水平有限,精力有限,很多东西写得可能不那么详细,有不懂可以留言提问,懂的尽量解答
首先讲一下,购物页面肯定会涉及到数据库部分的,我这篇文章数据库方面不会详细讲,就简单给个思路。
购物需要用到cookie进行身份验证,这个我在上一个文章有写到
访问链接:https://blog.csdn.net/weixin_42899627/article/details/104741885
先看一下效果图
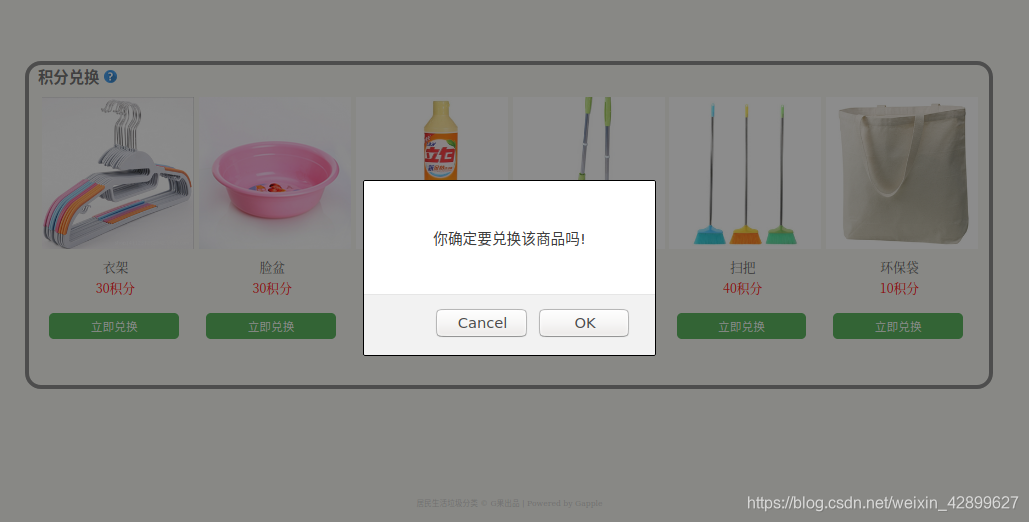
购物页面

点击【立即兑换】弹窗提示

没有登录弹窗提示

一共3个文件
shop666.html
shop666.css
shop666.php
直接上代码了(含解析)
shop666.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>积分商城</title>//这个随便改,改成购物商场什么的都行,相当于网页标签
<link href="shop666.css" rel="stylesheet" type="text/css" media="all">
//调用css进行页面布局,如果所有文件都放在同一个文件夹,直接文件名调用即可,如果不同文件夹需要更改路径
</head>
<body>
<div class="shopbox">
<div class="shopin">
<p class="shoph">
<strong>积分兑换</strong>//左上角标题
<img src="../home/images/o.png" title="每个人一次只能兑换一件商品" width="16" height="16">
//显示问号,采用的png格式,图像透明,src根据路径自己改动,title是图片信息,鼠标悬停会显示这些文字
</p>
<div class="sss">
<ul>
<li>
<p><img src="../home/images/yi.png" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>衣架</p>
<span >30积分</span>
<br>
<br>
<button value="衣架" onclick="myFunction(this.value)" >立即兑换</button>
//myFunction(this.value)js函数,获取button的value的值,传递给str参数
//str再把值传给 p,然后跳转执行php文件,查询数据库
</div>
</li>
<li>
<p><img src="../home/images/pen.jpg" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>脸盆</p>
<span>30积分</span>
<br>
<br>
<button value="脸盆" onclick="myFunction(this.value)" >立即兑换</button>
</div>
</li>
<li>
<p><img src="../home/images/xi.jpg" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>洗洁精</p>
<span>20积分</span>
<br>
<br>
<button value="洗洁精" onclick="myFunction(this.value)" >立即兑换</button>
</div>
</li>
<li>
<p><img src="../home/images/tuo.jpg" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>拖把</p>
<span>50积分</span>
<br>
<br>
<button value="拖把" onclick="myFunction(this.value)" >立即兑换</button>
</div>
</li>
<li>
<p><img src="../home/images/sao.jpg" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>扫把</p>
<span>40积分</span>
<br>
<br>
<button value="扫把" onclick="myFunction(this.value)" >立即兑换</button>
</div>
</li>
<li>
<p><img src="../home/images/dai.jpg" title="图片仅供参考,一切以实物为准"></p>
<div class="good">
<p>环保袋</p>
<span>10积分</span>
<br>
<br>
<button value="环保袋" onclick="myFunction(this.value)" >立即兑换</button>
</div>
</li>
</ul>
</div>
<footer class="fo">
<p> 居民生活垃圾分类 © G果出品 | Powered by Gapple </p>
</footer>
//这是底部显示的玩意,纯粹显得逼格高
</div>
</div>
<script>
//这是js函数,确认弹窗,想了解的给个网站:https://www.runoob.com/js/js-popup.html
//window.location.href这是js跳转网页的代码格式
//后面那个?p= 是传递变量给php文件,然后php通过$_GET["q"]来接受获取数据
function myFunction(str){
var p= str;
var r=confirm("你确定要兑换该商品吗!");
if (r==true){
window.location.href="http://192.168.43.251/test/login/shop.php?q="+str;
}
else{
window.location.href="http://192.168.43.251/test/login/shop.html";
}
}
</script>
</body>
</html>
shop666.css
/*这段css代码不完全是我自己写的,我参考了一位博主的css代码
放上链接:https://blog.csdn.net/py_1995/article/details/82762559*/
@charset "UTF-8";
*{margin: 0px;padding: 0px}
.shopbox{
text-align: center;
display: flex;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
width: 100%;
height: 680px;
background:#F7F7F0;
}
.shopin{
border:5px solid gray;
border-radius: 20px;
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
width:1200px;
height:400px;
margin-top:-100px;
}
.shoph{
font-size:1.2em;
color:#666666;
width:10%;
height:30px;
margin-bottom:10px;
}
.sss{
width:1190px;
height:300px;
}
.sss>ul>li{
float: left;
width: 180px;
margin-left: 16px;
list-style-type:none;
}
.sss>ul>li>p{
/*做溢出处理 使图片放大时不占其他元素*/
width: 190px;
height: 190px;
overflow: hidden;
}
.sss>ul>li>p>img{
width: 190px;
/*添加过渡属性*/
transition: all 0.3s;
}
.sss>ul>li>p>img:hover{
/*设置鼠标移到对应图片上有放大效果*/
transform: scale(1.2);
}
/*调整购物框下方布局*/
.good{
margin-top:10px;
}
.good>p{
color: #555;
font:16px '宋体';
margin-bottom: 3px;
margin-left: 3px;
}
.good>span{
margin-left: 3px;
font:16px '宋体';
color:red;
}
button {
width: 90%;
background-color: #4CAF50;
color: white;
padding: 5px 10px;
margin: 0 auto;
border: none;
border-radius: 6px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
.fo{
width:100%;
margin-top:200px;
margin-bottom:10px;
}
.fo p{
text-align:center;
font-size:.6em;
margin-top:10px;
color:#C7C7C7;
}
shop666.php
<?php
$good = $_GET["q"];//获取数据
if(isset($_COOKIE["name"],$_COOKIE["pwd"])==true)//验证一下是否已经登录
{
$shopna=$_COOKIE["name"];
$shoppw=$_COOKIE["pwd"];
$con = mysqli_connect("192.168.43.251:3306","admin","admin","mydb");
if (!$con)
{
die('Could not connect: ' . mysqli_error($con));
}
mysqli_query($con , "set names utf8");// 设置编码,防止中文乱码,很关键
$result = mysqli_query($con, "SELECT * FROM resident WHERE ID = '$shopna' AND password = '$shoppw' ");
if ($result)
{
while($row = mysqli_fetch_array($result, MYSQLI_ASSOC))
{
$res_credit =$row['credit'];
}
$result = mysqli_query($con, "SELECT * FROM goods WHERE good_name = '$good' ");
if($result)
{
while($row = mysqli_fetch_array($result, MYSQLI_ASSOC))
{
$good_price = $row['good_cost'];
$good_sum = $row['good_sum'];
}
if( $good_sum >0)
{
if($res_credit>=$good_price)
{
$remain=$res_credit-$good_price;//用户当前积分减去商品所需积分
$order_cmd = "INSERT INTO order_list(buyer,good) VALUES('$shopna','$good')";
$result=mysqli_query($con,$order_cmd);
if($result)
{
//更新居民表:credit是指用户积分,扣除用户积分
$result=mysqli_query($con,"UPDATE resident SET credit='$remain' WHERE ID = '$shopna'");
if($result)
{
//更新商品表:good_sum 是指库存,库存减一
$result=mysqli_query($con,"UPDATE goods SET good_sum=good_sum-1 WHERE good_name = '$good'");
if($result)
{
echo "<script language=\"JavaScript\">";
echo "alert(\"兑换成功,你当前剩余积分:$remain\\n\你的订单已生成,请耐心等待配送\");history.back();</script>";
}
}
}
}
else
{
echo "<script language=\"JavaScript\">";
echo "alert(\"你的积分不足,当前积分:$res_credit\");history.back();</script>";
}
}
else
{
echo "<script language=\"JavaScript\">";
echo "alert(\"该商品库存不足,当前库存:$good_sum\");history.back();</script>";
}
}
mysqli_free_result($result);
}
}
else
{
echo "<script language=\"JavaScript\">";
echo "alert(\"你还没有登录\");history.back();</script>";
}
?>
商品表

登录验证身份之类的应该都懂吧,能开始想着做购物页面了,到这一步,相信应该对网页html、php、css都很了解了,不讲太多了,数据库方面自己参考着弄,有问题再问,emmmmm