一、目录结构:
src|
component|
home|
Home.vue
city|
City.vue
router |
index.js
二、实现目标:

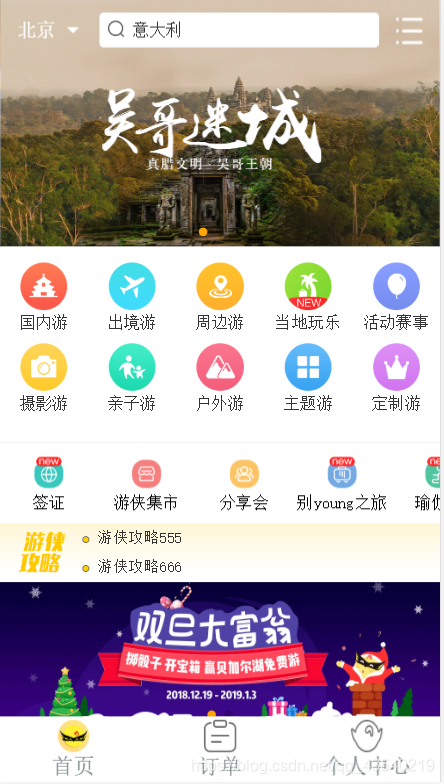
上图是Home.vue,点击左上角的“北京”跳转到City.vue进行城市选择
三、设置路由router/index.js
const routes = [
{ //打开网站直接显示Home.vue
path: '/',
name: 'Home',
component: Home
},
{ //当path为city时跳转到City.vue
path: '/city',
name: 'city',
component: () => import(/* webpackChunkName: "about" */
'../components/city/City.vue')
}
]
四、修改Home.vue
①第一种方法:
通过router-link标签
<router-link to="/city">选择城市</router-link>
<router-link to="/">返回首页</router-link>
②第二种方法:
给标签"北京"绑定一个事件toCity()给标签"北京"绑定一个事件toCity()
<div class="top-left" @click="toCity">
北京
<i class="iconfont "></i>
</div>
通过此方法进行路由
<script>
export default {
methods: {
toCity(){
this.$router.push({
path:'/city',
})
},
},
}
</script>
五、此时运行项目点击标签"北京"即可跳转到City.vue