一:想使用此脚本,必须用浏览器上课。
打开你的浏览器,然后打开上课的链接,进去课程。

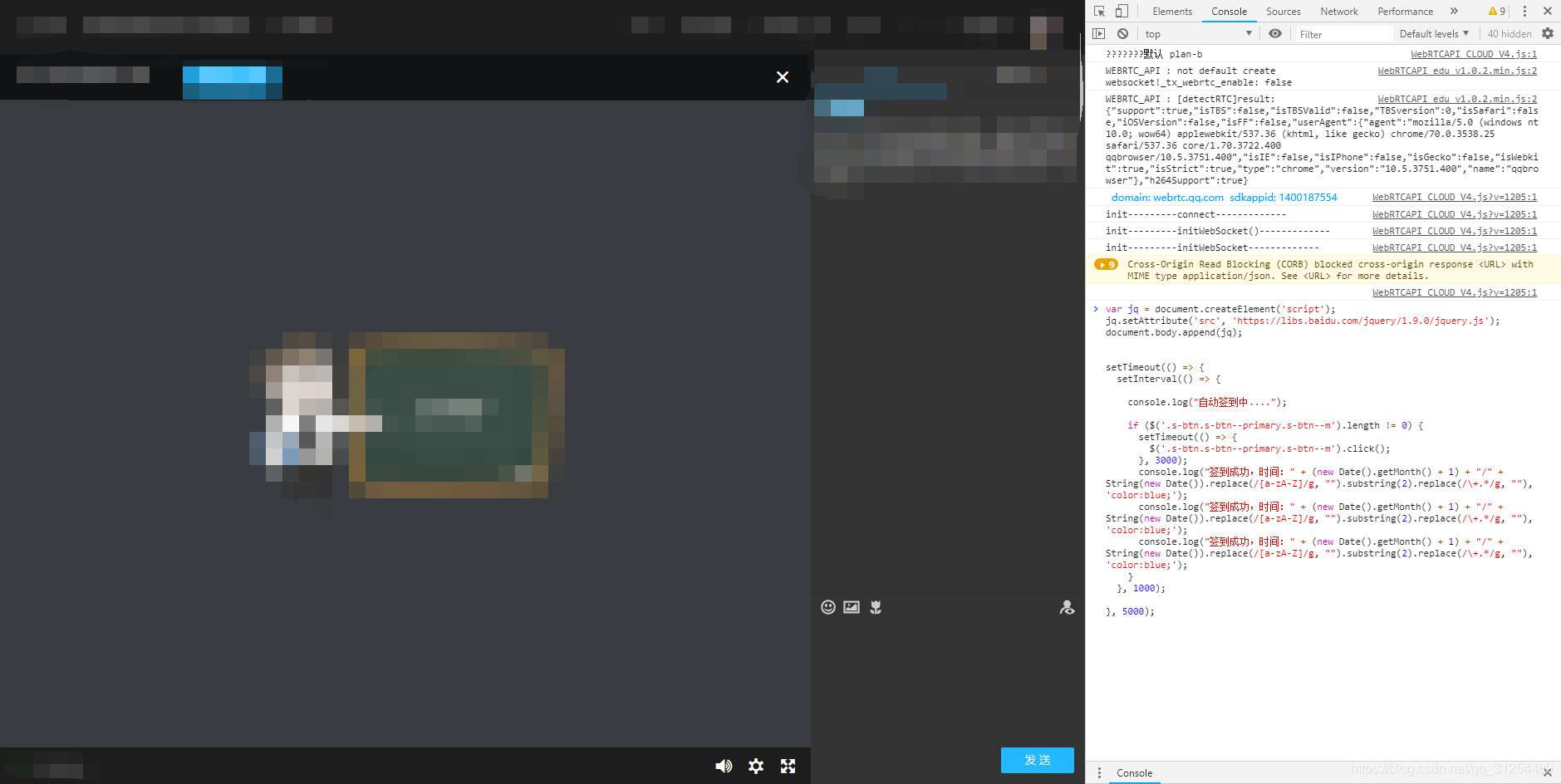
二:按下F12,输入脚本
不会用浏览器输入脚本的看这里:https://blog.csdn.net/qq_31254489/article/details/106344179
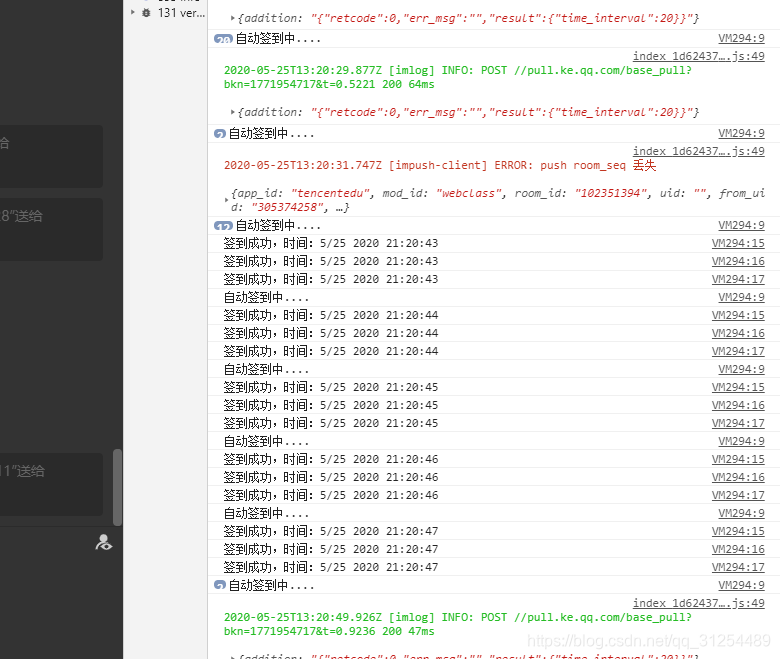
复制粘贴下面脚本,回车运行,过5秒钟会出现 正在自动签到 中,代表脚本开启。
如果没有反应,请在评论区回复,或者私信。

//腾讯课堂界面好像没有jq,界面引入jq
var jq = document.createElement('script');
jq.setAttribute('src', 'https://libs.baidu.com/jquery/1.9.0/jquery.js');
document.body.append(jq);
//设置每秒检测弹窗,如果有弹窗,过3秒点击签到,再过3秒点击确定。
setTimeout(() => {
setInterval(() => {
console.log("自动签到中....");
if ($('.s-btn.s-btn--primary.s-btn--m').length != 0) {
setTimeout(() => {
$('.s-btn.s-btn--primary.s-btn--m').click();
}, 3000);
console.log("%c签到成功,时间:" + (new Date().getMonth() + 1) + "/" + String(new Date()).replace(/[a-zA-Z]/g, "").substring(2).replace(/\+.*/g, ""), 'color:blue;');
console.log("%c签到成功,时间:" + (new Date().getMonth() + 1) + "/" + String(new Date()).replace(/[a-zA-Z]/g, "").substring(2).replace(/\+.*/g, ""), 'color:blue;');
console.log("%c签到成功,时间:" + (new Date().getMonth() + 1) + "/" + String(new Date()).replace(/[a-zA-Z]/g, "").substring(2).replace(/\+.*/g, ""), 'color:blue;');
}
}, 1000);
}, 5000);
原理就是定位元素,首先你得自己签到过一次,然后在短暂的1,2分钟内,自动定位到元素,或者记住元素的id,class什么的,然后自己写个定时器,定时点击就行,元素如果存在就点击。就那么简单,只要定位到一次,以后都可以继续用了。
实战
又到了形势政策的课,继续摸鱼,开启脚本。
成功自动签到,学渣必备神器。嘿嘿