个人觉得css是web的灵魂;没有css,web就是一坨屎。可是css还是写的不好看。尴尬
web栏目:工作经历
target
我希望可以用贴纸的形式来把工作经历写一下
单个贴纸样式:
公司
工作职责与描述
点击开以后,则是详细的内容
贴纸一行2个,详细内容弹窗显示
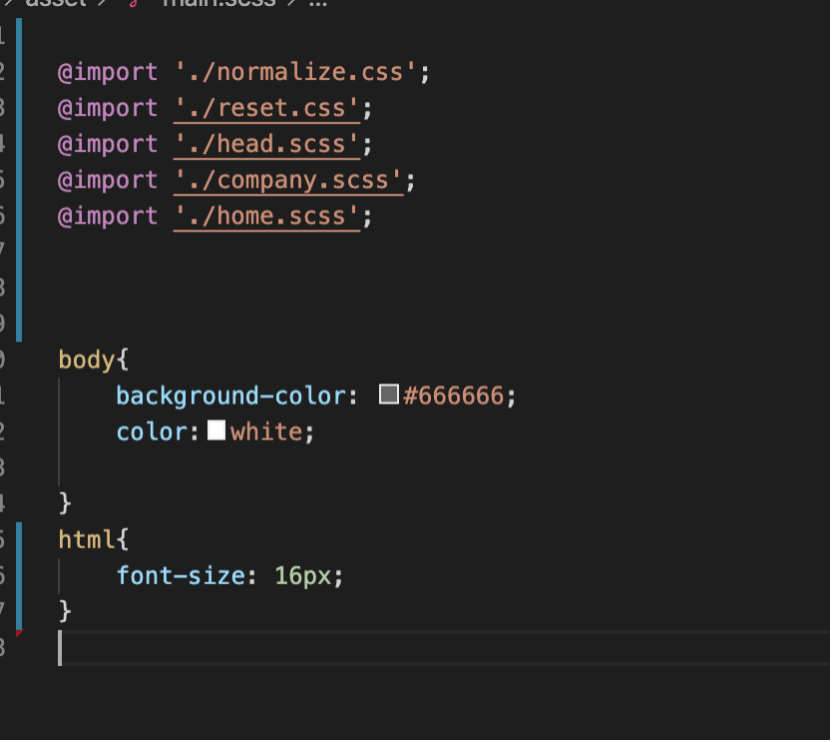
1、引入normal.css与reset.css
发现写样式的时候,有些默认属性总是将我的心里目标弄得很乱。而且默认值也不是很清楚。
比如,h2 字体大小,字体粗细,这些都不清楚。
因此需要设置基本的样式模型:

引入normal.css,
引入 reset.css
以后你做的每一步操作,都心里有底;而且方便后期开发ui编辑器;
到底该不该用 CSS reset?
https://www.zhihu.com/question/23554164
我觉得该用,因为描述元素的几何属性太复杂了。我很难去记忆各种默认的,所以导致对位的时候总是”似是而非“。
2、使用grid
个人觉得比flex更接近自然语言。也不用去记忆boostrap的api

引申阅读
语义化标签
https://blog.csdn.net/eeeecw/article/details/80591511
Grid
https://www.jianshu.com/p/e5404bda34b3
3种方式实现瀑布流布局
https://blog.csdn.net/weixin_44135121/article/details/98629830