前言
异步操作对于前端开发而言必不可少,尤其和后端进行交互的时候,项目有时需要多个异步操作串联来进行运算,而我们通常会选择把其封装起来作为公用的方法,此时便要return返回值。
问题
function getProm() { return Promise.resolve(ajax_method()).then(res=>{ return res; }); }//Promise { <pending> }
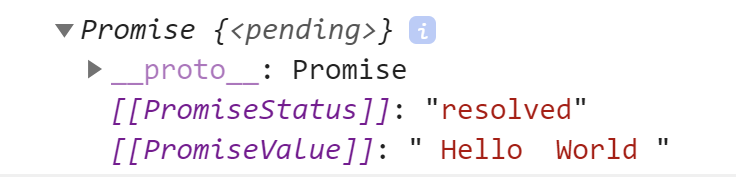
这个时候获取到的是Promise的方法体,其内部的[[PromiseValue]]是不对外开放的,就是我们无法从方法体外部获取这个值,这里就算换成async也一样。

解决
无法从外部获取就从内部解决,在到最后的方法之前,我们依然返回整个Promise的方法体,到了最后需要展示或使用到请求体的内的数据时,再利用.then获取。
function ajax_method() { let str = ' World '; return getProm2().then(data=>{ str = data + str; return str; }) } function ajax_method2(url,data,method,success) { return ' Hello '; } function getProm() { return Promise.resolve(ajax_method()).then(res=>{ return res; }); }//Promise { <pending> } function getProm2() { return Promise.resolve(ajax_method2()).then(res=>{ // console.log(res); return res; }); } function getFunc(){ let str = ''; return getProm().then(data=>{ return str + data; }) return str; } console.log(getFunc());//Promise { <pending> } getFunc().then(data=>console.log(data));//Hello World
总结
今天讲的思路比较简单,相信大部分人都知道,只是刚巧有人问起我就讲解了一下,此外大家要注意,异步体内可以进行try catch判断以及.then().then().finally()等链式操作。
async fetchData(url) => { try { const response = await axios.get(`/q?query=${query}`) const data = response.data this.props.processfetchedData(data) } catch (error) { console.log(error) } }
Promise.resolve(ajax_method()) .then(console.log('成功')) .catch(error => console.error(error)) .finally(() => console.log('结束'))