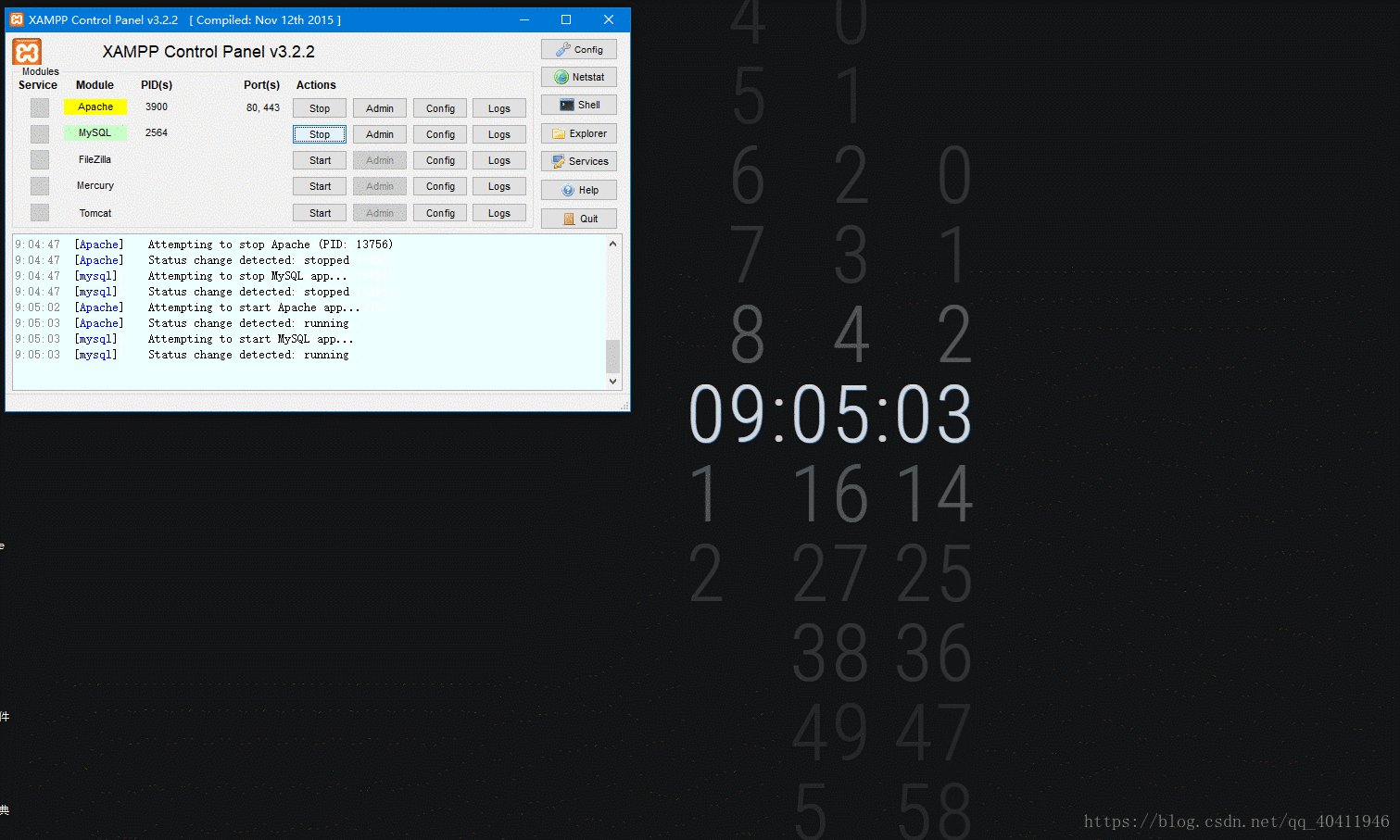
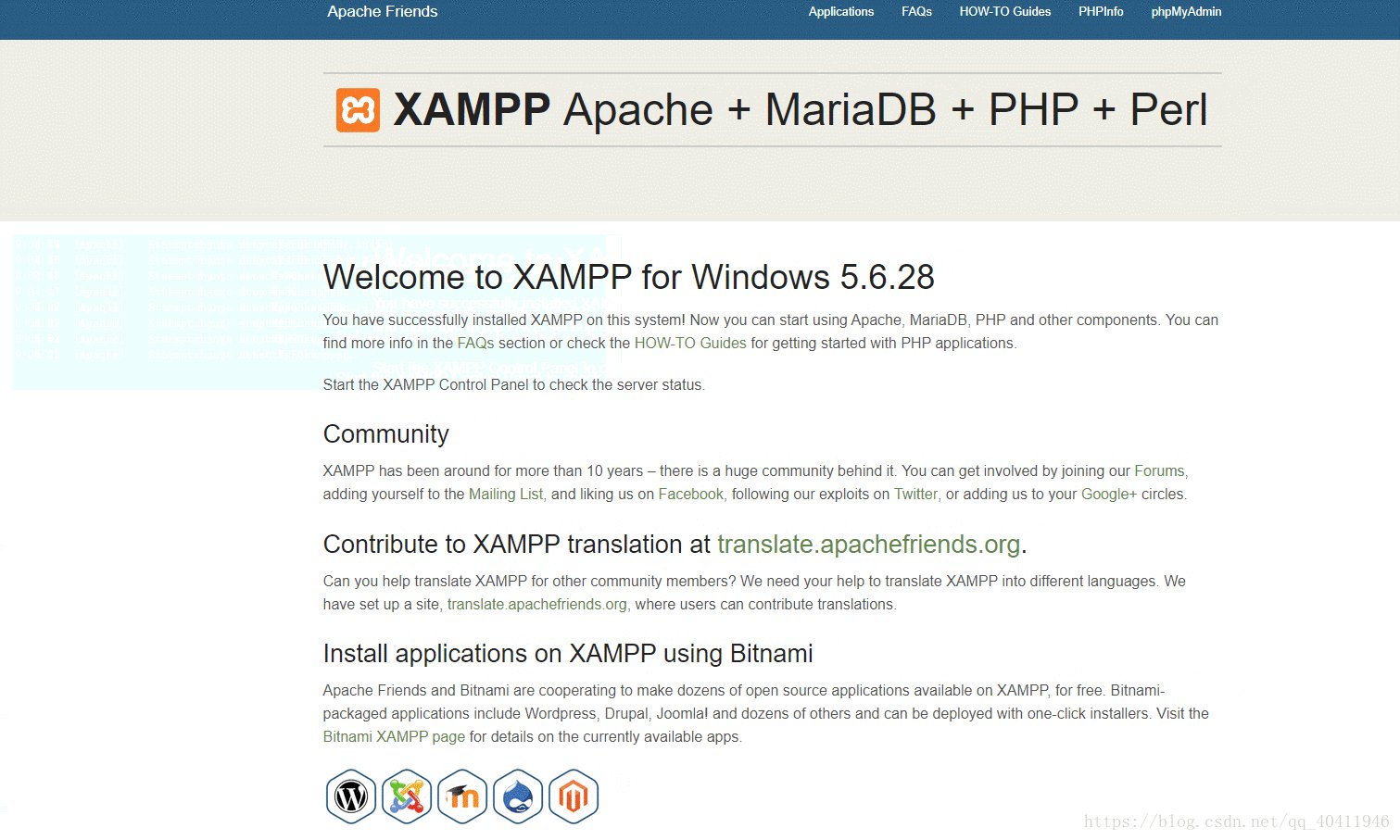
第一步先来打开xampp,出现以下界面代表xampp本地服务器开启成功 (PS:项目工程要放在xampp文件夹下面的 htdocs 文件夹下面,然后在浏览器输入 127.0.0.1/你的项目名 或者 输入 localhost/项目名/ xampp下载地址https://www.apachefriends.org/zh_cn/index.html)
代码:
CSS样式:
*{
margin: 0;
padding: 0;
}
body{
font-family: "微软雅黑";
font-size:14px;
color: #666;
}
.content{
width: 900px;
margin: 20px auto;
}
table{
border-collapse: collapse;
}
table td{
width: 185px;
padding: 6px;
text-align: center;
border: 1px solid #666;
}
button[type=button]{
color: #fff;
padding: 6px 12px;
background: #ddd;
border: 1px solid #ddd;
border-radius: 4px;
}
button[name=change]{
background: #eb9316;
}
button[name=check]{
background:#2aabd2;
}
button[name=del]{
background: #d90000;
}
button[name=add]{
background:#419641;
}
/*modal-样式 begin*/
.modal{
position: fixed;
top: 0;
left: 0;
right:0;
bottom: 0;
z-index: 1024;
background: rgba(0,0,0,0.55);
display: none;
}
.modal-dialog{
width:600px;
margin: 60px auto;
position: relative;
}
.modal-content{
position: relative;
background: #fff;
border: 1px solid rgba(0,0,0,0.22);
border-radius: 6px;
outline:none;
}
.modal-header{
padding: 15px;
border-bottom: 1px solid #ddd;
}
.modal-body{
padding: 15px;
position: relative;
}
.modal-footer{
padding: 15px;
text-align: right;
border:1px solid #e5e5e5;
}
button[name=ok]{
background:#2d6ca2;
}
button[name=no]{
background: #d90000;
}
button[name=add-ok]{
background:#2d6ca2;
}
.modal-body div{
margin-bottom: 15px;
}
.modal-body h4{
display: inline-block;
margin-right: 15px;
}
.modal-body input{
width: 80%;
padding: 6px 12px;
outline: none;
border-radius: 4px;
border:1px solid #ccc;
box-shadow: 2px 2px 4px #ddd;
}
/*modal-样式 end*/HTML结构:
<body>
<div class="content">
<table>
<thead>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>分数</td>
<td>操作</td>
</tr>
</thead>
<tbody>
<!-- ajax加载table-maodl.json数据 -->
</tbody>
<tfoot>
<tr>
<td colspan="4">
<button type="button" name="add">增加</button>
