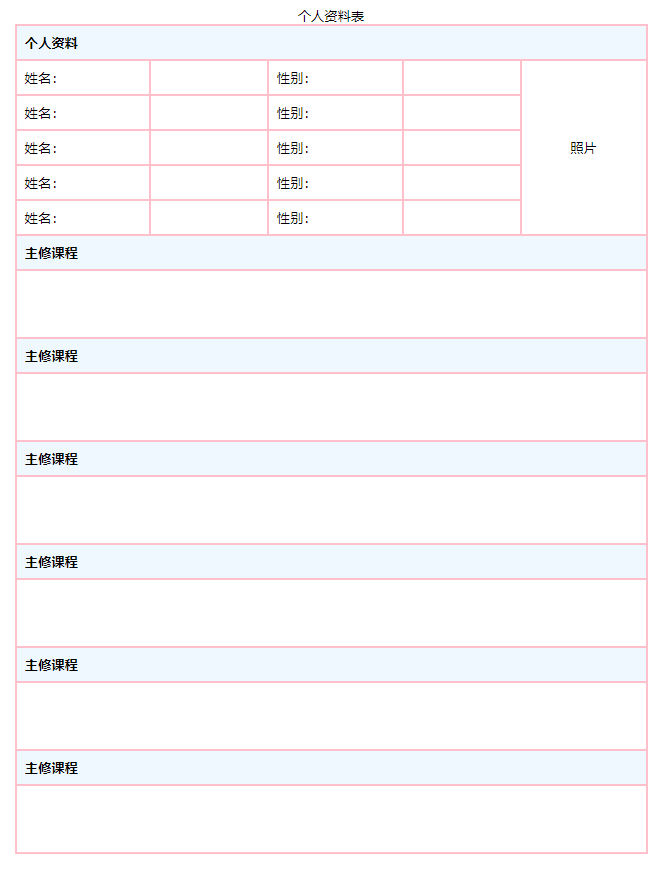
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <!-- 表格标签 --> 9 <!-- 表格绘制 --> 10 11 <table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12 <caption>个人资料表</caption> 13 14 <tr align="left" bgcolor="aliceblue"> 15 <td colspan="5"> <b>个人资料</b> </td> 16 </tr> 17 18 <tr height="27px"> 19 <td>姓名:</td> 20 <td width="110px"> </td> 21 <td>性别:</td> 22 <td width="110px"> </td> 23 <td rowspan="5" align="center" width="130px">照片</td> 24 </tr> 25 26 <tr> 27 <td>姓名:</td> 28 <td width="120px"> </td> 29 <td>性别:</td> 30 <td width="120px"> </td> 31 </tr> 32 33 <tr> 34 <td>姓名:</td> 35 <td width="120px"> </td> 36 <td>性别:</td> 37 <td width="120px"> </td> 38 39 </tr> 40 41 <tr> 42 <td>姓名:</td> 43 <td width="120px"> </td> 44 <td>性别:</td> 45 <td width="120px"> </td> 46 47 </tr> 48 49 <tr> 50 <td>姓名:</td> 51 <td width="120px"> </td> 52 <td>性别:</td> 53 <td width="120px"> </td> 54 55 </tr> 56 57 <tr align="left" bgcolor="aliceblue"> 58 <td colspan="5"><b>主修课程</b> </td> 59 </tr> 60 61 <tr> 62 <td colspan="5" height="60px"></td> 63 </tr> 64 65 <tr align="left" bgcolor="aliceblue"> 66 <td colspan="5"><b>主修课程</b> </td> 67 </tr> 68 69 <tr> 70 <td colspan="5" height="60px"></td> 71 </tr> 72 73 <tr align="left" bgcolor="aliceblue"> 74 <td colspan="5"><b>主修课程</b> </td> 75 </tr> 76 77 <tr> 78 <td colspan="5" height="60px"></td> 79 </tr> 80 81 82 <tr align="left" bgcolor="aliceblue"> 83 <td colspan="5"><b>主修课程</b> </td> 84 </tr> 85 86 <tr> 87 <td colspan="5" height="60px"></td> 88 </tr> 89 90 91 <tr align="left" bgcolor="aliceblue"> 92 <td colspan="5"><b>主修课程</b> </td> 93 </tr> 94 95 <tr> 96 <td colspan="5" height="60px"></td> 97 </tr> 98 99 100 <tr align="left" bgcolor="aliceblue"> 101 <td colspan="5"><b>主修课程</b> </td> 102 </tr> 103 104 <tr> 105 <td colspan="5" height="60px"></td> 106 </tr> 107 108 </table> 109 110 </body> 111 </html>