PDF在线预览
前面介绍过使用a标签实现pdf的预览,需要借助于浏览器,现在项目中需要在当前页的弹窗中预览PDF:

这个时候,a标签是不满足需求的,我们需要借助一个PDF插件:
PDF插件下载 提取码(y5yr)
使用:
1,将PDF插件放在项目里面,或者服务器中
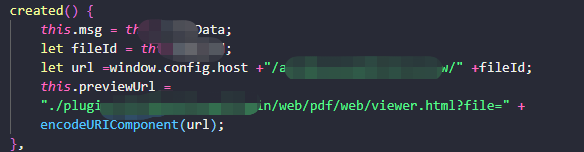
2,获取PDF文件流

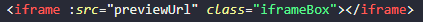
3,文件展示

文件下载(返回数据流)
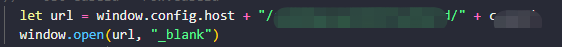
1,无token验证的get方法:

扫描二维码关注公众号,回复:
11386524 查看本文章


2,带token验证的方法:

let headers = { token: sessionStorage.getItem('token'), operationLocation: '*****' }; axios({ method:'post', url:window.config.host +'****', data:params, responseType:'arraybuffer', headers:headers }).then((response) => { let blob = new Blob([response.data], { type: 'application/vnd.ms-excel;charset=utf-8' }); this.content = response.data; // 汉子解码 let filename = decodeURIComponent(response.headers['content-disposition']); if (window.navigator.msSaveOrOpenBlob) { navigator.msSaveBlob(blob, filename); } else { let aTag = document.createElement('a'); aTag.download = filename; aTag.href = window.URL.createObjectURL(blob); aTag.click(); URL.revokeObjectURL(aTag.href); } })