首先,什么是属性节点?属性节点是在编写html代码时,在html标签中添加的属性。
本文重点:如果您用的ie,我恳请您不要在用了,你们的每次使用都是打在前端工程师身上的一发子弹
代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SpanTest</title>
</head>
<body>
<span></span>
<span name="rend"></span>
</body>
</html>可以看到代码中有两个span标签,第二个span中有属性节点name。
查看步骤:
1、使用浏览器打开该文件,点击F12
2、按图示点击,输入代码,这里提供了火狐和Chrome的输入代码位置。如果您用的ie,我恳请您不要在用了,你们的每次使用都是打在前端工程师身上的一发子弹
火狐:

Chrome :

document.getElementsByTagName("span");3、查看属性节点
扫描二维码关注公众号,回复:
11518982 查看本文章



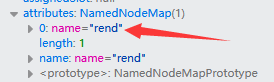
可以看到已经将两个span都找了出来,我们知道第二个span中有属性节点name,那么在哪里可以查看呢?

如图所示点击

成功看到了属性节点