设置依赖
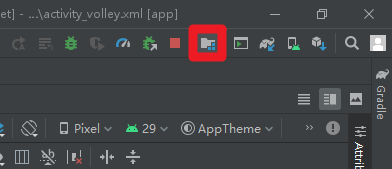
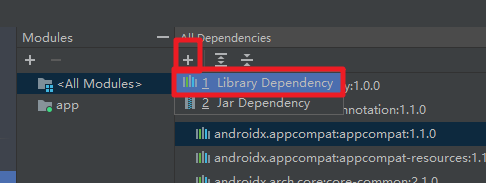
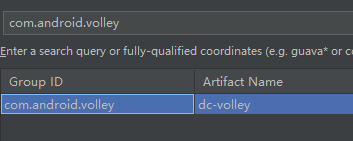
方法一:如下图:搜索;com.android.volley



方法二:
在app – build.gradle 的依赖文件中:
implementation 'com.android.volley:dc-volley:1.1.0'
xml文件
在 layout 布局中引用:
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/nv_image"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Java代码
-
初始化;
NetworkImageView mNi = findViewById(R.id.nv_image); loadNwtworkImage(mNi); -
请求序列;
private void loadNwtworkImage(NetworkImageView ni) { String url = "https://img-blog.csdnimg.cn/20200414165943836.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpdXNhaXNhaVYx,size_16,color_FFFFFF,t_70"; RequestQueue mQueue = Volley.newRequestQueue(getApplicationContext()); -
imageLoader
ImageLoader imageLoader = new ImageLoader(mQueue, new ImageLoader.ImageCache() { @Override public Bitmap getBitmap(String url) { return null; } @Override public void putBitmap(String url, Bitmap bitmap) { } });注意:这里的重写方法没有进行重写;
-
设置默认显示的图片;
ni.setDefaultImageResId(R.drawable.ic_launcher_foreground); -
设置加载错误时显示的图片;
ni.setErrorImageResId(R.drawable.error); -
设置加载的网络图片
ni.setImageUrl(url, imageLoader);
尺寸
NetworkImageView没有提供设置最大宽度和高度的方法,如果不想压缩图片,可以设置NetworkImageView控件的宽和高都为wrap_content。