<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin:0; padding:0; } .test{ position:fixed; left:50px; top:50px; width:300px; height: 200px; background: green; } </style> </head> <body style="height: 1000px;"> <div class="test"> </div> </body> </html>
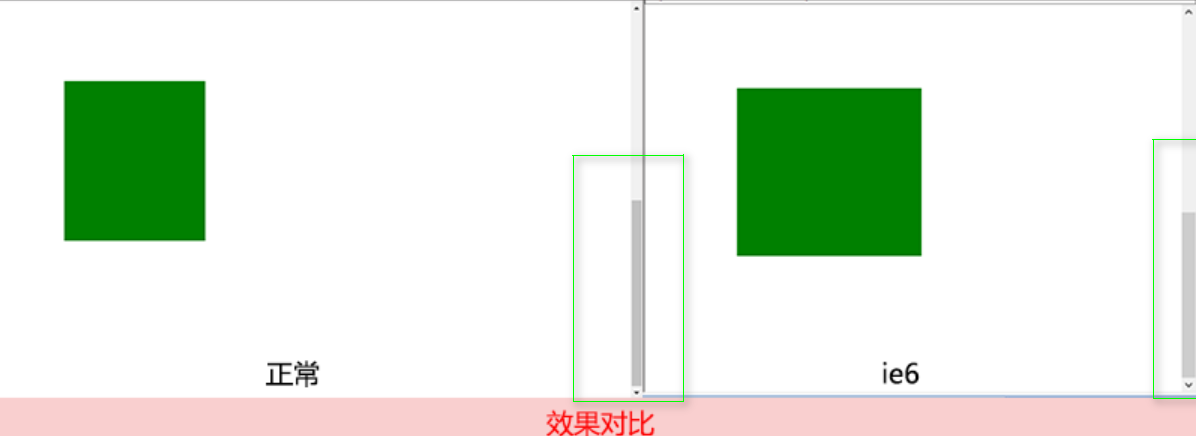
效果展示:在ie6下fixed失效

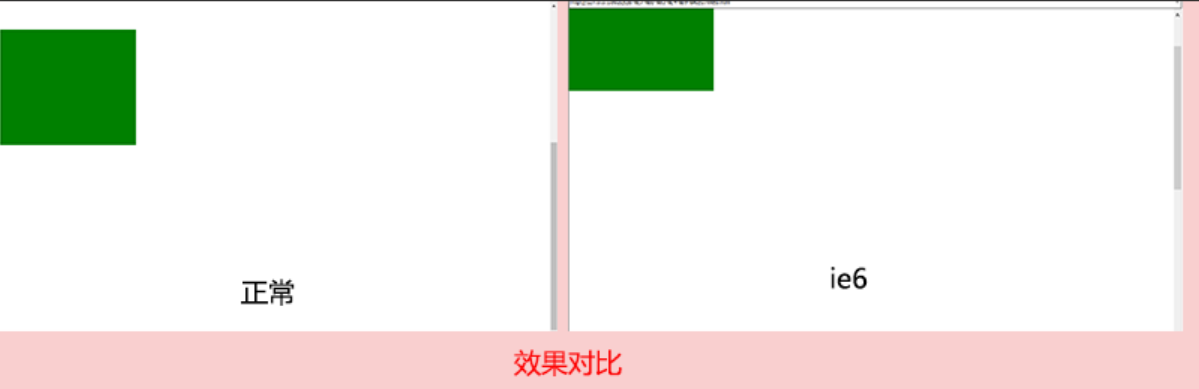
解决办法:(根据前面滚动条的方案)
使用绝对定位来模拟固定定位
<head> <meta charset="UTF-8"> <title>滚动条</title> <style type="text/css"> *{ margin:0; padding:0; } /*禁止滚动条*/ /*html,body{ overflow: hidden; height: 100%; }*/ html{ overflow: hidden;/*滚动条作用于文档*/ height: 100%; } body{ overflow: auto;/*滚动条作用于自己*/ height: 100%; } .test{ position:absolute; left:100px; top:100px; width:200px; height: 200px; background: green; } </style> </head> <body> <div class="test"></div> <div style="height: 1000px;" > </div> </body> </html>