[css]使用css实现鼠标悬停放大 鼠标离开缩小的缩放过渡效果图片(带文字)
缩放过渡效果

目录
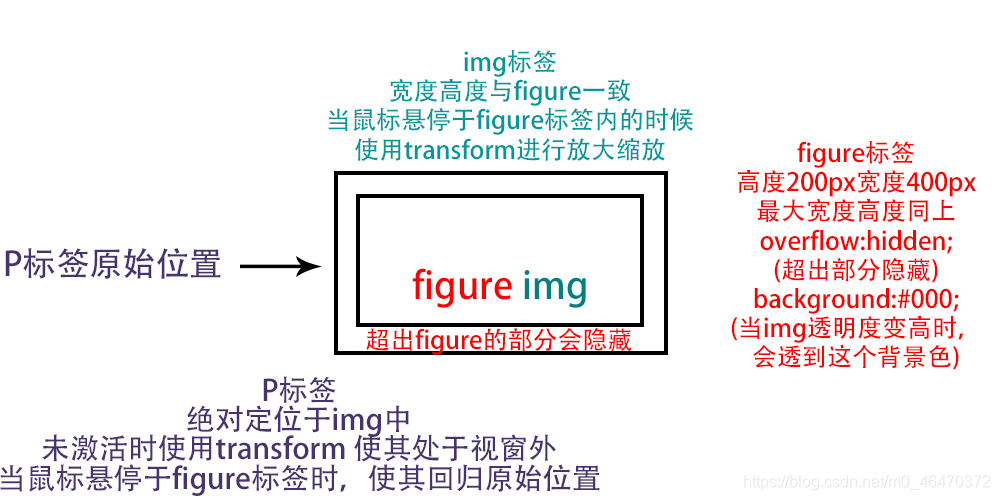
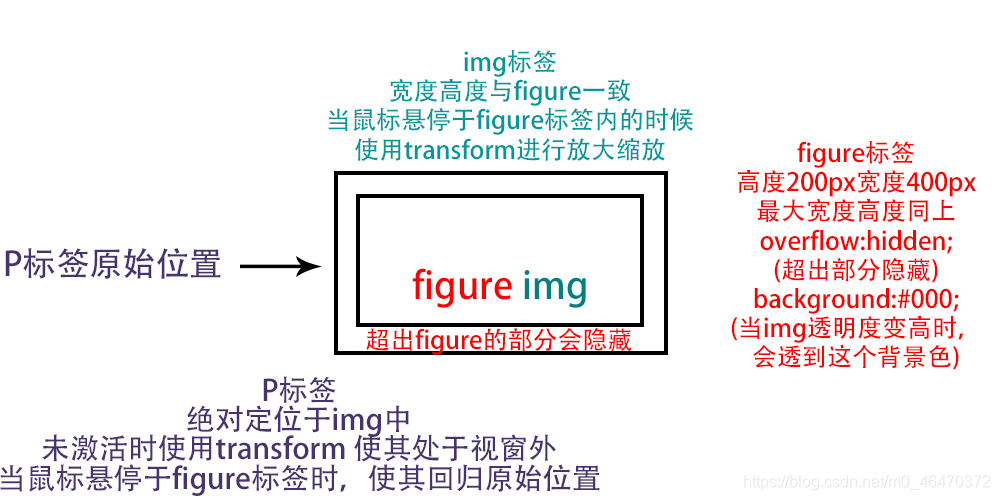
思路分析

- 进行页面布局,需要一个 父容器(不一定要figure 几乎可以是任意块级元素) 与 img标签 长宽一致
<figure>
<img src="photo.jpg" alt="">
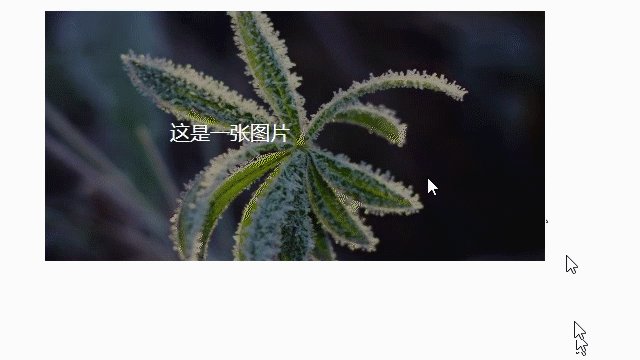
<p>这是一张图片</p> // 如果有文字需要请添加这一行
</figure>
- 对父容器进行设定,使其子元素超出容器大小的部分隐藏
figure{
height:200px;width:400px;
max-height:200px;max-width:400px;
overflow:hidden;
position:relative; // 如果有文字需要请添加这一行 需要给子元素定位使用
background:#000000; // 背景色 可以在缩放之后 透明度升高时 为img加暗
}
- 为 img标签 设定宽高使其与 父容器 相当,并为其设置transition过渡属性(这个过渡属性是给img标签 在放大之后再缩小到原样 使用的过渡属性)
figure img{
height:100%;width:100%;
transition:all 0.6s ease;
position:absolute; // 如果需要文字则需要这一行
opacity:1; // 透明度 原状态是1 完全不透明
}
- 为 父容器添加 hover 伪类 ,其样式赋予 img标签
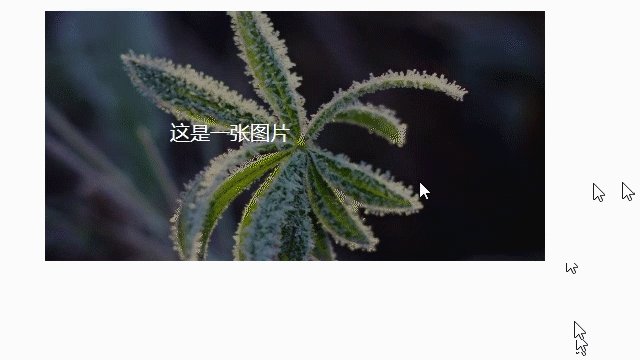
- transform 设置 缩放属性
- transition 设置 过渡属性
figure:hover img{
transform:scale(1.2,1.2);
transition:all 0.6s ease;
opacity:0.6; // 透明度 值降低可以增加透明度 使其能够隐约显示父容器的背景色
}
- 选看,如果需要文字的话请看此条
- 设置 p 标签 使其绝对定位于 img标签中
- 文字颜色为白色
