学习使用HTML+CSS仿写一个私人网页
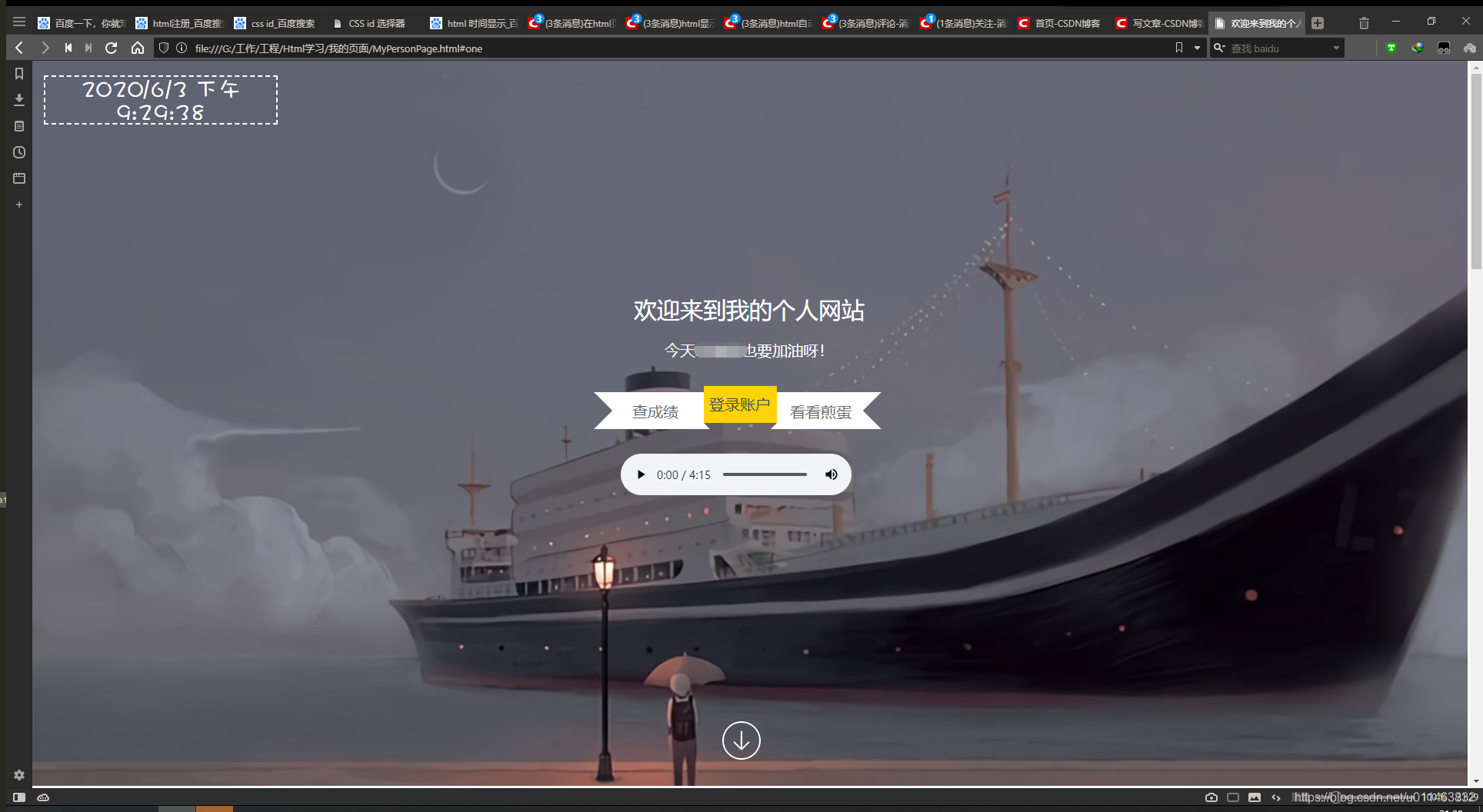
昨天看到一个图,就很想仿写下来,先给大家看看效果吧~
ps:第一次写博客,问题有点多,不喜勿喷~
 然后是自己用H Builder X写的,第一次发博客,哈哈!
然后是自己用H Builder X写的,第一次发博客,哈哈!
然后自己用了华康娃娃体,改了点位置,包括用Photoshop做个小图标,效果如下:

这里引入了时间代码,来源这里:CSDN-在html页面实时显示系统时间
具体代码:
<div id="datetime"> <script> setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000); </script> </div>
然后是加了个音乐播放模块,和一个锚点,可以跳到下一页,效果如图:

