按照官网的说明来安装:
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# 安装依赖并运行你的程序
cd my-project
yarn
yarn run dev
执行 vue init 时,一直卡在 downloading template

最终使用离线初始化搞定了:先把模版下载到本地,然后直接用本地模版进行初始化。
- 下载模版,并解压
- 把解压后的文件夹,放到
C:\Users\自己电脑的用户名\.vue-templates文件夹下 - 之后执行
vue init <template-name> <project-name> --offline
成功!
项目运行后, Html Webpack Plugin 报错

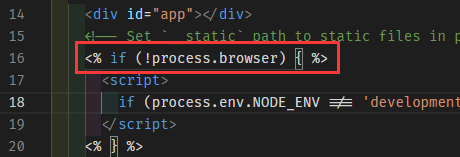
参考 ChrisKader 的方法解决了:

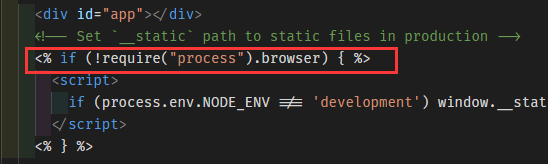
改成

成功!
npm run build 报错

按照 applek 的方法解决了:

关掉火绒,重新打包不报错了!