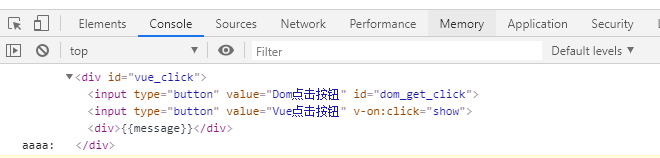
获取HTML方法一:比较原始,直接用dom的方式 document.queryselector

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue学习</title> </head> <body> <div id="vue_click"> <input type="button" value="Dom点击按钮" id="dom_get_click"> <input type="button" value="Vue点击按钮" v-on:click="show"> <div>{{message}}</div> </div> <script> var a = document.querySelector("#vue_click"); console.log("aaaa:", a) </script> </body> </html>
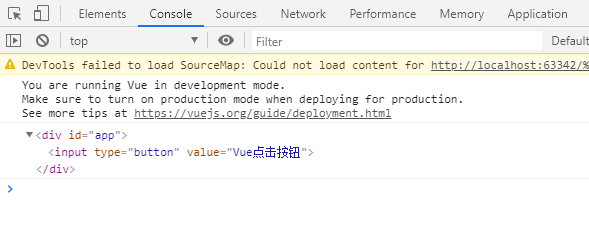
获取HTML方法2:VUE的方式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue学习</title> </head> <body> <div id="app" ref="app"> <input type="button" value="Vue点击按钮" v-on:click="show"> </div> <!--开发云vue.js--> <!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <!-- 生产环境版本,优化了尺寸和速度 --> <!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>--> <script src="vue.js"></script> <!--<script src="https://unpkg.com/[email protected]/dist/axios.min.js"></script>--> <script src="axios.js"></script> <script> var app = new Vue({ el:"#app", methods:{ show:function () { console.log(this.$refs.app) } } }) </script> </body> </html>
VUE删除HTML
https://www.cnblogs.com/renfanzi/p/13197803.html#_label10
直接用v-if: status来就OK了,直接把HTML就删除了,简单省事
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue学习</title> </head> <body> <div id="app"> <div> <button v-on:click="change_true">点击生成</button> <button v-on:click="change_false">点击消失</button> </div> <p></p> <p></p> <p></p> <div> <p v-show="status"> v-show 数据展示</p> <p v-if="status"> v-if 数据展示</p> </div> </div> <!--开发云vue.js--> <!--<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>--> <!-- 生产环境版本,优化了尺寸和速度 --> <!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>--> <script src="vue.js"></script> <script> var app = new Vue({ el:"#app", data:{ status:true }, methods:{ change_true:function () { this.status = true }, change_false:function () { this.status = false } } }) </script> </body> </html>
VUE插入HTML
https://www.cnblogs.com/renfanzi/p/13197803.html#_label5
插入html,直接用v-html就可以
<body> <div id="app"> <div v-html="message"></div> </div> <script src="vue.js"></script> <script> var app = new Vue({ el:"#app", data:{ message:"<a href='http://www.baidu.com'><img src='ecfb.jpg' alt=''></a>" } }) </script>