一,each 和 $.each 异同
- 相同的点:都是遍历方法;
- 不同的点:each遍历dom对象;$.each遍历数据源(数组或对象)
二,each遍历dom实例:
什么样的dom适合做遍历?
答:针对重复有规律的dom,我们可以通过each来遍历获值;this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)
html如下:
<div class="row">
<div class="col-md-3">宝马</div>
<div class="col-md-3">奥迪</div>
<div class="col-md-3">大众</div>
<div class="col-md-3">别克</div>
</div>
<table>
<tr>
<td>宝马</td>
<td>奥迪</td>
<td>大众</td>
<td>别克</td>
</tr>
</table>js如下:
//遍历dom结构--------------------------------------------------------------
//针对重复有规律的dom,我们可以通过each来遍历获值;this关键字都指向一个不同的DOM元素(每次都是一个不同的匹配元素)。
$(".row .col-md-3").each(function(){
console.log($(this).text())
})
$("table td").each(function(){
console.log("这个是表格输出的信息:"+$(this).text())
})
//获取的值,放到什么位置呢?2个选择,数组或者是对象中。
var arr_01 = [];
$(".row .col-md-3").each(function(){
arr_01.push($(this).text());
})
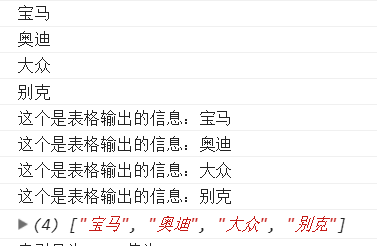
console.log(arr_01)返回值如下图:

三,$.each遍历数据源实例:
- 数据源分数组或对象,
- 遍历对象时,特别注意因为对象是:键/值 对构成;下面代码中的的 i 其实是对象的键,val是对象的值。
//遍历数组--------------------------------------------------------------
//遍历一维数组
var arr_02 =['big','chai','cool'];
$.each(arr_02,function(i,val){ //注意2点,①遍历数组比dom遍历前面多了一个$符号和逗号;②2个参数,i是数组索引号;val是数组值
console.log("索引号为:"+i+";"+"值为:"+val);
})
//遍历二维数组
var arr_03=[['柴','玉龙'],['陈','大伟'],['王','小蛋']];
$.each(arr_03,function(i,val){
console.log("索引号为:"+i+";"+"值为:"+val);
})
//如何取到姓?
$.each(arr_03,function(i,val){
console.log("索引号为:"+i+";"+"姓为:"+val[0]);//val[0]取值为值里面的第1个值
})
//遍历对象--------------------------------------------------------------
var obj ={
name:"大柴叔",
age:18,
phone:"apple",
city:"宁波"
};
$.each(obj,function(i,val){
console.log("键:"+i+";"+"值:"+val); //因为对象是:键/值 构成;这里的i其实是对象的键,val是对象的值。
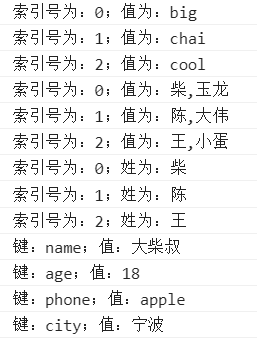
})返回值如下图: