列表视图ListView
在实际开发中实现列表、网格视图,多用RecyclerView,这个ListView了解就行
- 常用属性
- Adapter接口
- Demo演示
LayoutInflater类:(抽象类),将布局xml文件实例化为对应的View对象
View对象:可以暂时理解为一个页面所有组件的一个超类
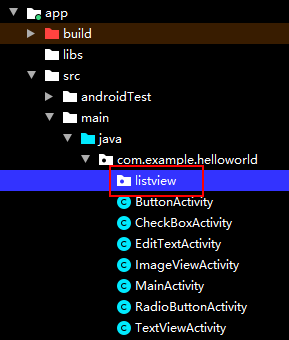
新建一个包:

之前都是直接新建empty activity,为了熟悉流程,现在自己从头开始创建:
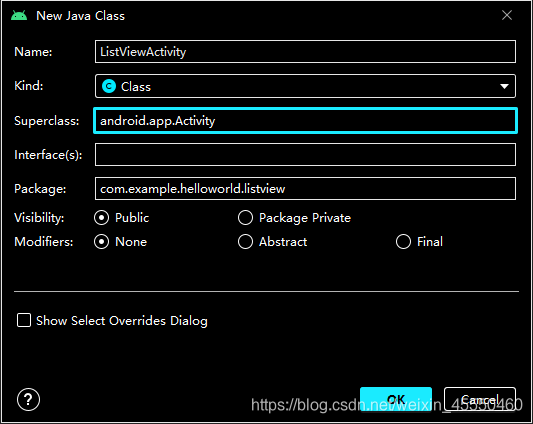
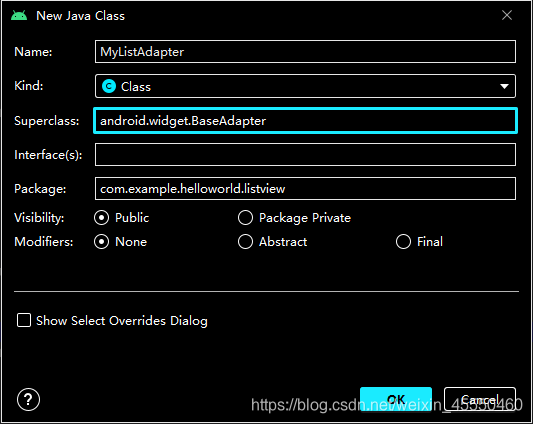
在刚刚新建的包new一个java class:

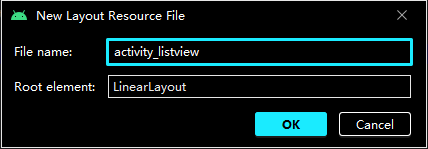
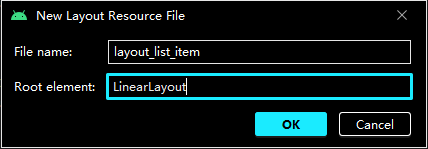
在layout下new一个layout resource file:

菜单栏Code→Reformat Code 格式化代码
每新建一个activity,都要在AndroidManifest.xml里声明:

(.表示省略包名)
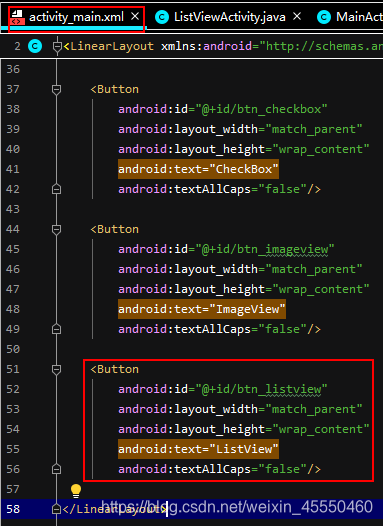
activity_main.xml:

还有MainActivity.java也像之前那样增加listview的内容,代码太长就不贴出来的,复制粘贴改改之前的就行,但是要注意,因为listviewactivity在别的包建的,所以要在开头加上:
import com.example.helloworld.listview.ListViewActivity;
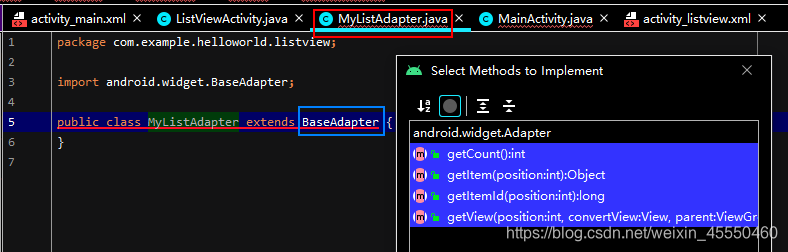
在包listview下new一个java class:

对着蓝框按Alt+回车,再回车,出现右边的框,选OK:

在layout下新建layout resource file :(画一个布局,设置每行长什么样子)

准备之后要用到的颜色:

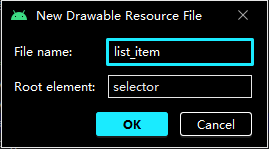
在drawable下new一个drawable resource file:

list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable="@color/colorAccent"/>
<item android:state_pressed="true" android:drawable="@color/colorAccent"/>
<item android:state_focused="true" android:drawable="@color/colorAccent"/>
<item android:drawable="@color/colorTransparent"/>
</selector>
ListViewActivity.java
package com.example.helloworld.listview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import androidx.annotation.Nullable;
import com.example.helloworld.R;
public class ListViewActivity extends Activity {
private ListView mLv1;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_listview);
mLv1 = findViewById(R.id.lv_1);
mLv1.setAdapter(new MyListAdapter(ListViewActivity.this));
}
}
activity_listview.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/lv_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="@drawable/list_item" />
</LinearLayout>
(另外:
android:divider="" 可以设置分割线颜色
android:dividerHeight="" 可以设置分割线高度)
MyListAdapter.java
package com.example.helloworld.listview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.example.helloworld.R;
public class MyListAdapter extends BaseAdapter { //BaseAdapter实现列表、网格每行长什么样子
private Context mContext;
private LayoutInflater mLayoutInflater; //LayoutInflater是一个控件,作用与findViewbyid类似
public MyListAdapter(Context context){ //构造方法
this.mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 10; //实际开发时这个不是固定数值,而是一个参数。这里设置10,运行之后就显示10行
}
@Override
public Object getItem(int position) {
return null; //这里用不到这个方法
}
@Override
public long getItemId(int position) {
return 0; //这里用不到这个方法
}
static class ViewHolder{ //把所有东西包装成类。静态类可以在程序执行前预先加载,且只运行一次,一般用于写工具类,节省资源,提高复用率
public ImageView imageView;
public TextView tvTitle,tvTime,tvContent;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {//这个方法很重要,设置列表每一行长什么样子
ViewHolder holder = null; //实例化上面的ViewHolder
if(convertView == null){
convertView = mLayoutInflater.inflate(R.layout.layout_list_item,null);
holder = new ViewHolder();
holder.imageView = convertView.findViewById(R.id.iv);
holder.tvTitle = convertView.findViewById(R.id.tv_title);
holder.tvTime = convertView.findViewById(R.id.tv_time);
holder.tvContent = convertView.findViewById(R.id.tv_content);
convertView.setTag(holder);
}else {
holder = (ViewHolder) convertView.getTag();
}
//给控件赋值 (这里设置的内容会覆盖在xml里写的text,在xml里写只是为了方便预览
holder.tvTitle.setText("这是标题");
holder.tvTime.setText("2020-06-25");
holder.tvContent.setText("这是内容");
Glide.with(mContext).load("https://www.baidu.com/img/PCfb_5bf082d29588c07f842ccde3f97243ea.png").into(holder.imageView);
return convertView;
}
//getView()方法:这个方法会在第一次加载listviewactivity的第一个item时调用。当item(也就是listview中的子view)滑入手机屏幕时,也会调用
}
layout_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="10dp"
android:paddingBottom="10dp">
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:scaleType="fitCenter"
android:background="#000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
android:textSize="20sp"
android:textColor="@color/colorBlack"/>
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15sp"
android:layout_marginTop="10dp"
android:text="2020-06-25"
android:textColor="@color/colorGaryDark"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textColor="@color/colorGaryDark"
android:textSize="15sp"
android:text="这是内容"/>
</LinearLayout>
</LinearLayout>
运行:

点击之后所点的那一行会变蓝色,但是截不了屏就不放图了
设置ListView的点击事件
我们刚刚有10行,怎么知道点的是哪一行,添加以下代码:

//点击事件:
mLv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(ListViewActivity.this,"点击 pos:"+position,Toast.LENGTH_SHORT).show(); //position表示点的是第几条item
//这里只是设置点击之后显示文字,实际使用中可以设置为点击后跳转到详情页面之类的,是写在这里的
}
});
//另一个监听事件:(long)
mLv1.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(ListViewActivity.this,"长按 pos:"+position,Toast.LENGTH_SHORT).show();
return true;
}
});
运行:
点击第一个(计数从0开始计的):


梳理流程:
① 在 ListViewActivity 的布局 activity_listview 里写一个 ListView,设置属性listSelector,用来控制点击之后的变色操作,(另外还有属性divider用于设置分割线,dividerHeight用于设置分割线高度);
② ListViewActivity 有一个方法setAdapter,(设置一个适配器),这个方法自定义了一个MyListAdapter,这个MyListAdapter继承了BaseAdapter,然后重写了BaseAdapter的getCount、getItem、getItemId、getView这几个方法;
③ 最重要的是getView,每行长什么样子全靠getView来设置,包括给每行设置数据也在这里写。通过ViewHolder实现复用;
④ 接着设置了点击事件,setOnItemClickListener和setOnItemLongClickListener,position返回点击或长按的是第几行。