day4
在云开发平台使用“Koa应用迁移方案”模板创建一个Koa应用,使用koa-ejs进行服务端渲染
步骤:
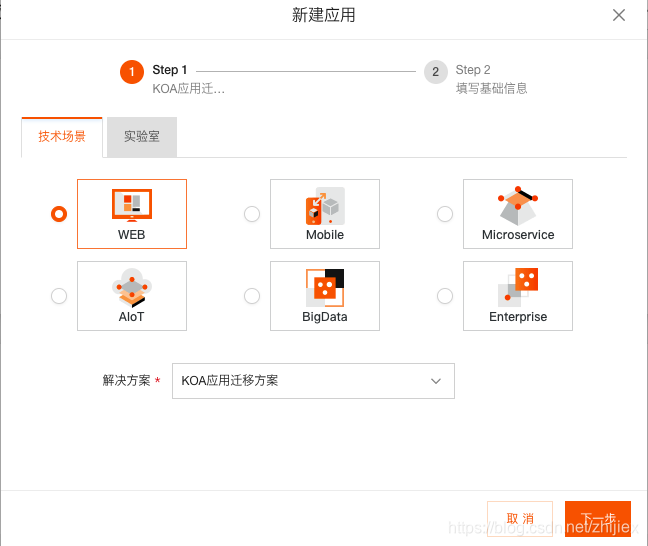
1.创建应用。web-Koa应用迁移方案

2.点击开发部署进入云IDE,安装依赖
在终端依次输入
npm i
npm install koa-ejs koa-views
3.添加文件
在app.js同级目录下新建name文件夹,在name下新建index.ejs,输入代码如下
<h1><%= ct%></h1>
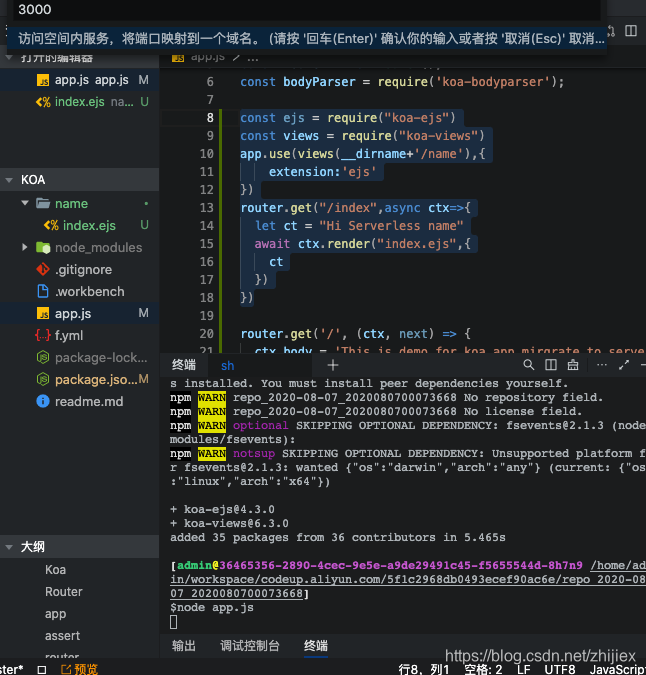
4.在app.js添加代码
const ejs = require("koa-ejs")
const views = require("koa-views")
app.use(views(__dirname+'/name'),{
extension:'ejs'
})
router.get("/index",async ctx=>{
let ct = "Hi Serverless name"
await ctx.render("index.ejs",{
ct
})
})
5.在终端中输入
node app.js
6.点击预览。在框中输入3000,在点击访问

8.在地址后加/index,效果如图