。
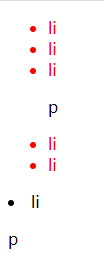
<ul> <li class="a">li</li> <li class="a">li</li> <li class="a">li</li> <p class="a b">p</p> <li class="a">li</li> <li class="a">li</li> </ul> <li>li</li> <p>p</p>
style
.a:not(.b){ color:red; }
效果:

就把:not() 当成和其它一样的选择器就行 和其它选择器使用方式相同(子代、连级、等)
。
。
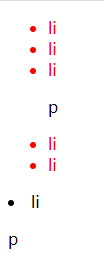
<ul> <li class="a">li</li> <li class="a">li</li> <li class="a">li</li> <p class="a b">p</p> <li class="a">li</li> <li class="a">li</li> </ul> <li>li</li> <p>p</p>
style
.a:not(.b){ color:red; }
效果:

就把:not() 当成和其它一样的选择器就行 和其它选择器使用方式相同(子代、连级、等)
。