今天ReactNative官网发布了0.63版本,距离上一个版本0.62已经过了差不多将近4个月的时间了,我在上一篇文章中也提到了0.62的更新内容一篇文章带你了解ReactNative0.62更新内容。
此次0.63版本的更新主要是提供了一个LogBox(日志盒子),一个全新设计的日志系统,方便开发定位开发中遇到的问题,请大家通过本篇文章来了解一下吧。
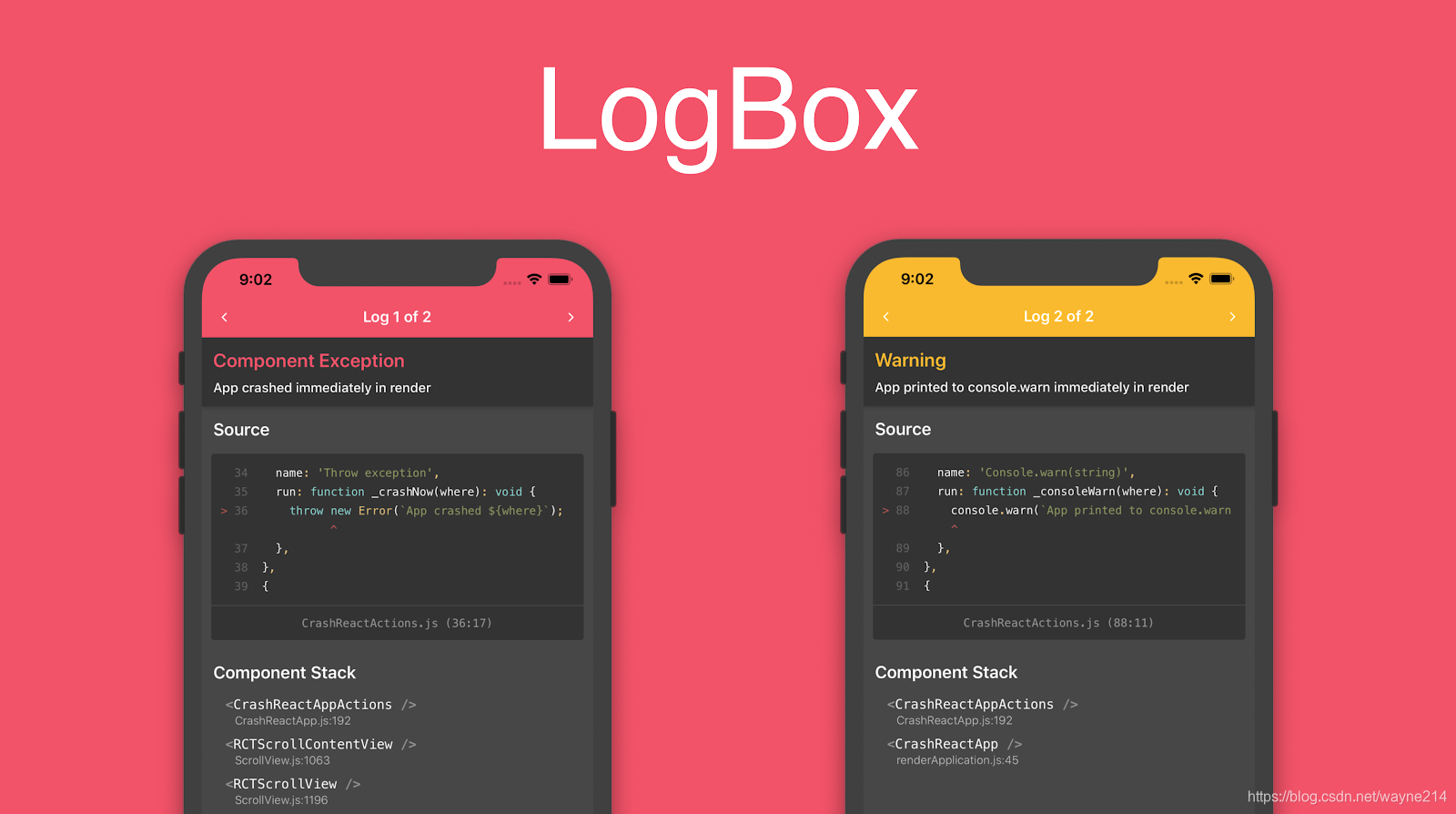
LogBox
在ReactNative定位错误一直是一个比较困难的事情,所以ReactNative团队从新设计了针对错误,警告及日志的系统,全新的UI设计,称之为LogBox,样式如下:

LogBox通过如下三点来完善处理开发过程中遇到的比如无法格式化,冗长的警告和错误信息等:
- 简介: 日志系统应该提供尽可能简单的信息来帮助开发定位问题
- 格式化: 将信息格式化,方便开发定位和查看
- 可操作性: 日志应该具有可操作性,可以帮助解决问题
为了达到以上目标,LogBox包含如下几个功能系统:
- 日志通知: 重新设计了警告通知并增加了错误支持,console.warn和console.log消息都都是为通知,而不是以往的会覆盖APP页面之上
- 代码框架:错误及警告都有对应的代码框架可以在APP内显示对应的源码,方便快速定位信息
- 组件堆栈: 将堆栈信息单独从日志系统中剥离,是日志信息不会因堆栈信息而混乱
- 折叠堆栈信息: 将与应用程序无关的堆栈框架信息进行折叠,可以快速查看问题,而不用在ReactNative内部进行筛选
- 语法错误格式:改进了语法错误的格式,并通过语法突出显示添加了代码帧,因此可以查看错误的根源,进行修复,并继续进行编码
经过全新设计的日志系统,可以让开发者通过上面令人赏心悦目的UI展示,更加方便的开发调试。
提供了新的LogBoxApi来替换原来YellowBox:
- LogBox.ignoreLogs(): 用于替换原来YellowBox.ignoreLogs([])的功能
- LogBox.ignoreAllLogs():用于替换console.disableYellowBox,关闭错误和警告通知。
新版本的LogBox内容就是以上的内容了,还有其他内容,一起来看一下吧。
Pressable
ReactNative中目前可点击的组件如下:Button, TouchableWithoutFeedback, TouchableHighlight, TouchableOpacity, TouchableNativeFeedback, and TouchableBounce.但是在不同平台上的点击表现是不一致,未来ReactNative将在很多平台上提供高质量的应用,目前在Web, Desktop, 和TV均有发展,已此需要在所有平台上提供高质量的交互体验。
为了解决这个问题,推出了一个核心交互API-Pressable,用于扩展其功能,以包括悬停,模糊,聚焦等。使用方式如下:
