学习自W3Schoool
HTML
简介
什么是HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
网页结构

HTML常用的标签
注释
个人看来作用只是为了团队协作以及更好的对代码思路整理
<!--这是一段注释。注释不会在浏览器中显示。-->
<!DOCTYPE> 标签
声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。a 标签
实现一个超链接或者锚点
<a href="http://www.baidu.com">Baidu</a>

abbr标签
标记缩写
The <abbr title="aaaa">PRC</abbr> aaaa founded in 1111.
b标签
<b> 标签规定粗体文本。
<p>这是普通文本 - <b>这是粗体文本</b>。</p>
base标签
<base> 标签为页面上的所有链接规定默认地址或默认目标。
<base href="http://www.w3school.com.cn/i/" />
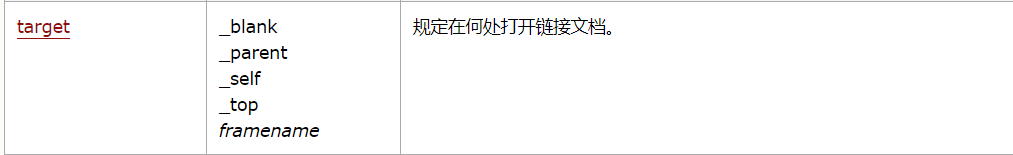
<base target="_blank" />
br标签
<br> 可插入一个简单的换行符。
button标签
<button> 标签定义一个按钮。
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<button> 控件 与 <input type=“button”> 相比,提供了更为强大的功能和更丰富的内容。<button> 与 </button> 标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
div标签
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记
font标签
<font> 规定文本的字体、字体尺寸、字体颜色。
<font size="3" color="red">This is some text!</font>
form标签
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
表单用于向服务器传输数据。