#### js鼠标的事件
onClick-----单击事件
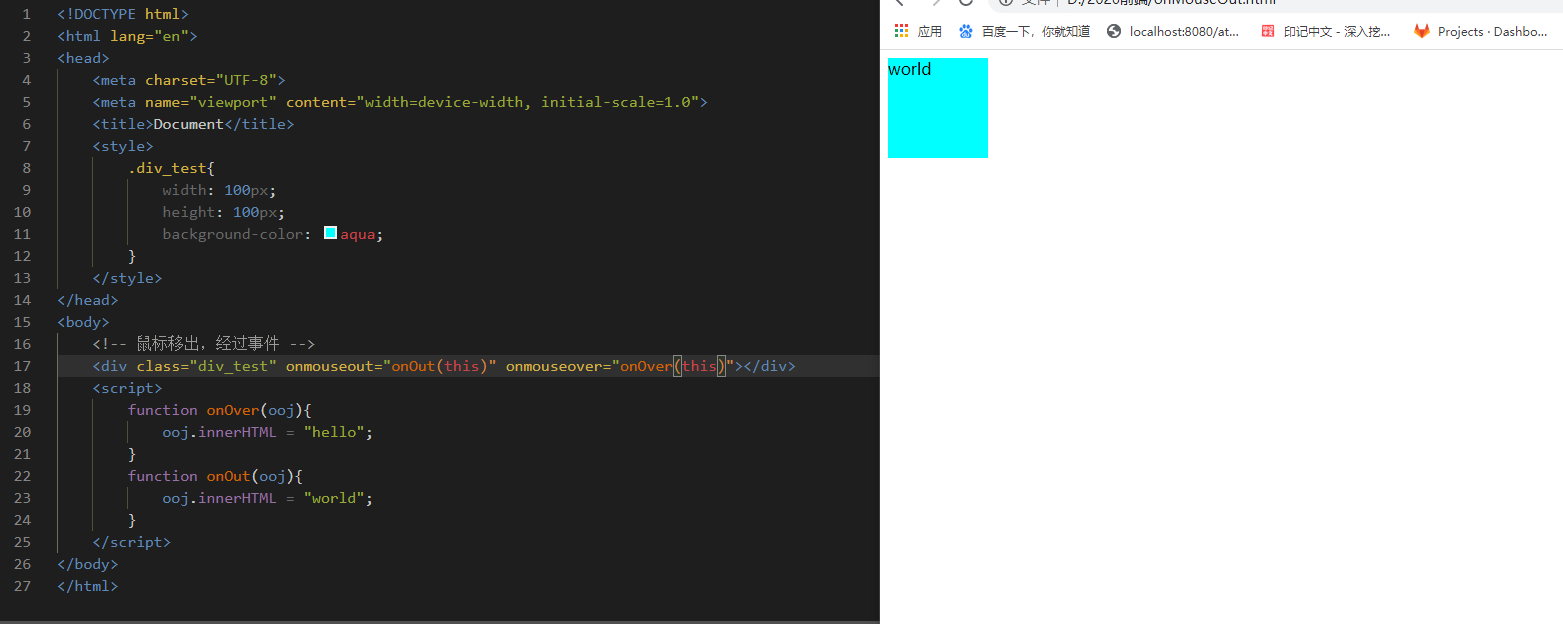
onMouseOver------鼠标经过事件
onMouseOut-------鼠标移出事件
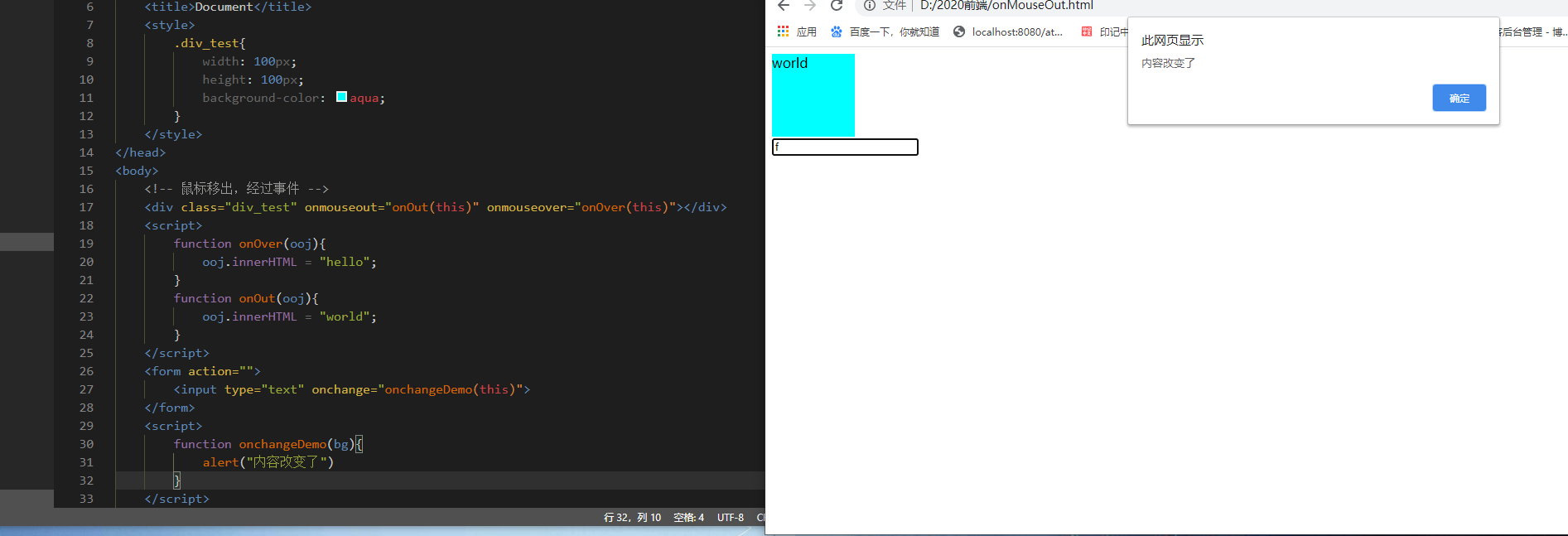
onChang--------文本内容改变事件
onSelect-------文本框选中事件
onFocus-------光标聚集事件
onBlur------移开光标事件
onLoad------网页加载事件
onUnload-----关闭网页事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div_test{
width: 100px;
height: 100px;
background-color: aqua;
}
</style>
</head>
<body onload="mgs()">
<!-- 鼠标移出,经过事件 -->
<div class="div_test" onmouseout="onOut(this)" onmouseover="onOver(this)"></div>
<script>
function onOver(ooj){
ooj.innerHTML = "hello";
}
function onOut(ooj){
ooj.innerHTML = "world";
}
</script>
<form action="">
<input type="text" onchange="onchangeDemo(this)">
<input type="text" onselect="changdemo2(this)">
<input type="text" onfocus="changdemo3(this)">
</form>
<script>
function onchangeDemo(bg){
alert("内容改变了")
}
function changdemo2(bg2){
bg2.style.background="red";
}
function changdemo3(bg3){
bg3.style.background="red";
}
function mgs(){
alert("网页加载完毕")
}
</script>
</body>
</html>