1. rem基础
rem单位
rem(root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小
比如,根元素(html)设置 font-size=12px;非根元素设置width: 2rem,则换成px表示就是24px。
总结:
- em相对于父元素的字体大小来说的
- rem相对于html元素字体大小来说的
- rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小,可以整体控制
2. 媒体查询
2.1 什么是媒体查询
媒体查询( Media Query)是CSS3新语法。
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @ media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、 Android手机、平板等设备都用得到多媒体查询
2.2 语法规范
@media mediatype and|not|only (media feature){
css-Code;
}
- 用@media开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特征 必须有小括号包含
1. mediatype查询类型
将不同的终端设备划分为不同的类型,称为媒体类型

2. 关键字
关键字将媒体类型或多个媒体特征连接到一起作为媒体查询的条件。
- and:可以将多个媒体特征连接到一起,相当于“且”的意思
- not:排除某个媒体类型,相当于“非”的意思,可以省略
- only:指定某个特定的媒体类型,可以省略
3. 媒体特征
每种媒体类型都具有各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个,注意他们要加小括号包含

示例:
<style>
@media screen and (max-width:800px){
body{
background-color: pink;
}
}
@media screen and (max-width:500px){
body{
background-color: purple;
}
}
</style>
- 这句话的意思是:在我们的屏幕上,并且,最大宽度是500px(包含以内)设置背景为紫色。500~800px背景颜色设置为粉色,超过800未设置。
- 媒体查询可以根据不同的屏幕尺寸来改变不同的样式
案例:根据页面宽度改变背景变色
<style>
/* 1. 媒体查询一般按照从小到大或者从大到小的顺序来 */
/* 2. 小于540px页面背景颜色变为蓝色 */
@media screen and (max-width:539px){
body{
background-color: blue;
}
}
/* 3. 540~970px我们的页面颜色改为绿色 */
@media screen and (min-width:540px){
body{
background-color: green;
}
}
/* 4. 大于等于970 我们页面的颜色改为红色 */
@media screen and (min-width:970px){
body{
background: red;
}
}
/* 5. screen还有and必须带上,不能省略 */
/* 6. 我们的数字后面必须跟单位970px,这个px不能省略 */
</style>
实现思路:
① 按照从小到大或者从大到小的思路
② 注意我们有最大值max-width和最小值min-width都是包含等于的
③ 当屏幕小于540px,背景色变为蓝色(x<=539)
④ 当屏幕大于等于540px并且小于等于969px的时候背景颜色为绿色(540<=x<=960)
⑤ 当屏幕大于等于970px的时候,背景颜色为红色(x>=970)

2.3 媒体查询+rem实现元素动态大小变化
- rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
- 媒体查询可以根据不同设备宽度来修改样式
- 媒体查询+rem就可以实现不同设备宽度,实现页面元素大小的动态变化
案例:媒体查询+rem实现元素变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
@media screen and (min-width:320px){
html{
font-size:50px;
}
}
@media screen and (min-width:640px){
html{
font-size:100px;
}
}
.top{
height: 1rem;
font-size: .5rem;
background-color: green;
text-align: center;
line-height: 1rem;
color: white;
}
</style>
</head>
<body>
<div class="top">购物车</div>
</body>
</html>
2.4 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同stylesheets(样式表)。原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
语法规范
<link rel="stylesheet" href="stylesheet.css" media="mediatype and|not|only (media feature)">
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 当我们屏幕大小等于640px以上时,我们让div一行显示2个 -->
<!-- 当我们屏幕小于640px,我们让div一行显示一个 -->
<!-- 一个建议:我们媒体查询最好的方法是从小到大 -->
<link rel="stylesheet" href="style320.css" media="screen and (min-width:320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width:640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>
style320.css:
div{
width: 100%;
height: 100px;
}
body div:nth-child(1){
background: pink;
}
body div:nth-child(2){
background: purple;
}
style640.css:
div{
width: 50%;
height: 100px;
float: left;
}
body div:nth-child(1){
background: pink;
}
body div:nth-child(2){
background: purple;
}
3. Less基础
3.1 维护css的弊端
CSS是一门非程序式语言,没有变量、函数、SCOPE(作用域)等概念。
- CSS需要书写大量看似没有逻辑的代码,CSS冗余度是比较高的
- 不方便维护及扩展,不利于复用
- CSS没有很好的计算能力
- 对于非前端开发工程师来讲,往往会因为缺少CSS编写经验而很难写出组织良好且易于维护的CSS代码项目
3.2 Less介绍
- Less( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
- 做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
- 它在CSS的语法基础之上,引入了变量,,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
- Less中文网址:http://lesscss.cn/
- 常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是ー门CSS预处理语言,它扩展了CSS的动态特性。
3.3 Less安装
① 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
② 检査是否安装成功,使用cmd命令(win10是 window+r打开运行输入cmd)—输入" node -v”查看版本即可
③ 基于node.js在线安装Less,使用cmd命令"npm install -g less“即可
④ 检査是否安装成功,使用cmd命令”less -v"查看版本即可

