JQuery的学习:
前言:
jQuery是一个快速、简洁的JavaScript框架,jQuery设计的宗旨是“write Less,Do More”
JQuery选择器:
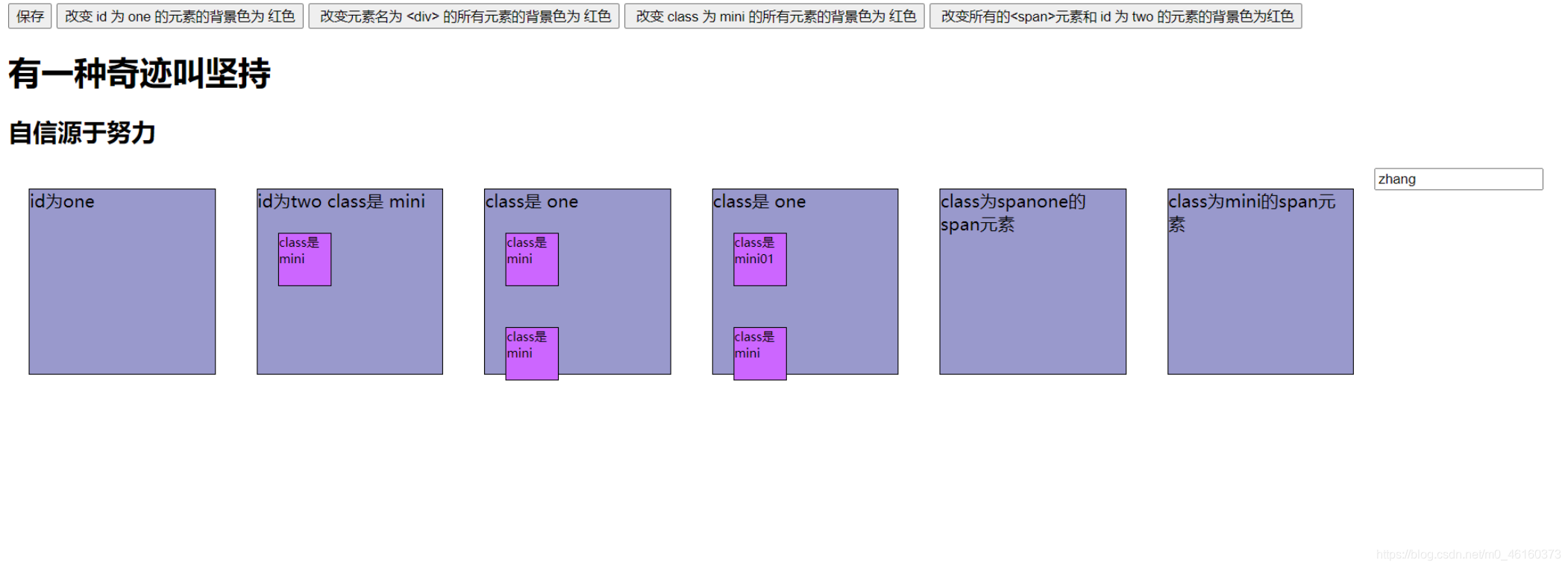
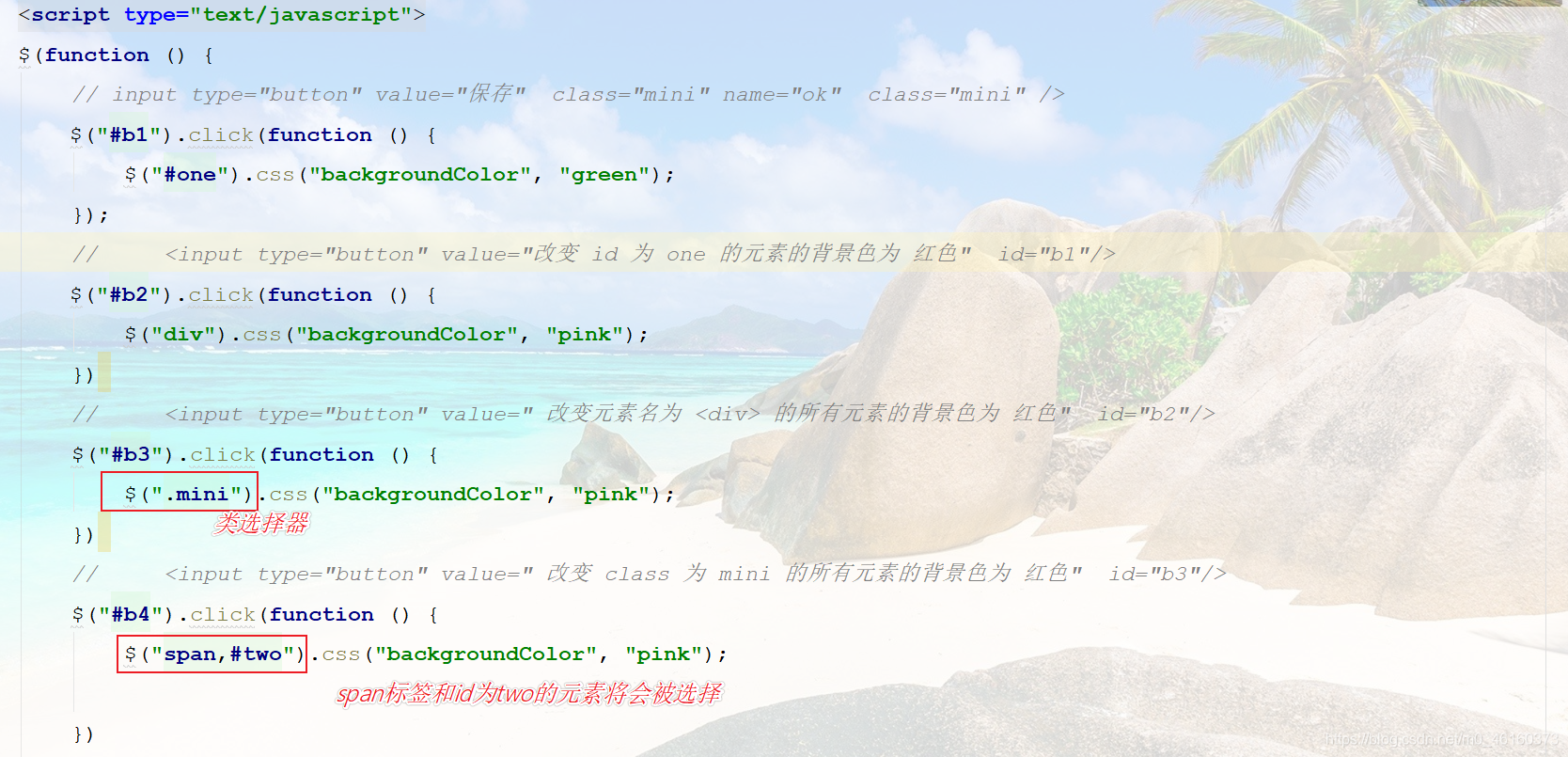
1、基本选择器:
-
标签选择器(元素选择器)
语法: $(“html标签名”) 获得所有匹配标签名称的元素


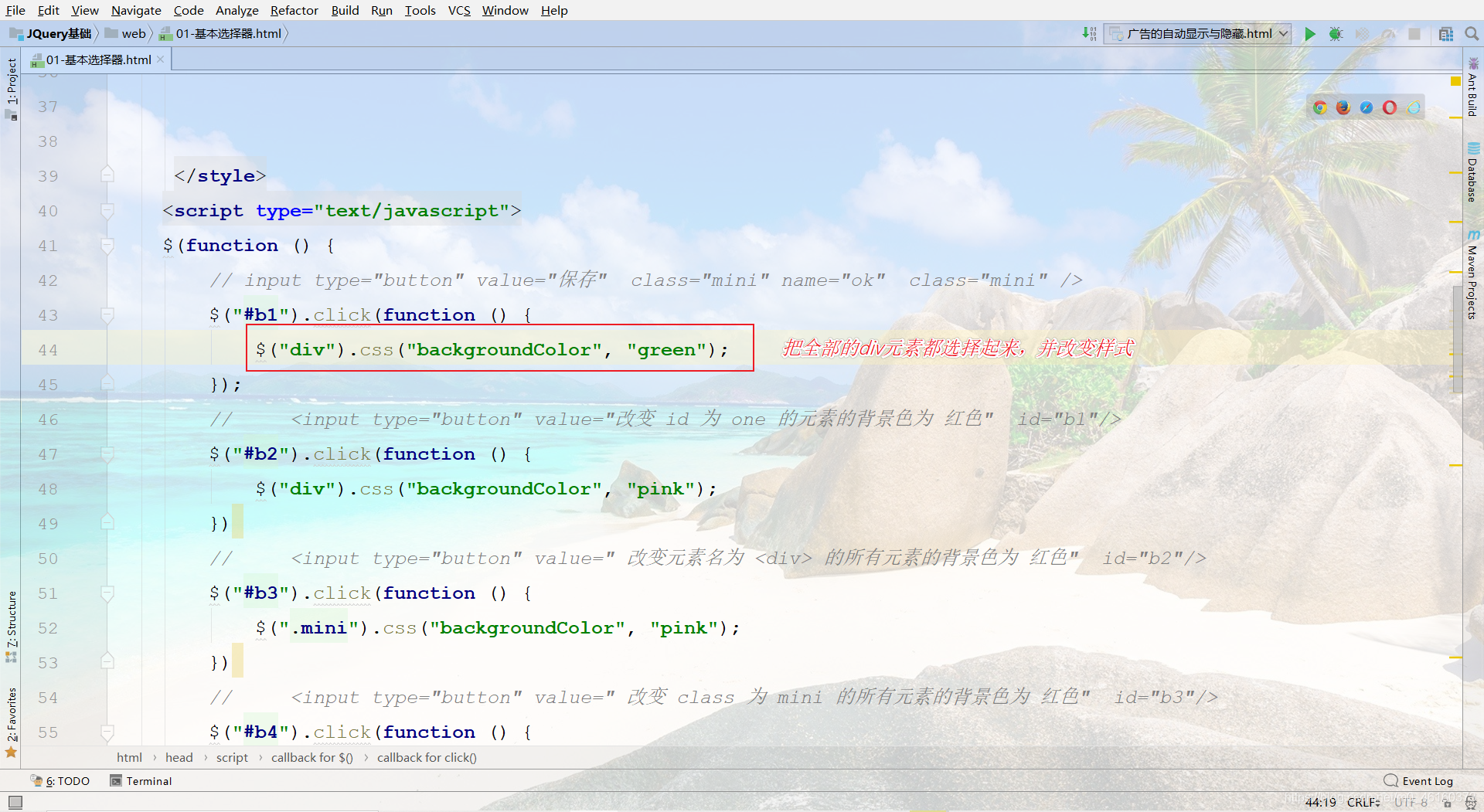
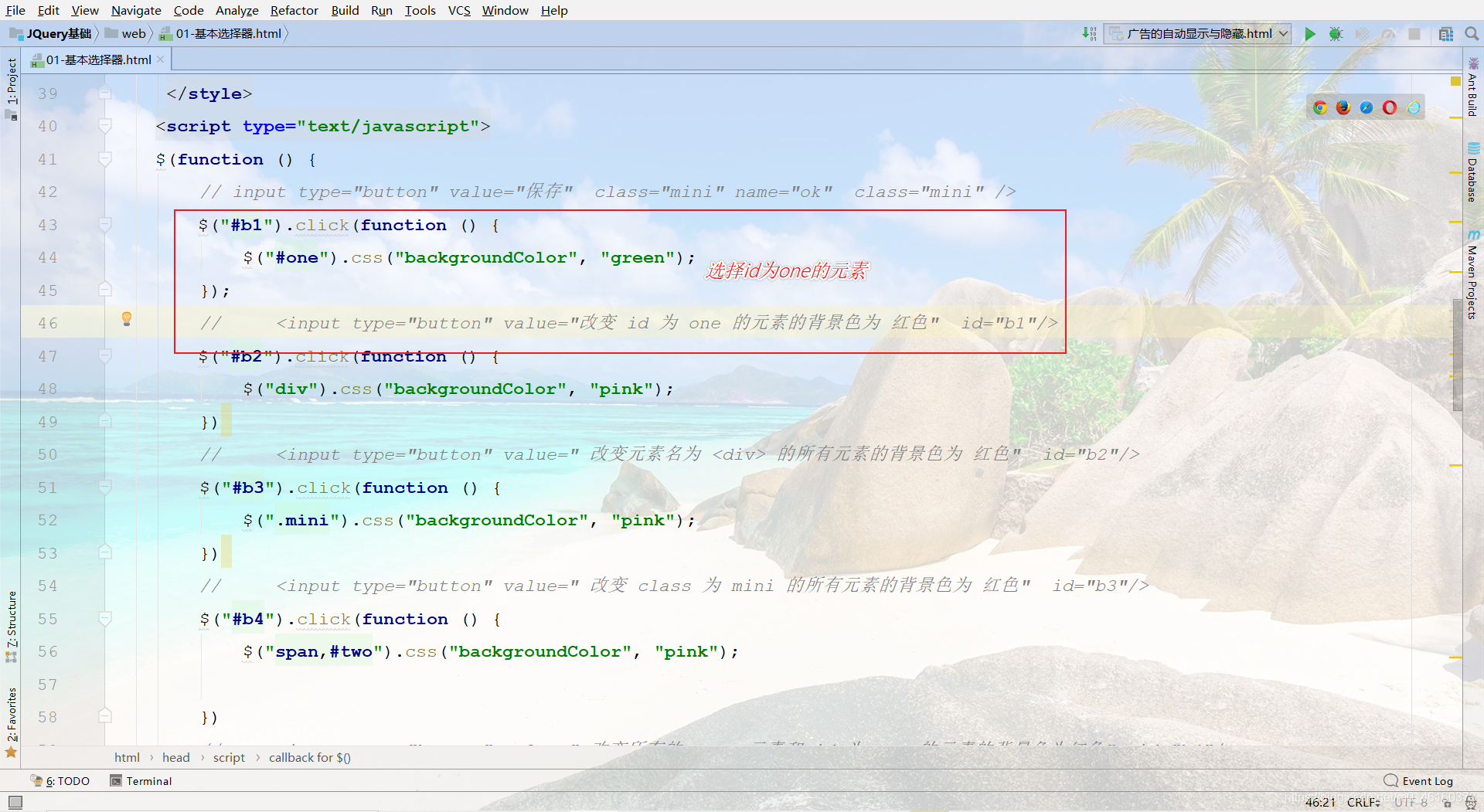
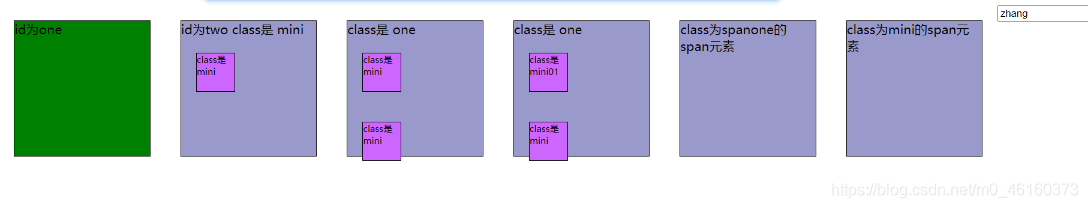
id选择器
语法: $("#id的属性值") 获得与指定id属性值匹配的元素



3.类选择器
语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
4.并集选择器:
语法: $(“选择器1,选择器2…”) 获取多个选择器选中的所有元素

2、层级选择器
后代选择器
语法: $("A B ") 选择A元素内部的所有B元素
子选择器
语法: $(“A > B”) 选择A元素内部的所有B子元素
3、属性选择器
1.属性名称选择器
语法: $(“A[属性名]”) 包含指定属性的选择器

含有属性title 的div元素背景色为红色
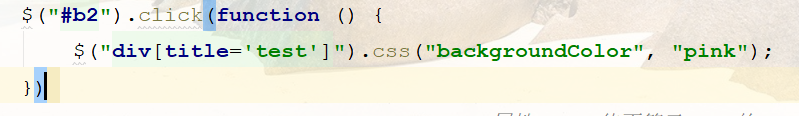
2.属性选择器

属性title值等于test的div元素背景色为红色
3.复合属性选择器
