字号设置:
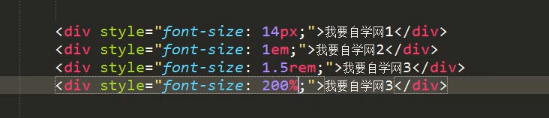
font-size:合法的尺寸单位(可以使用css所有尺寸单位,常见:px,em,rem,%)

未设置字号时,浏览器会添加默认字号,一般是16px
字体设置
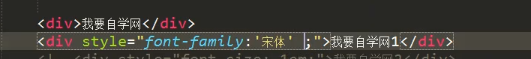
font-family:‘字体’

未设置时,默认字体一般是微软雅黑,但不同设备与系统装配的默认字体不一样
当设置的字体未生效,会显示默认字体
可以设置多种字体,用,隔开,当浏览器不支持此种字体,则尝试下一个,直到找到可识别的字体,若皆无,则使用默认字体。

文字颜色
color:合法的颜色值(颜色名,16进制颜色值,RGB颜色值,RGBA颜色值(A表示透明度))

#颜色名可能不被一些浏览器接受,其他表示方式使用较多。
字体粗细
font-weight:字体粗度值(数字【100-900,一般是整百】;bold表示粗体,相当于700;bolder表示特粗体,比继承字体粗;lighter表示特细体,比继承字体细;normal表示正常字体粗细,相当于400【常用于重置字体样式】)

字体风格
即字体倾斜效果。
font-style:样式取值(italic倾斜;oblic偏倾斜;
皆可
字体样式重置
tips:字体颜色一般使用#333333,比纯黑色稍淡
css学习笔记(字体属性)
猜你喜欢
转载自blog.csdn.net/weixin_43761679/article/details/107046581
今日推荐
周排行