(1)exports和module.exports的作用都是将文件模块里面的方法和属性暴露给require返回的对象进行调用,区别就是exports暴露的方法和属性都可以被module.exports替代,因为exports是给module.exports添加属性和方法
//test.js
exports.name = '我是exports暴露的name';
exports.method = function(){
console.log('我是exports暴露的method');
}
console.log(module.exports);

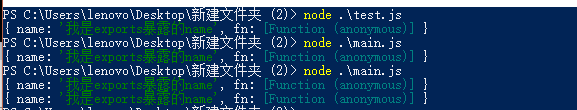
1 //同一目录下的index.js
2 var Obj = require('./test.js');
3 console.log(Obj);

两个console.log的结果都是一样的,证明exports确实是为module.exports对象添加方法和属性
如果同时出现exports和module.exports并且同时暴露相同的方法和属性,后者会覆盖前者。
2)exports返回的是一个json对象,而module.exports可以返回任何形式的数据格式,例如数组,字符串,数字等类型时,我们必须要用module.exports,下面是用module.exports返回一个字符串
//test.js
module.exports = '我是module.exports暴露的字符串';
exports.name = '我是exports暴露的name';
exports.method = function(){
console.log('我是exports暴露的method');
};
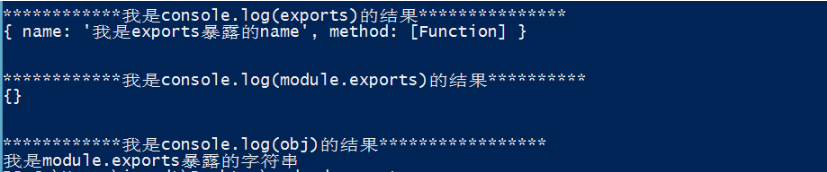
console.log("\n\n************我是console.log(exports)的结果***************")
console.log(exports);
//同一目录下的different.js
var obj = require('./test.js');
console.log("\n\n************我是console.log(module.exports)的结果**********");
console.log(module.exports);
console.log("\n\n************我是console.log(obj)的结果*****************");
console.log(obj);

证明exports暴露的属性name和方法method都失效了在exports之前执行了module.exports方法,导致exports失效”,由module.exports暴露出来的字符串并不能添加到module.exports对象中去,但是可以返回给require得到的对象
(3)一般来说,exports和module.exports的成员为公有成员,而非exports和module.exports的成员则为私有成员