此案例用到CSS3中的filter属性
关键:filter: brightness(1); 亮度设置 越小越暗 1为正常 可超过1
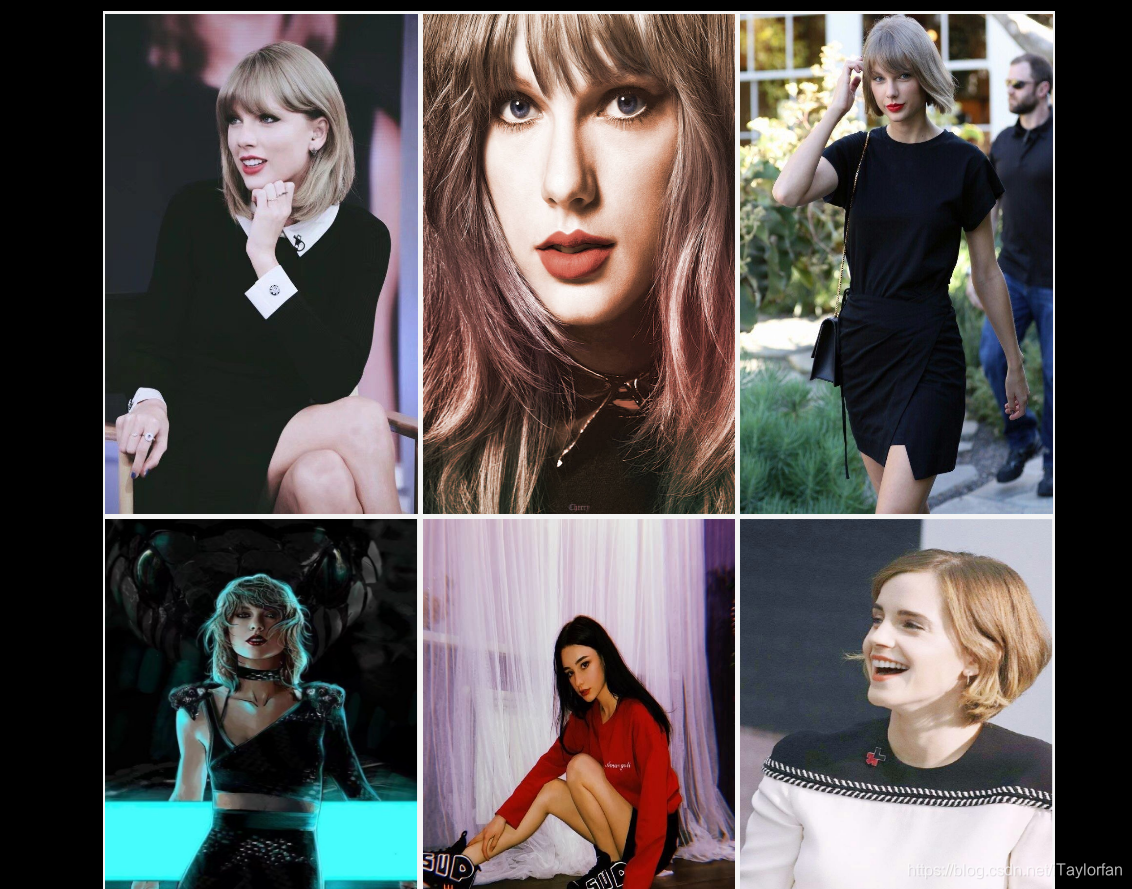
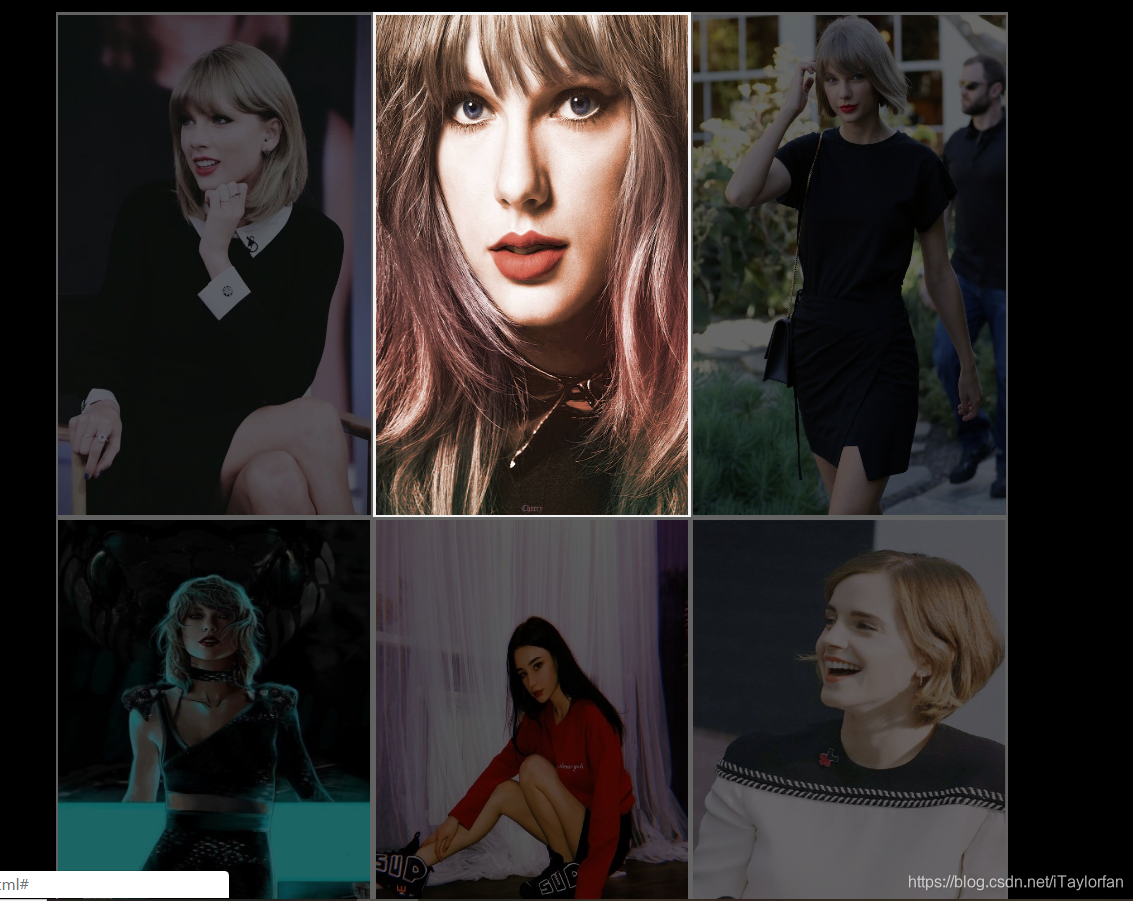
截图
变暗前

变暗后

HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片突出显示案例</title>
<script src="js/main.js"></script>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="container">
<ul>
<li><a href="#"><img src="image/1.jpg"></a></li>
<li><a href="#"><img src="image/2.jpg"></a></li>
<li><a href="#"><img src="image/3.jpg"></a></li>
<li><a href="#"><img src="image/4.jpg"></a></li>
<li><a href="#"><img src="image/5.jpg"></a></li>
<li><a href="#"><img src="image/6.jpg"></a></li>
</ul>
</div>
</body>
</html>
CSS部分
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
}
.container{ /*容器*/
width:763px;
height: 800px;
position: relative;
margin: 100px auto 0 auto;
/* background-color: darkgrey;*/
}
.container ul {
list-style: none;
}
.container ul li{
float: left;
border: 2px #f4f4f4 solid;
width: 250px;
height: 400px;
transition: 1s;
}
.container ul li img{
width: 250px;
height: 400px;
}
JS部分
window.onload=function () {
var li_box=document.getElementsByTagName("li");
for (var i=0;i<6;i++){
(function (i) {
li_box[i].onmouseover=function () {
for (var a=0;a<6;a++){
if(a!=i){
li_box[a].style.filter="brightness(0.4)"; /*给图片应用一种线性乘法,使其看起来更亮或更暗*/
/*li_box[a].style.filter="grayscale(100%)";*/ /*设置滤镜 灰度100 全灰色*/
}
}
}
li_box[i].onmouseout=function () {
for (var b=0;b<6;b++){
li_box[b].style.filter="brightness(1)"; /*使图片恢复到原来的亮度 越小越暗 可以超过1*/
}
}
})(i);
}
}