通常我们在vue框架中制作页面都是单页面操作,如果我们想要进行多页面操作,比如实现显示不同ico图标都需要进行多页面操作,下面我们一起来实现
实现多页面跳转需要进行页面的移动和配置
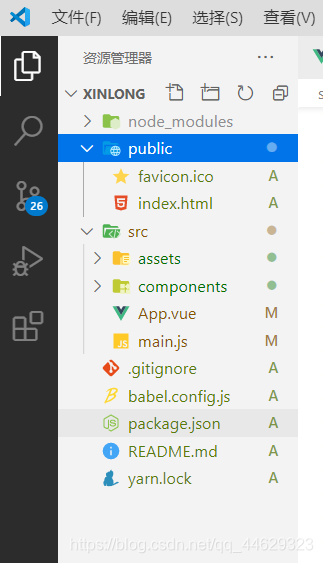
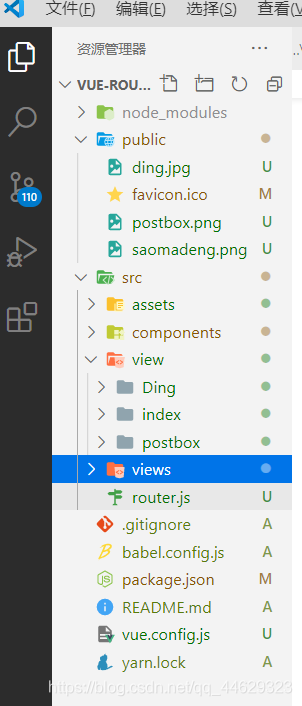
1.初始化项目,进入项目根目录下,我们会看一般性的文档配置如下:

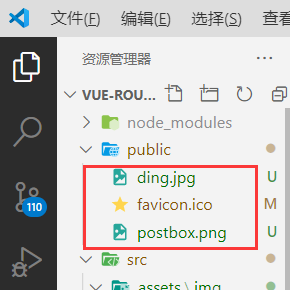
我们需要修改的是public文件夹和src文件夹,以及增加一个配置文件vue.config.js.
在我们原本的项目中index.html、main.js和app.vue的位置是:
1.index.html —> 在public文件夹下
2.main.js —>在src文件夹下
3.app.vue —>在src文件夹下
第一步:
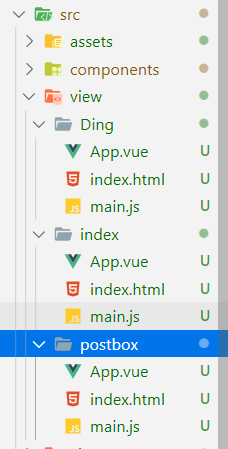
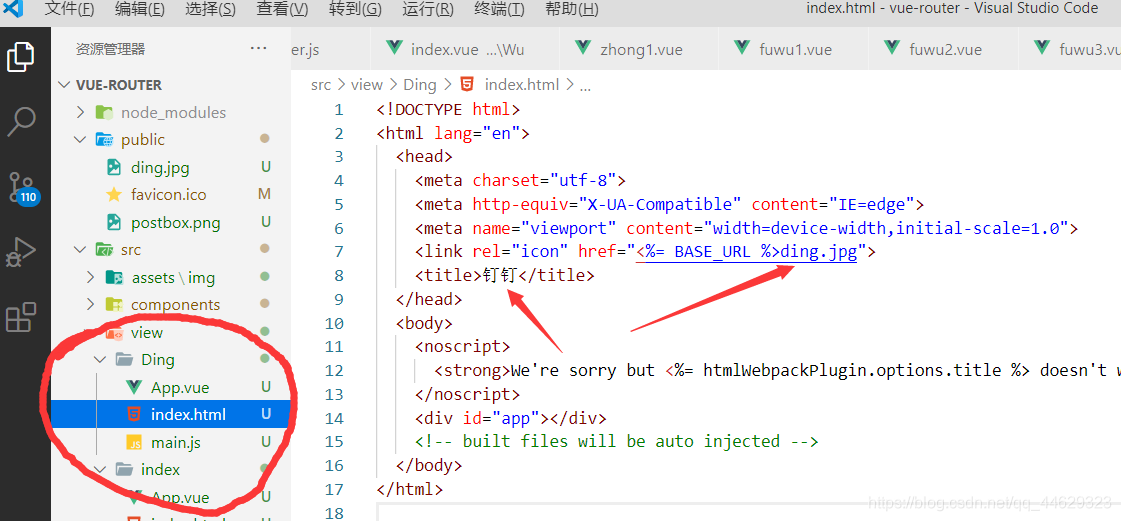
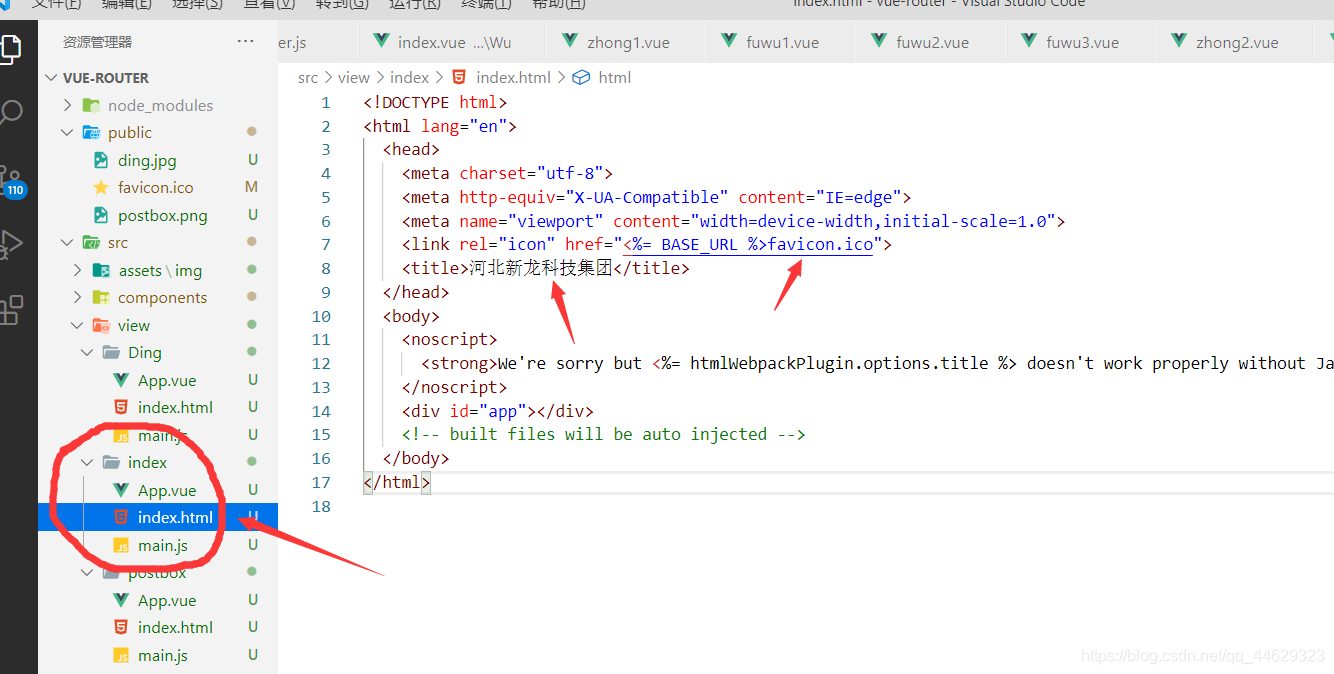
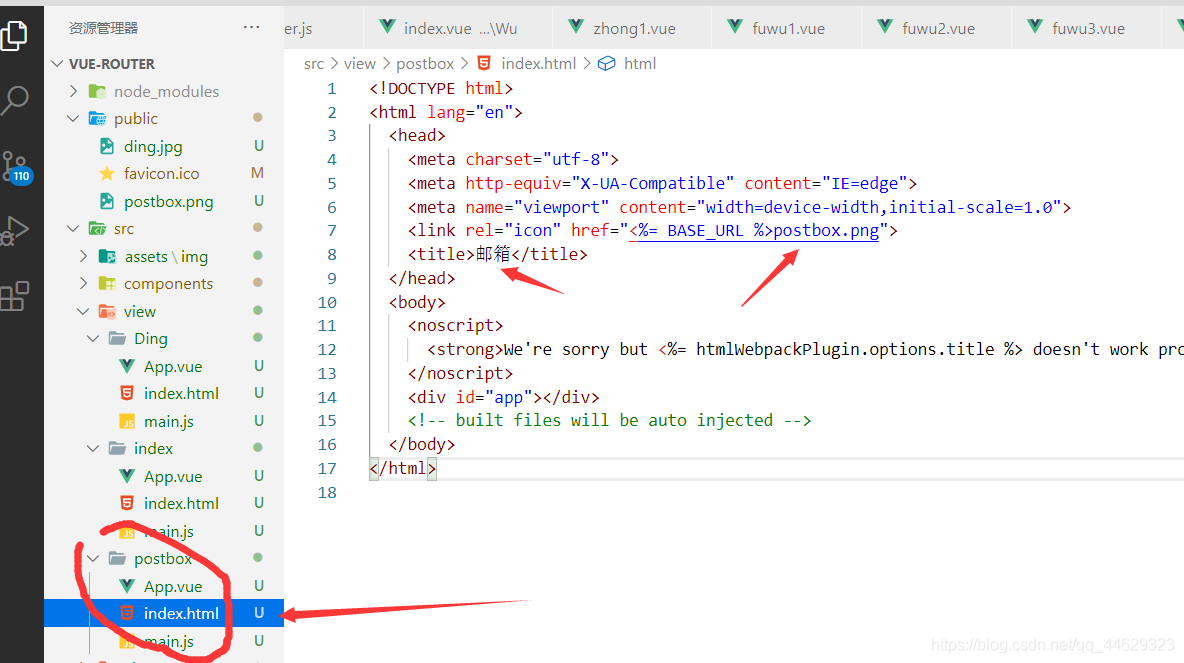
在src中创建几个文件夹view在view文件夹里面在创建几个文件夹,比如我创建的Ding文件夹,index文件夹,postbox文件夹
(views文件夹不用理会我自己弄得玩儿的)

第二步:
把index.html文件,main.js文件,app.vue文件放到其中一个里面,我放到了index文件夹里面(省劲的做法在每个文件夹里面都复制一份)
每个文件夹下都有一个.html后缀的文件(页面主文件),.js文件(主入口)和.vue(根组件)

p.s:其实这样的文件就是vue默认的文件配置,只是vue默认把它们分开在了不同的文件夹里(主入口文件main.js和根组件app.vue放在了src文件夹下,index.html主页面文件放在了public文件下)
第三步:
1.移动之后项目失去了默认的入口配置,我们需要重新配置一下(很简单)
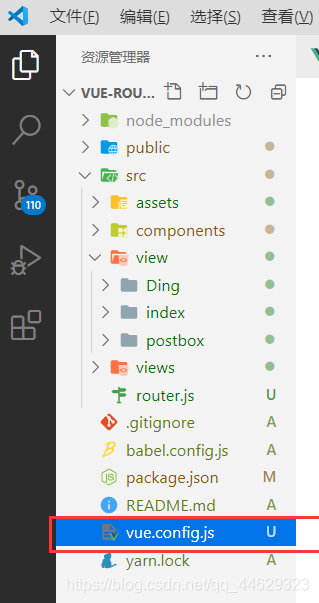
我们需要在根目录下创建一个vue.config.js文件

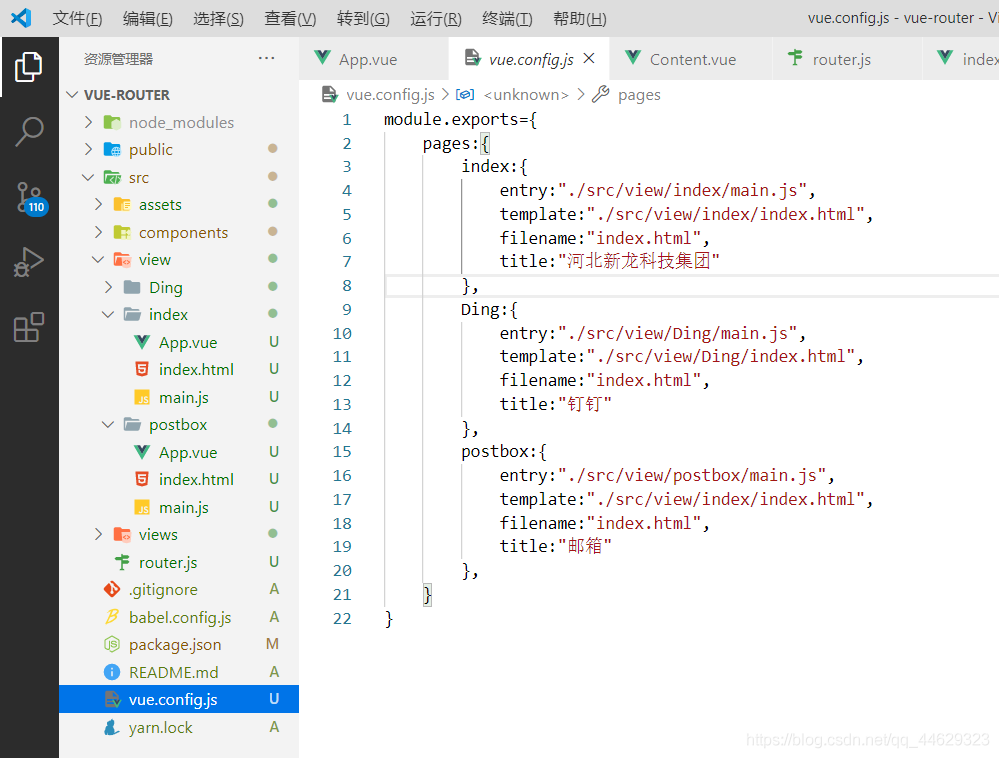
2.在里面我们可以配置每个页面的入口文件,和输出路径
代码加图片:
module.exports={
pages:{
index:{
entry:"./src/view/index/main.js",
template:"./src/view/index/index.html",
filename:"index.html",
title:"河北新龙科技集团"
},
Ding:{
entry:"./src/view/Ding/main.js",
template:"./src/view/Ding/index.html",
filename:"dingding.html",
title:"钉钉"
},
postbox:{
entry:"./src/view/postbox/main.js",
template:"./src/view/postbox/index.html",
filename:"youxiang.html",
title:"邮箱"
},
}
}

3.由于位置移动了,所以我们在进行单页面跳转的路径也要更改

4.最后就可以在之前的跳转页面用a标签进行多页面跳转了
(这里直接写view中你要跳转的文件夹名就可以比如Ding)

注意:
为了验证是否成功,我们可以用不同的ico图标以及不同标签来展示




最后让我们一起来见证奇迹吧!