最近对老的程序进行性能优化,在对性能要求越来越高的时代,客户对体验要求越来越高。
发展1:从原来服务器加载同步加载页面。
发展2:到Ajax异步加载页面。
发展3:各种前端框架陆续兴起,JqueryUI,EasyUI,Vue.js,React.js,Angular百花齐放。
别开这些暂时不谈,今天谈 缓存,我们的缓存方式有 ,保存进数据库方式,Cache, Mecache,Redis 等等。我们可以依据业务需求,选择不同实现方式。
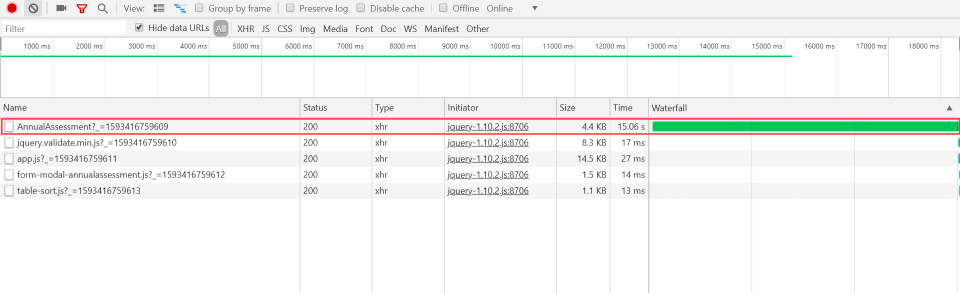
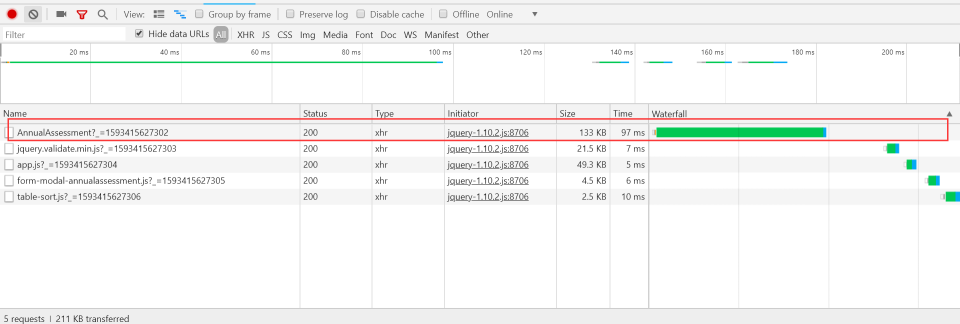
最近弄的一个需求实现,客户反馈,页面加载数据慢,体验效果不佳,下图展示了没用缓存和用了缓存体验的区别:

用了之后

页面响应从15S提升到100毫秒,性能提升100倍以上。
扫描二维码关注公众号,回复:
11391841 查看本文章

