一、效果图
(1)登录界面

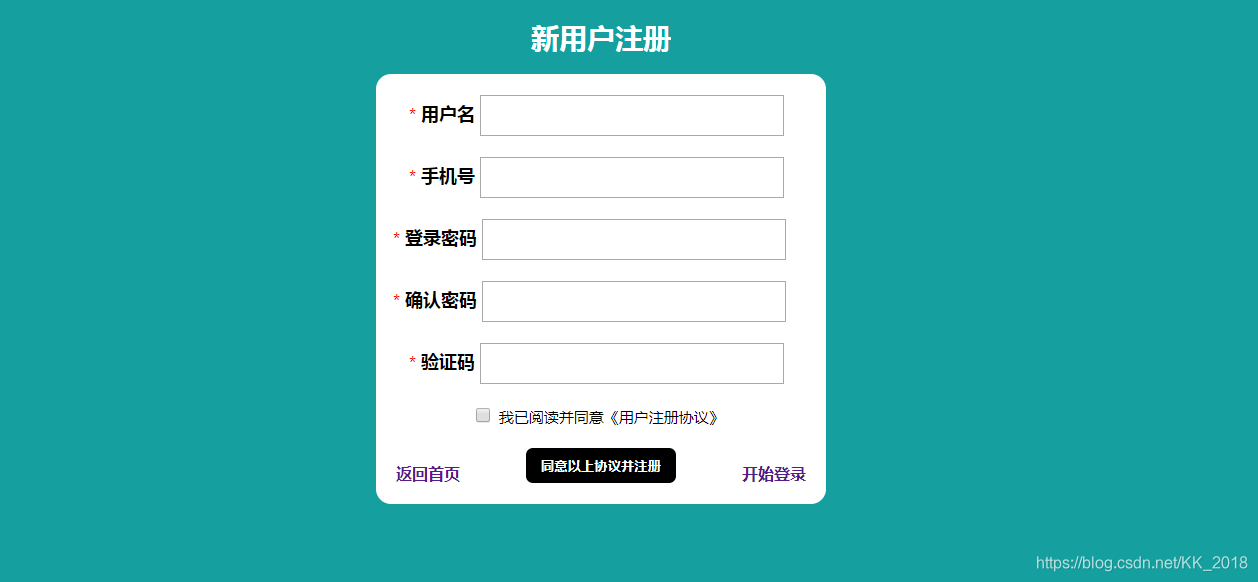
(2)注册界面

二、详细设计
(1)登录界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<style>
html,body{
height: 100%;
}
body{
background: #006666;
}
h1{
color: #FFF;
text-align: center;
}
.container{
margin: 100px auto;
width: 30%;
}
form{
background: #FFF;
height: 300px;
width: 100%;
border-radius: 10px;
position: relative;
}
label{
color: #000;
font-weight: bold;
font-size: 20px;
margin-left: 40px;
}
input{
text-align: left;
margin: 10px;
}
.input{
width: 80%;
height: 35px;
margin-left: 40px;
}
.checkbox{
margin-left: 30px;
}
a{
text-decoration: none;
font-weight: bold;
}
.submit{
display: inline-block;
margin-top: 0;
margin-left:145px;
background: #000;
border: none;
color: #FFF;
height: 35px;
width: 100px;
text-align: center;
font-weight: bold;
border-radius: 5px;
}
.left{
margin: 20px;
}
.right{
position: absolute;
right: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>用户登录</h1>
<form>
<br>
<label for="username">用户名</label><br>
<input type="text" name="username" id="username" class="input" value="" placeholder="用户名admin"><br>
<label for="pwd">密码</label><br>
<input type="password" name="" id="pwd" class="input" value="" placeholder="密码admin">
<div class="checkbox">
<input type="checkbox" name="">
<span>记住密码</span>
</div>
<button type="submit" class="submit" onclick="submits(this)">开始登录</button>
<br>
<a href="index.html" class="left">返回首页</a>
<a href="register.html" class="right">注册账号</a>
</form>
</div>
<script>
function submits(btn){
var userName = document.getElementById("username").value;
var pwd = document.getElementById("pwd").value;
console.log(userName)
if (userName == "admin" && pwd == "admin") {
alert("用户名和密码正确,但是连接服务器失败!")
}
else {
alert("用户名或密码不正确!");
}
};
</script>
</body>
</html>
(2)注册界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册界面</title>
<style>
body{
background: #159f9f;
}
.container{
margin: 0 auto;
width: 500px;
}
form{
width: 450px;
margin: 0 auto;
background: #FFF;
border-radius: 15px;
position: relative;
}
h1{
font-size: 28px;
text-align: center;
color: #FFF;
}
.p{
color: red;
margin-left: 33px;
display: inline-block;//不占单独一行的块级元素
}
label{
font-size: 18px;
font-weight: bold;
}
.register{
height: 35px;
width: 300px;
}
.q{
color:red;
margin-left:17px;
display:inline-block;
}
.checkbox{
margin-left: 100px;
display: inline-block;
width: 15px;
height: 15px;
}
.submit{
border-radius: 7px;
margin-left: 150px;
height: 35px;
width: 150px;
background-color: #000;
border: none;
display: block;
padding: 0;
color: #FFF;
font-weight: bold;
cursor: pointer;
}
a{
text-decoration: none;
font-weight: bold;
}
.left,.right{
position: absolute;
bottom: 20px;
}
.left{
left: 20px;
}
.right{
right: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>新用户注册</h1>
<form>
<br>
<span class="p">*</span>
<label for="username">用户名</label>
<input type="text" name="" id="username" placeholder="" class="register"><br><br>
<span class="p">*</span>
<label for="phonenumber">手机号</label>
<input type="text" name="" id="phonenumber" class="register">
<br><br>
<span class="q">*</span>
<label for="pwd">登录密码</label>
<input type="password" name="" id="pwd" class="register"><br><br>
<span class="q">*</span>
<label for="c_pwd">确认密码</label>
<input type="password" name="" id="c_pwd" class="register"><br><br>
<span class="p">*</span>
<label for="verify">验证码</label>
<input type="text" id="verify" class="register" name=""><br><br>
<input type="checkbox" class="checkbox" name="">
<span style="font-size:15px">我已阅读并同意《用户注册协议》</span>
<br><br>
<input type="submit" name="" value="同意以上协议并注册" class="submit" onclick="register(this)"><br>
<a href="index.html" class="left">返回首页</a>
<a href="login.html" class="right">开始登录</a>
</form>
</div>
<script>
var checkbox=document.getElementsByClassName('checkbox');
function register(btn){
if(checkbox[0].checked==true){
alert("注册成功!");
}
else{
alert("请先阅读并同意《用户注册协议》!")
}
}
</script>
</body>
</html>
三、部分效果
(1)登录界面


(2)注册界面

