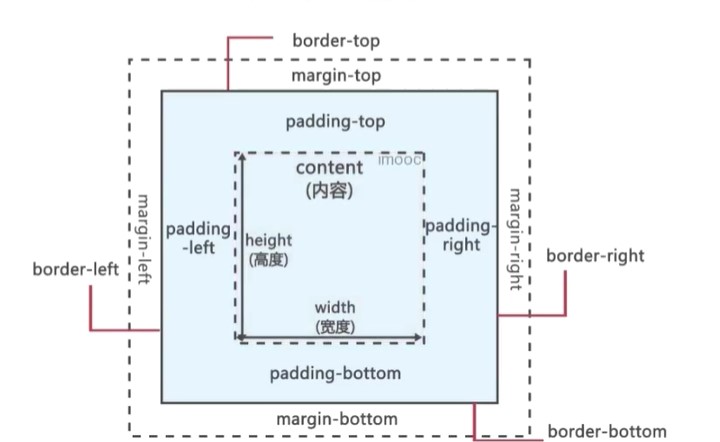
盒子模型

样式继承关系
样式属性 继承 说明
width 不继承 对于样式属性,通过设置值
height 块级元素、替换元素 为inherit ,指定从父元素
继承相对属性值。
padding 不继承
margin 不继承 例: div{padding:10px;}
div p{padding:inherit;}
border 不继承
display属性
- inline
元素将显示为内联元素,元素前后没有换行符
- block
元素将显示为块级元素,元素前后会带有换行符
- inline-block
行内块元素,元素呈现为inline ,具有block相应特性
- none
此元素不会被显示
CSS背景和列表
背景样式
- background-color 设置元素的背景颜色。
- background-image 把图像设置为背景。(包含内边距和边距,不包括外边框)
- background-position 设置背景图像的起始位置。
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动。(fixed,scroll)
- background-repeat 设置背景图像是否重复及如何重复。(重复分为横向重复,纵向重复和横纵都重复)
- background 简写属性,作用是将背景属性设置在一个声明中。(属性值不分先后顺序)
列表样式
list-style-type 设置列表项标志的类型。
list-style-image 将图像设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style 简写属性。用于把所有列表的属性设置于一个声明中。