3.4 Less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
- Less变量
- Less编译
- Less嵌套
- Less运算
3.4.1 Less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
@变量名: 值;
比如:
@color: pink
变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.4.2 Less编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,我们需要把我们的Less文件,编译生成为css文件,这样我们的html页面才能使用
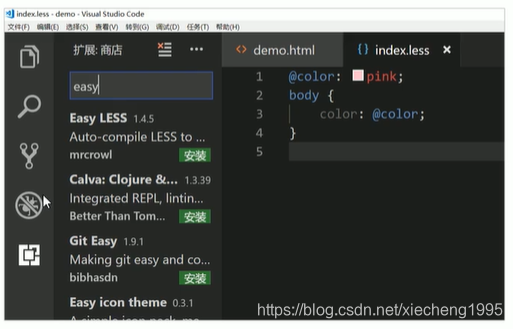
vocode Less插件
- Easy LESS 插件用来把less文件编译为css文件
- 安装完毕插件,重新加载下 vscode
- 只要保存ー下Less文件,会自动生成CSS文件

3.4.3 Less嵌套
- 我们经常用到选择器的嵌套
#header .logo{
width:300px;
}
Less嵌套写法:
#header{
.logo{
width: 300px;
}
}
- 如果遇见(交集 | 伪类 | 伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代;
- 如果有&符号,它就被解析为父元素自身或父元素的伪类
a:hover{
color: red;
}
Less嵌套写法:
a{
&:hover{
color: red;
}
}
3.4.4 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less里面写*/
@width: 10px + 5;
div{
border: @width solid red;
}
/*生成的css*/
div{
border: 15px solid red;
}
/*Less甚至还可以这样*/
width: (@width + 5) * 2;
注意:
- 乘号(*)和除号(/)的写法
- 运算符中间左右必须有个空格隔开1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
3.4.5 Less 函数与循环
- 函数定义
- @参数定义(:左边,比如margin、padding之类的需要加{}括起来;:右边,比如250px不需要{})
/* 定义数或数组 */
@base:数;
@baseList:数组(记得引号,如果需要的话);
/* 函数定义 */
.函数名(@parm1, @parm2) {
// 里面按CSS样式写格式
@{parm1}: @parm2;
}
.函数名(margin-top,250px) /* 函数调用 */
.backgroundcard(@className,@pngName){
.@{className}{
background: url("./resource/@{pngName}.png") top/100% no-repeat;
}
}
- 循环
- 列表函数
- 获取列表的长度 length(@baseList)
- 获取列表元素 extract(@baseList, 3) // 获取baseList数组中的第三个元素
- 循环函数
- loop定义循环次数,when条件判断,符合进入函数,不符合不进入函数。之后次数+1,形成循环。
- loop函数调用,直接传值1,表示从1开始。
- 列表函数
.loop(@i) when (@i < length(@bgcardList)+1){
.backgroundcard(extract(@bgcardList, @i),extract(@bgcardList, @i));
.loop(@i+1);
}
.loop(1);
示例:
/* less语法实现循环添加数据图表背景 start*/
.backgroundcard(@n, @pngName) {
.charts_icons > .charts_icon:nth-child(@{n}) {
// background: url("./resource/@{pngName}.png") top/100% no-repeat;
background: url('../../../assets/icon_data_charts/@{pngName}.svg');
}
}
@bgsvgList: '科研BI-63', '科研BI-64', '科研BI-65', '科研BI-66', '科研BI-67',
'科研BI-68', '科研BI-69', '科研BI-70', '科研BI-71', '科研BI-72', '科研BI-73',
'科研BI-74', '科研BI-75', '科研BI-76', '科研BI-78', '科研BI-79'; /* 数据图表icon名 */
.loop(@i) when (@i < length(@bgsvgList)+1) {
.backgroundcard(@i, extract(@bgsvgList, @i));
.loop(@i+1);
}
.loop(1);
4. rem适配方案
4.1 rem实际开发适配方案
① 按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小;(媒体查询)
② CSS中,设计稿元素的宽、高、相对位置等取值,按照同等比例换算为rem为单位的值
4.2 rem适配方案技术使用(市场主流)
技术方案1
- less
- 媒体查询
- rem
技术方案2(推荐)
- flexible.js
- rem
注:flexible.js
手机淘宝团队出的简洁高效移动端适配库
我们再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/10)就可以
里面页面元素rem值:页面元素的px值 / 75
剩余的,让 flexible.js来去算
总结:
- 两种方案现在都存在
- 方案2更简单,现阶段大家无需了解里面的js代码
参考资料
参考B站pink老师视频教程:https://www.bilibili.com/video/BV177411W7rj?p=1