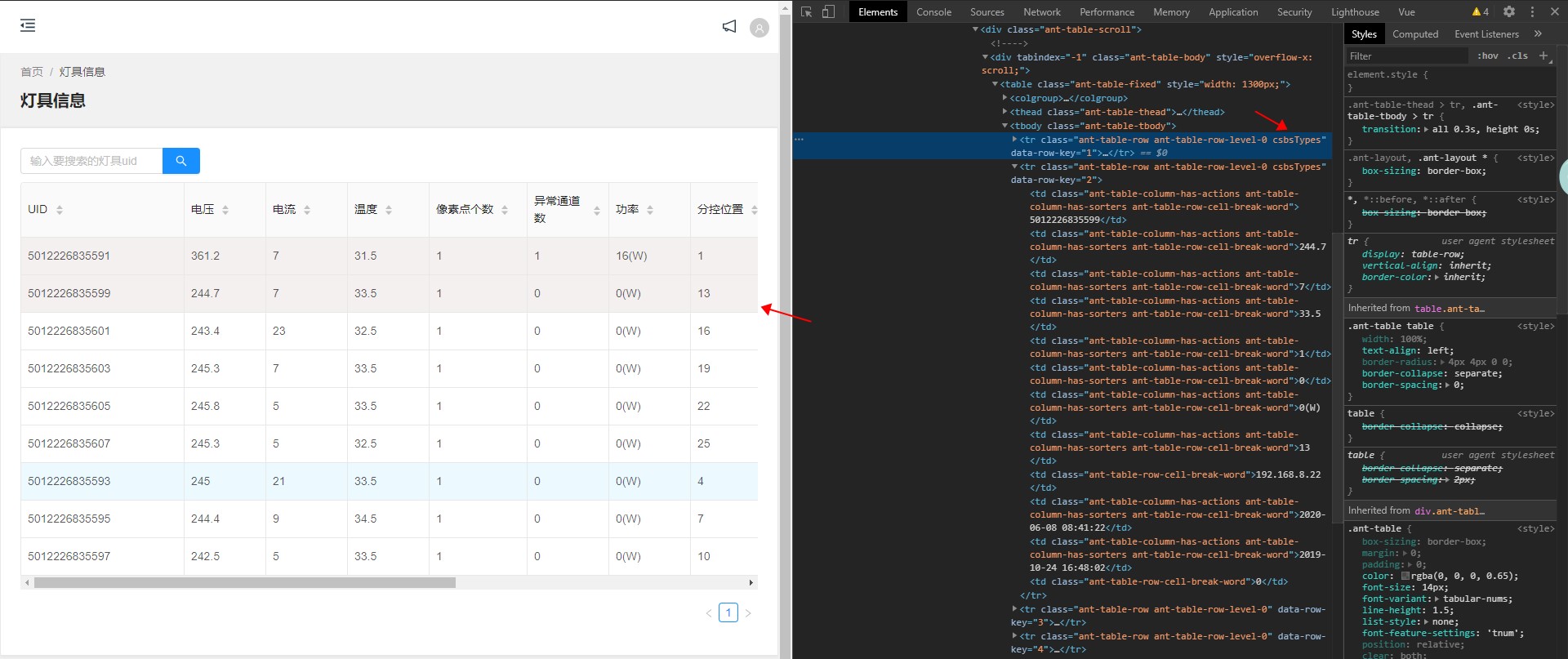
需求是在状态栏列的值等于1的情况本行要显示灰色背景色蓝色颜色
template: <a-table :rowClassName = "fnRowClass"/> methods:{ fnRowClass(record,index){ console.log(record.state,index) return record.state == 0 ? "csbsTypes" :"" } } style: /deep/.csbsTypes td{ background-color: #00b4ed!important; color:red; }
说明:
1:用:rowClassName (官网api)先绑定一个函数
2:函数内第一个参数是本行具体值,从具体值判断具体列的值等于条件,然后进行匹配返回匹配成功的class名
3:在css 加入class,注意这时候dom已经有class,用即便用最高权限!important也不起作用:要用/deep/+类名{}
注意:ant-design-vue 修改组件样式 有时(动态深层的)即便是能加上类名,内部写的类的样式也不起作用哪怕用最高权限!important,这个时候就要在类名前添加/deep/即可
/deep/ .ant-input {
border-radius: 50px;
}