通过 icon 属性可以在输入框右边加一个图标。
点击图标,会触发 on-click 事件。
然而 on-click 不能成功触发,换成下面的代码却发现整个input都会触发点击事件,我想要的效果是点击图标触发点击事件
<div class="searchFolder">
<Input
icon="ios-search"
v-model="searchMake"
placeholder="请输入..."
@click.native="getMakeReport()"/>
</div>
修正后的代码,完美解决
<Input placeholder="Enter name"
v-model="searchMake"
placeholder="请输入..."
style="width: auto">
<Icon type="ios-search" slot="prefix" @click.prevent="getMakeReport()" />
</Input>
注 本例子由iview举例,element同理
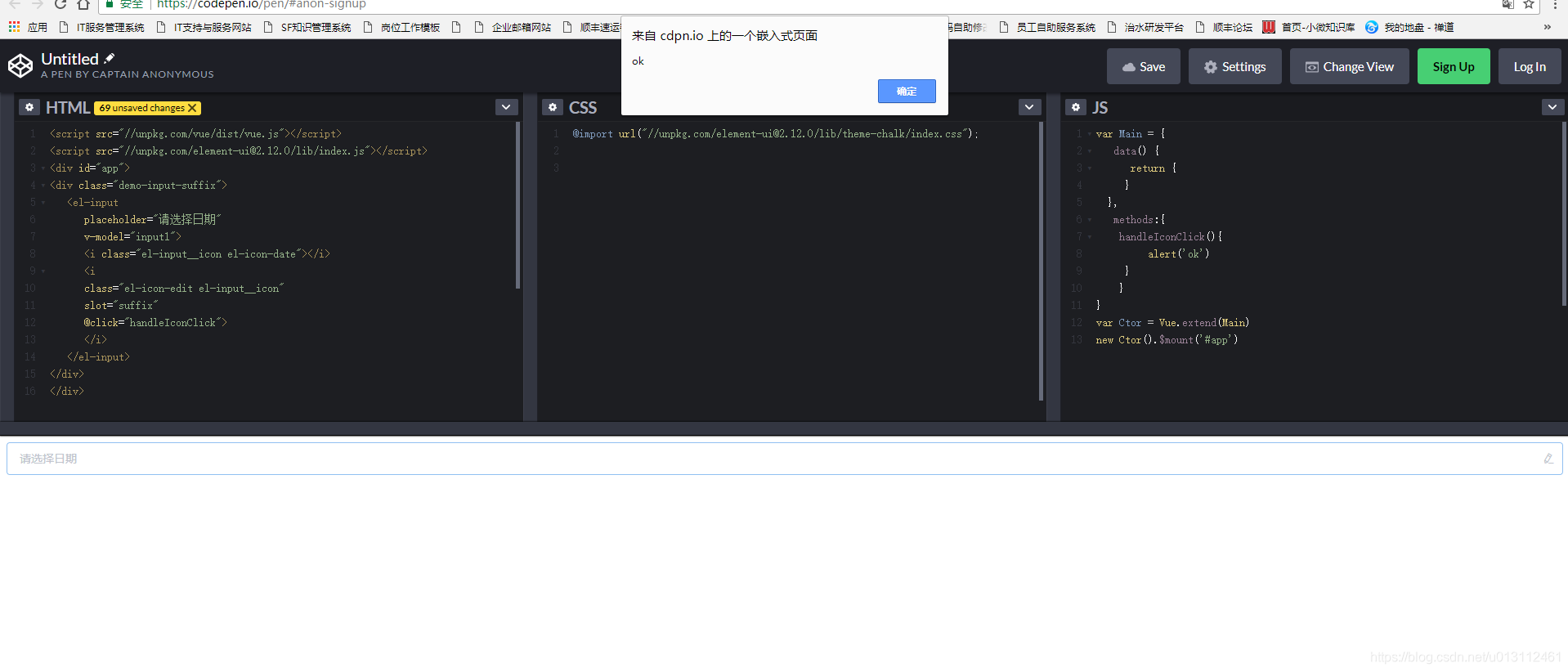
element ui的前端代码
html
<div class="demo-input-suffix">
<el-input
placeholder="请选择"
v-model="input1">
<i class="el-icon-edit el-input__icon" slot="suffix" @click="handleIconClick">
</i>
</el-input>
</div>
js
data() {
return {
}
},
methods:{
handleIconClick(){
alert('ok')
}
}