语法: $(“A[属性名=‘值’][]…”) 包含多个属性条件的选择器

-
过滤选择器
1.首元素选择器
语法: :first 获得选择的元素中的第一个元素2.尾元素选择器
语法: :last 获得选择的元素中的最后一个元素3.非元素选择器
语法: :not(selector) 不包括指定内容的元素4.偶数选择器
语法: :even 偶数,从 0 开始计数5.奇数选择器
语法: :odd 奇数,从 0 开始计数6.等于索引选择器
语法: :eq(index) 指定索引元素7.大于索引选择器
语法: :gt(index) 大于指定索引元素8.小于索引选择器
语法: :lt(index) 小于指定索引元素9.标题选择器
语法: :header 获得标题(h1~h6)元素,固定写法
// <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
$("#b1").click(function () {
$("div:first").css("background", "pink");
})
// <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function () {
$("div:last").css("background", "pink");
})
// <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
$("#b3").click(function () {
$("div:not(.one)").css("background", "pink");
})
// <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function () {
$("div:even").css("background", "pink");
})
// <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function () {
$("div:odd").css("background", "pink");
})
// <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
$("#b6").click(function () {
$("div:gt(3)").css("background", "pink");
})
// <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
$("#b7").click(function () {
$("div:eq(3)").css("background", "pink");
})
// <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
$("#b8").click(function () {
$("div:lt(3)").css("background", "pink");
})
// <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
$("#b9").click(function () {
$(":header").css("background", "pink");
})
4、表单选择器
表单过滤选择器
可用元素选择器
语法: :enabled 获得可用元素
不可用元素选择器
语法: :disabled 获得不可用元素
选中选择器
语法: :checked 获得单选/复选框选中的元素
选中选择器
语法: :selected 获得下拉框选中的元素
$(function () {
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
$("#b1").click(function () {
$("input[type='text']:enabled").val("aaa");
})
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
$("#b2").click(function () {
$("input[type='text']:disabled").val("不可用");
})
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取复选框选中的个数" id="b3"/>
$("#b3").click(function () {
alert($("input[type='checkbox']:checked").length)
})
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框选中的个数" id="b4"/>
$("#b4").click(function () {
alert($("#job>option:selected").length)
})
至此入门的东西都已经出现了,其他的知识可以去文档找,整理了以前学 的知识发现很多东西整理出来很麻烦而且,意义不大很多都是告诉你方法的使用而已