import { Pressable, Text } from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({ pressed }) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white'
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
原生平台Color(PlatformColor, DynamicColorIOS)
每个原生平台都有系统定义的颜色的概念。React Native现在提供了一个开箱即用的解决方案来使用这些系统颜色。PlatformColor()是一个新的API,可以像React Native中的任何其他颜色一样使用。
对于IOS系统,提供了一个labelColor,使用方式如下
import { Text, PlatformColor } from 'react-native';
<Text style={{ color: PlatformColor('labelColor') }}>
This is a label
</Text>;
对于Android系统,提供了一个colorButtonNormal,使用方式如下
import { View, Text, PlatformColor } from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal')
}}>
<Text>This is colored like a button!</Text>
</View>;
DynamicColorIOS是一个仅用于iOS的API,可让定义在浅色和深色模式下使用的颜色。与PlatformColor相似,它可以在任何可以使用颜色的地方使用。DynamicColorIOS在后台使用iOS的colorWithDynamicProvider。
import { Text, DynamicColorIOS } from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue'
});
<Text style={{ color: customDynamicTextColor }}>
This color changes automatically based on the system theme!
</Text>;
不再支持iOS9及Node.js 8
其他明显的改进
- 支持在Text中渲染View
- 将iOS LaunchScreen从xib更改为storyboard:从2020年4月30日开始,所有提交到App Store的应用必须使用Xcode storyboard来设置启动页,并适配所有iphone屏幕。
以上就是所有ReactNative0.63版本的主要更新内容。
觉得文章不错的,给我点个赞哇,关注一下呗!
技术交流可关注微信公众号【君伟说】,加我好友一起探讨
微信交流群:加好友Wayne214(备注技术交流)邀你入群,抱团学习共进步