字间距
letter-spacing:(px【可以设置负值,当设置成负值时,字间距会比正常间距小】;normal表示正常的字间距)
行高
行高:可控制行与行之间的间距,但不是行间距,指的即一行的高度。
line-height:(px;合理的行高:norml;数字,百分比【对应于当前字体大小】)
#行高经常用于使单行文本垂直居中
首行缩进
text-indent:(px【需要对字体大小进行相应的调整】;默认值:0;em【1em即一个字符的距离】;百分比,基于父元素宽度的百分比进行缩进【不赞成使用】)
#允许使用负值,首行会缩进到左边
#不止对文字有效,可以简单理解为包含行级元素
水平排列方式
text-align:默认值为left;justify两端对齐,对单行文本无效,使用较麻烦。
垂直对齐方式
vertical-align:baseline【默认值,对齐父元素基线】;sub对齐下标;super对齐上标;top顶部对齐;bottom底部对齐;middle居中对齐
#对行块元素,行内块级元素,表格元素有效。
文本修饰
type-decoration:
1.underline下划线
2.overline定义上划线
3.line-through定义删除线
4.blink闪烁的文字效果(当前所有浏览器皆不支持,低版本火狐浏览器支持,不建议使用)
#默认值:none
文本阴影
text-shadow:值1 值2 值3 值4;
值1:水平阴影位置,正值时,阴影在右,负值时,阴影在左。
值2:垂直阴影位置,正值时,阴影在下,负值时,阴影在上。
值3:阴影模糊距离,可选值。
值4:阴影颜色,可选,默认值云字体颜色相同。
文本属性重叠
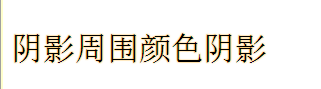
以下为阴影周围有颜色阴影:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{
font-size: 32px;
font-weight: 400;
text-shadow: 0px 0px 2px orange;
}
</style>
</head>
<body>
<p>
阴影周围颜色阴影
</p>
</body>
</html>