前言
之前做项目,需要把easyui datagrid的数据导出到excel,看了很多博文,都需要大量的代码才能实现这个功能,后来机缘巧合找到一种方法,现在我自己写一个小案例来演示一下这个方法
实现流程
<script type="text/javascript" src="js/datagrid-export.js"></script>2.关键代码
我把代码写在exportExcel()函数中,然后在前端页面绑定导出按钮
网页代码:
<a id="daochu" class="easyui-linkbutton" style="" onclick="exportExcel()">导出</a>js代码:
function exportExcel() {
$('#dg_f').datagrid('toExcel', 'dg.xls'); // dg.xls是导出excel的excel文件名
}实现效果
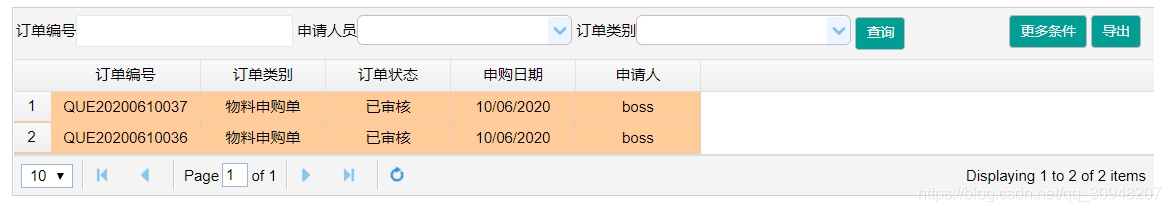
首先我们需要一个已经加载数据的datagrid表格

然后点击导出按钮导出到excel(刚刚函数绑定导出按钮)
导出excel效果图: