css引入的三种方式
行内式(内联)
直接在标签里写style属性的值即可,书写方便。缺点是结构与样式没有分离,每个标签的样式都要写一遍,非常麻烦。
例:
<body>
<h1 style="color:red; ">文本内容</h1>
</body>
内部样式表(内嵌)
在head标签中写style标签,有固定的格式。这样简化了样式的写法,但还是没有做到结构与样式的完全分离。

外部样式表(外链式)
建立一个新的文件.css,样式全部都写在css文件里,然后在HTML文件中用link标签引用。这样就可以做到结构与样式完全分离。

文件列表:

在html文件中引用css:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/CSS" href="05.css"/>
</head>
<body>
<h1>css样式</h1>
</body>
</html>
css基础选择器
1.标签选择器
不能使标签差异化,所有的同类标签都会是一种样式。
<style>
标签名称 {
属性1:属性值1;
属性2:属性值2;
}
</style>
2.类选择器
自己设置类名写出样式,要用的时候直接在标签里调用这个类名即可。如果一个标签要调用多个类名,那么改为如class="类名1 类名2"即可。
<style>
.classname {
color: red;
}
</style>
<p class="classname">标签内容</p>
3.id选择器
与类选择器相似的用法,但是不同之处在于,在同一个页面内,不允许出现相同名字的id对象,但允许相同名字的class对象。id选择器多用于页面中具有唯一性的元素,在js中用到较多。
<style>
#idname {
color: red;
}
</style>
<p id="idname">标签内容</p>
4.通配符选择器
能够应用到页面的所有标签中,但是会降低页面的响应速度。
* {属性1:属性值1;
属性2:属性值2;
}
css字体样式
基本操作
字体大小font-size
字体种类font-family,可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以电脑默认的字体为准。
<style>
.red {
color: red;
font-size: 20px;
font-family: Arial, Helvetica, "微软雅黑";
}
</style>
注意中文的字体种类可能会在文件编码中出现错误,从而导致乱码。可以选择用英文来表示字体名称,也可以直接使用Unicode编码表示字体名称,比如微软雅黑:font-family: "\5FAE\8F6F\96C5\9ED1";

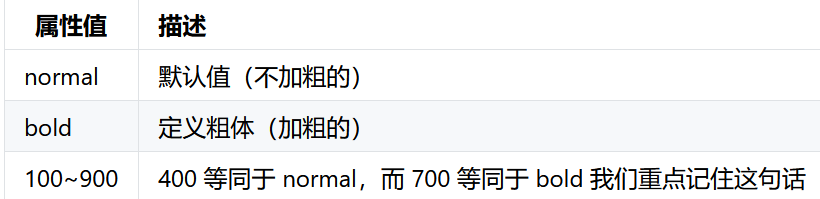
字体粗细font-weight,推荐用数字来表达粗细。

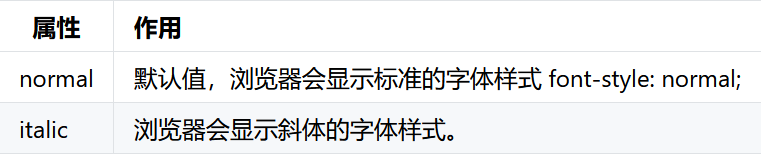
字体风格font-style

综合设置字体样式font
选择器 { font: font-style font-weight font-size/line-height font-family;}
属性的顺序固定,默认值的可以省略,font-size和font-family必须要有
外观属性

案例
<!DOCTYPE html>
<html lang="en">
<head>
<style>
body {
font-size: 16px;
}
.title {
font-weight: 400;
text-align: center;
}
.time {
color: gray;
}
.href1 {
color: red;
text-decoration: underline;
}
.href2 {
text-decoration: none;
}
.in {
color: red;
}
.research {
color: green;
font-weight: 700;
}
.tip {
text-align: center;
}
p {
text-indent: 2em;
}
em {
font-style: normal;
color: blue;
}
</style>
</head>
<body>
<h1 class="title">中乙队赛前突然换帅仍胜毅腾 高原黑马欲阻击舜天</h1>
<div class="tip">
<span class="time">2017年07月16日20:11</span>
<span class="href1">新浪体育 评论中大奖 (11人参与)</span>
<a href="#" class="href2">收藏本文</a>
<input type="text" value="请输入查询条件" name="in"/>
<input type="button" value="搜索" name="research"/>
</div>
<hr>
<p>
新浪体育讯 7月16日是燕京啤酒<em>[微博]</em>中国足协杯第三轮比赛,丽江嘉云昊队主场迎战哈尔滨毅腾队的比赛日。然而就在比赛日中午,丽江嘉云昊队主帅李虎和另外两名成员悄然向俱乐部提出了辞呈,并且收拾行囊准备离开。在这样的情况下,丽江嘉云昊队不得不由此前的教练员杨贵东代理指挥了本场比赛。
</p>
<p>
在昨日丽江嘉云昊队主帅李虎就缺席了赛前的新闻发布会,当时俱乐部给出的解释是李虎由于身体欠佳,去医院接受治疗。然而今日李虎出现在俱乐部时,向记者否认了这一说法,并且坦言已经向俱乐部提出了辞呈。
</p>
<p>
据记者多方了解的情况,李虎<em>[微博]</em>极其教练组近来在执教成绩上承受了不小的压力,在联赛间歇期期间,教练组曾向俱乐部提出能够多引进有实力的球员补强球队,然而由于和俱乐部在投入以及成绩指标上的分歧,李虎最终和教练组一起在比赛日辞职。
</p>
<p>
这样的情况并没有影响到丽江嘉云昊队<em>[微博]</em>的队员,在比赛中丽江队在主场拼的非常凶,在暴雨之中仍然发挥出了体能充沛的优势,最终凭借点球击败了中超球队哈尔滨毅腾,顺利晋级下一轮比赛。<strong>根据中国足协杯的赛程,丽江嘉云昊队将在本月23日迎战江苏舜天队。</strong>
</p>
</body>
</html>
