1、delay
delay只对动画有推迟效果,对于css的变化没有任何作用
有效

无效

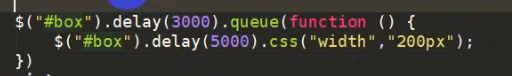
欲使delay有效,需将其加入队列

图中3000(3s)有效,5000无效,即delay(5000)可以省略
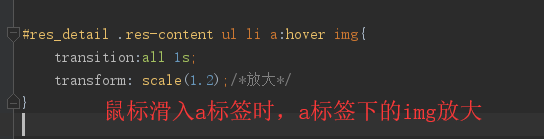
2、hover
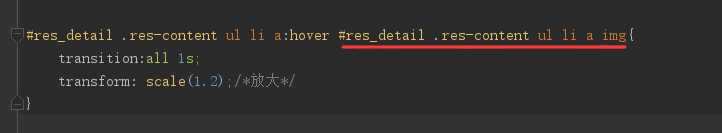
hover在鼠标滑入滑出时起作用,但要对某一元素的子元素起作用时需注意路径(下图欲使a标签内img在滑入时放大):

而不是:

3、jq获取this下的元素
find:
$(this).find(‘子级’)
<div><span></span></div>
<script>
$('div').hover(
function()
{
$(this).find('span').css('height','10px');
...
},
function()
{
...
}
)
</script>