vaadin 是一个和js 很友好的 富客户端 前端,。可以很简单的和很多js jq插件集成成为addon,
vaadin 和js集成基础


vaadin和 extjs mvc集成示例,项目结构如下


先定义一个 javascript component 使用vaadin提供的注解方式 把 js 和css 发布出来
app.js 注意js对象名称 要和包名 类名 一致
viewport.js 定义了一个 viewport组件 是渲染到body的
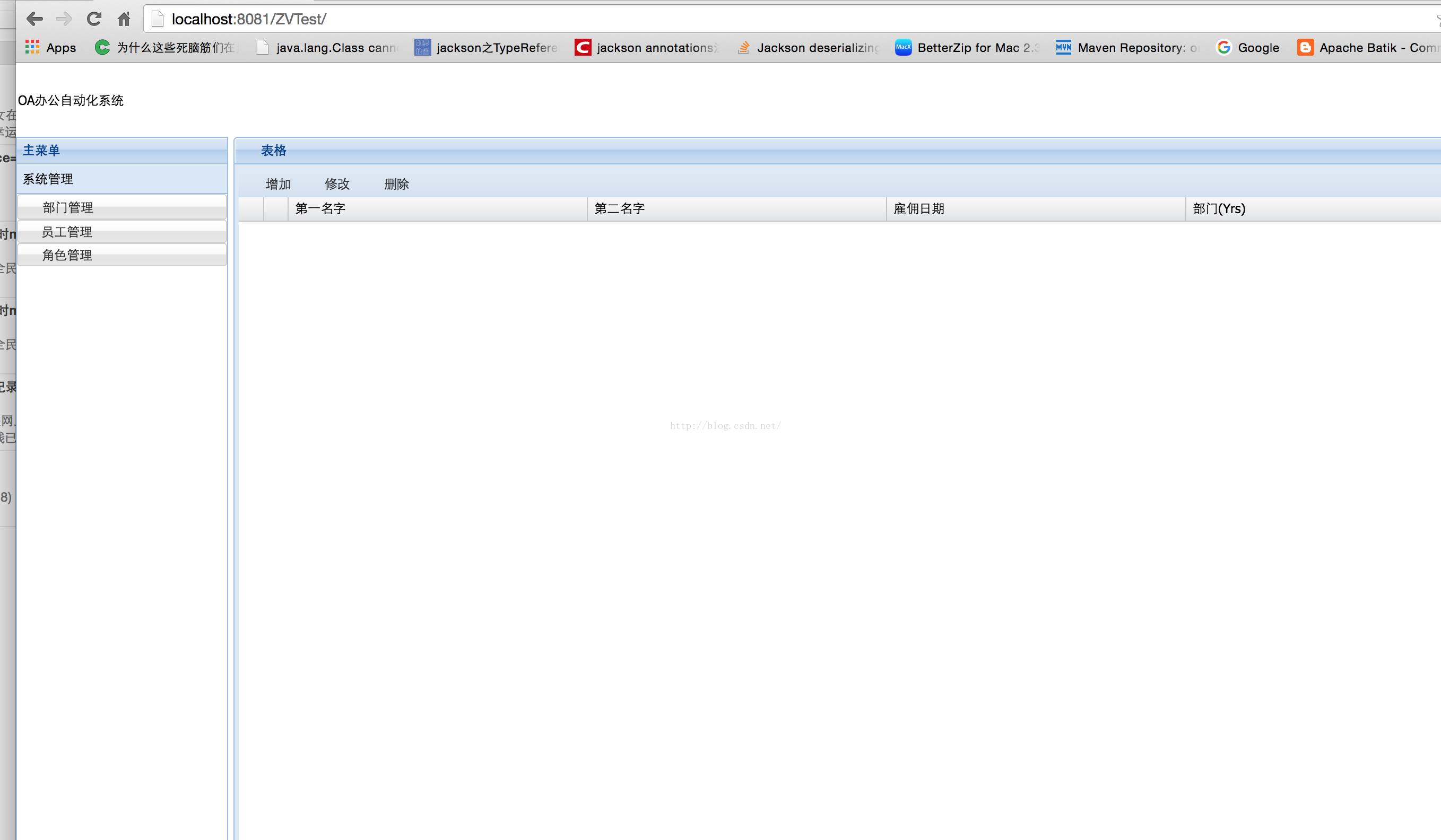
查看效果
package com.lee.gantt;
import com.vaadin.annotations.JavaScript;
import com.vaadin.annotations.StyleSheet;
import com.vaadin.ui.AbstractJavaScriptComponent;
@JavaScript({"ext-all.js","app.js"})
@StyleSheet({"ext-all.css"})
public class ExtjsJavaScriptComponet extends AbstractJavaScriptComponent{
private static final long serialVersionUID = 1L;
public ExtjsJavaScriptComponet() {
}
}
window.com_lee_gantt_ExtjsJavaScriptComponet = function() {
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.Loader.setConfig({
enabled : true
});
Ext.application({
name : 'MyApp',
appFolder :'VAADIN/js/app', //默认app
controllers : ['Main'],
autoCreateViewport: true,
launch : function() {
/*Ext.create('Ext.container.Viewport', { // 简单创建一个试图
layout : 'auto',// 自动填充布局
items : {
xtype : 'userlist',
title : '用户列表',
html : 'List of users will go here'
}
});*/
}
});
});
}
viewport.js 定义了一个 viewport组件 是渲染到body的
Ext.define('MyApp.view.Viewport', {
extend: 'Ext.container.Viewport',
requires:[
'Ext.tab.Panel',
'Ext.layout.container.Border'
],
layout: 'border',
items: [
{
region: 'north',
xtype:'myheader',
height: 70
},
{
region: 'west',
xtype: 'panel',
title:'主菜单',
width: 200,
minWidth: 100,
height: 200,
split: true,
//frame:true,
stateful: true,
stateId: 'mainnav.west',
collapsible: true,
layout:'fit',
tools: [{
type: 'gear',
regionTool: true
}],
items:[{
xtype: 'panel',
layout:'accordion',
ui:'footer',
items:[{
xtype: 'panel',
title: '系统管理',
layout:'vbox',
items:[{
xtype:'button',
width:'100%',
textAlign :'left',
iconCls:'table_add',
padding:3,
text:'部门管理'
},{
xtype:'button',
width:'100%',
textAlign :'left',
iconCls:'table_add',
text:'员工管理'
},{
xtype:'button',
width:'100%',
textAlign :'left',
iconCls:'table_add',
text:'角色管理'
}]
},{
xtype: 'panel',
title: 'Accordion Item 2',
html: '<empty panel>',
cls:'empty'
},{
xtype: 'panel',
title: 'Accordion Item 2',
html: '<empty panel>',
cls:'empty'
}]
}]
},
{
region: 'center',
xtype: 'userlist'
}
]
});查看效果