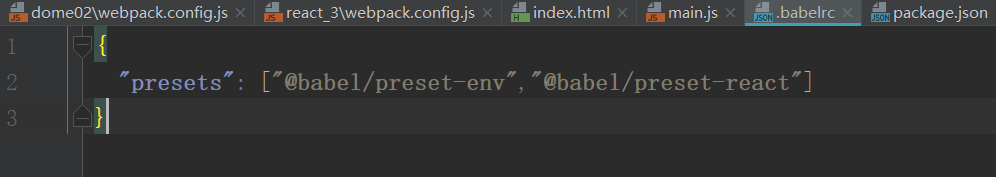
webpack解析jsx语法,报 缺少loader
猜你喜欢
转载自blog.csdn.net/qq_42835377/article/details/104463820
今日推荐
周排行