</td>
</tr>
</tfoot>
</table>
</div>
<!-- modal-模态框 begin -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Table</h4>
</div>
<div class="modal-body">
<!-- loading -->
</div>
<div class="modal-footer">
<button type="button" name="ok">确定</button>
<button type="button" name="no">取消</button>
</div>
</div>
</div>
</div>
<!-- modal-模态框 end -->
</body>jQuery:
<script src="js/jquery-1.11.0.js"></script>
<script>
//加载table-modal.json
$.ajax({
type:'get',
url:'data/table-moadl.json',
success:function(res){
// console.log(res) 数据成功加载
var str = '' ;
var len = res.length;
for(var i=0;i<len;i++){
str+='<tr><td><span>'+res[i].name+'</span></td><td><span>'+res[i].age+'</span></td><td><span>'+res[i].score+'</span></td><td><button type="button" name="change">修改</button> <button type="button" name="check">查看</button> <button type="button" name="del">删除</button></td></tr>'
}
$('table tbody').html(str)
}
})
var _this = null;
//修改按钮
var userList = [];
$(document).on('click','button[name=change]',function(){
var str = '<form action="#"><div><h4>姓名:</h4><input type="text" name="name"></div><div><h4>年龄:</h4><input type="text" name="age"></div><div><h4>分数:</h4><input type="text" name="score"></div></form>' ;
$(this).parents().find('.modal-body').html(str);
$(this).parents().find('.modal').fadeIn(); //modal 显示
_this = $(this).parents('tr');
userList = []; //清空数组,防止错误
$(this).parent().siblings().each(function(){
userList.push($.trim($(this).text()));
})
$(this).parents().find('.modal input').each(function(i){
$(this).val(userList[i]);
})
userList = [];
})
//修改确定
$(document).on('click','button[name=ok]',function(){
userList = [] ;
$(this).parents('.modal').find('input').each(function(){
userList.push($(this).val());
})
_this.find('span').each(function(i){
$(this).text(userList[i]);
})
userList = [] ;
$(this).parents('.modal').fadeOut();
})
//查看
$(document).on('click','button[name=check]',function(){
userList = [];