- 未激活时使用 transform 使其向左位移出视窗
- 两者全部设置 transition 过渡属性 使其无论是开始缩放还是结束缩放 都有过渡效果
- 为父容器的hover伪类设置鼠标悬停后 将 transform 属性回归正常
figure p{
position:absolute;
color:#fff;
transform:translate(-360px,0);
top:35%;left:25%;
transition:all 0.6s ease;
}
figure:hover p{
transform:translate(0,0);
transition:all 0.6s ease;
}
全文代码展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#app{height:400px;width:800px;}
figure{
height:200px;
width:400px;
max-height:200px;
max-width:400px;
overflow:hidden;
position:relative;
background:#000000;
}
figure img{
height:100%;
width:100%;
transition:all 0.6s ease;
position:absolute;
opacity:1;
}
figure p{
position:absolute;
color:#fff;
transform:translate(-360px,0);
top:35%;
left:25%;
transition:all 0.6s ease;
}
figure:hover img{
transform:scale(1.2,1.2);
transition:all 0.6s ease;
opacity:0.6;
}
figure:hover p{
transform:translate(0,0);
transition:all 0.6s ease;
}
</style>
</head>
<body>
<div id="app">
<figure>
<img src="photo.jpg" alt="">
<p>这是一张图片</p>
</figure>
</div>
</body>
</html>