$(this).parents('tr').find('span').each(function(){
userList.push($(this).text());
})
var str = '<div><h4>姓名:</h4><span>'+userList[0]+'</span></div><div><h4>年龄:</h4><span>'+userList[1]+'</span></div><div><h4>分数:</h4><span>'+userList[2]+'</span></div>';
$(this).parents().find('.modal-body').html(str);
$(this).parents().find('.modal').fadeIn(); //modal 显示
userList = [];
})
//删除
$(document).on('click','button[name=del]',function(){
if(confirm('确定删除吗?')){
$(this).parents('tr').remove();
}
})
//增加
$(document).on('click','button[name=add]',function(){
var str = '<form action="#"><div><h4>姓名:</h4><input type="text" name="name"></div><div><h4>年龄:</h4><input type="text" name="age"></div><div><h4>分数:</h4><input type="text" name="score"></div></form>' ;
var btn = '<button type="button" name="add-ok">确定</button> <button type="button" name="no">取消</button>';
$(this).parents().find('.modal-body').html(str);
$(this).parents().find('.modal-footer').html(btn);
$(this).parents().find('.modal').fadeIn(); //modal 显示
})
//确定增加
$(document).on('click','button[name=add-ok]',function(){
userList = [] ;
$(this).parents('.modal').find('input').each(function(){
userList.push($(this).val())
})
var str='<tr><td><span>'+userList[0]+'</span> </td><td><span>'+userList[1]+'</span> </td><td><span>'+userList[1]+'</span> </td><td><button type="button" name="change">修改</button> <button type="button" name="check">查看</button> <button type="button" name="del">删除</button></td></tr>';
$('table tbody').append(str)
userList = [] ;
$(this).parents('.modal').fadeOut();
var btn = '<button type="button" name="ok">确定</button> <button type="button" name="no">取消</button>';
$(this).parents().find('.modal-footer').html(btn);
})
//modal 取消按钮
$(document).on('click','button[name=no]',function(){
$(this).parents('.modal').fadeOut()
})
</script>json:
[
{"name":"adxc","age":18,"score":98},
{"name":"daxca","age":19,"score":99},
{"name":"vfgr","age":20,"score":97},
{"name":"vsvc","age":21,"score":96}
]