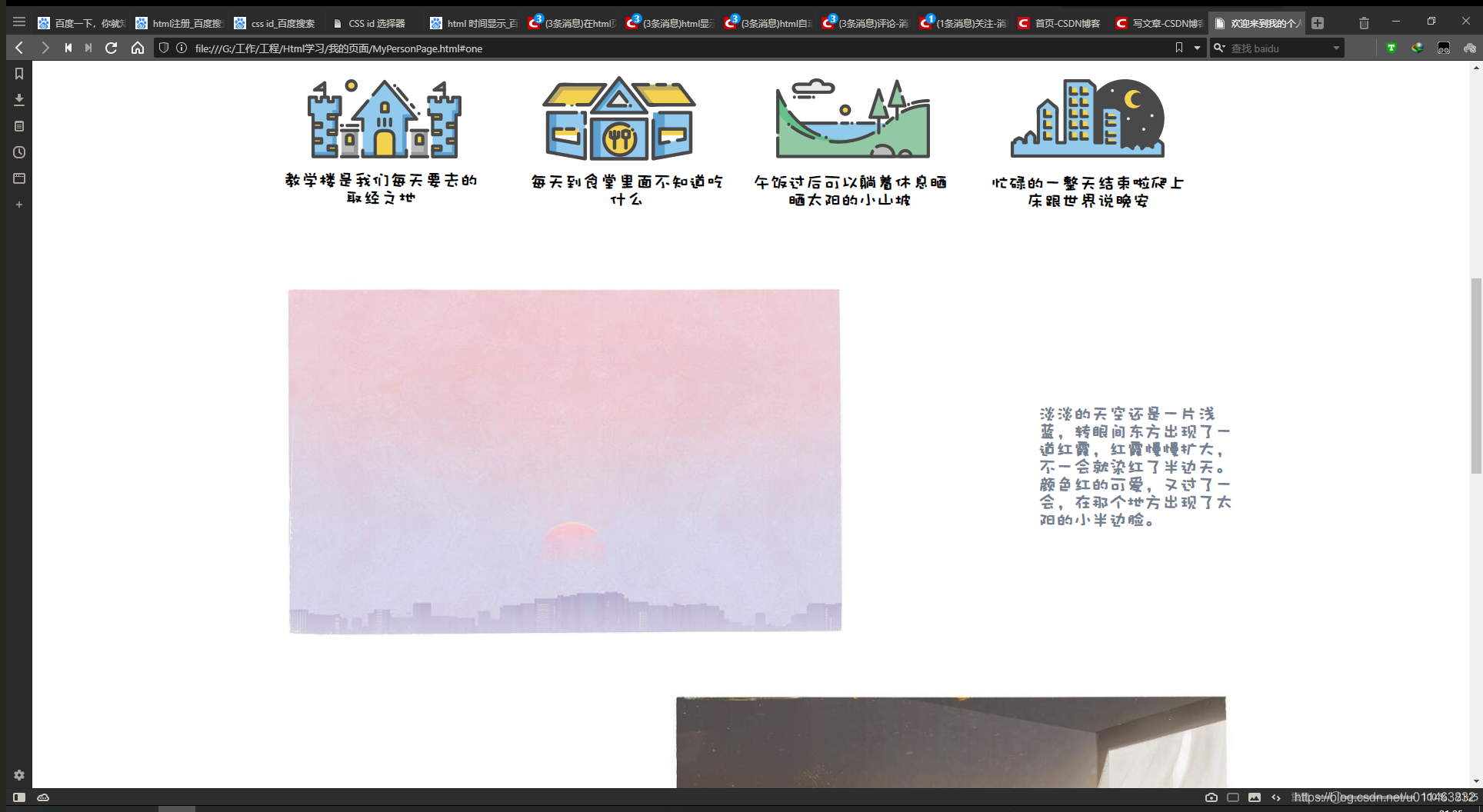
然后是后边:

然后相关代码我直接写在一起了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎来到我的个人小站</title>
<style type="text/css">
.page1{width: 1200px auto;height: 970px;
background: url(background_boat.jpg) no-repeat;
background-size:cover; margin-top: -35px;margin-left: -10px;
margin-right: -5px;
}
.daohang{ /*background: url(find.png) no-repeat;*/
width: 600px;height: 150px;
display:table-cell;
vertical-align: middle;
position:absolute;top:400px;left:615px;z-index:1000;
}
.wel{
color: white;font-size: 30px;
}
.fight{
color: white;font-size: 20px;font-family: "microsoft yahei";
margin-top:-10px ;
}
.center{text-align: center;font-family: "microsoft yahei";
padding: 300px;}
.jump{
position:absolute;top:43px;left:165px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: dimgray;
}
.jump2{
position:absolute;top:33px;left:265px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: darkslategray
}
.jump3{
position:absolute;top:43px;left:370px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: dimgray;
}
a.jump:hover{color: blueviolet;
text-decoration: none;
background: lightblue;}
a.jump2:hover{color: blueviolet;
text-decoration: none;
background: yellowgreen;}
a.jump3:hover{color: blueviolet;
text-decoration: none;
background: lightblue;}
.page2{width: 1200px auto;height: 2400px;
/*background: url(background_boat.jpg) no-repeat;*/
background-size:cover;
}
.pic{
width: 1300px;height: 200px;margin-left: 300px;margin-top: 50px;
}
@font-face {
font-family: 'W5Font';
src: url('fonts/华康娃娃体W5.TTF'),
url('fonts/华康娃娃体W5.TTF'); /* IE9 */
}
.p2text{
width: 270px;height: 60px;text-align: center;
margin-left: 310px;margin-top: -80px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text2{
width: 270px;height: 60px;text-align: center;
margin-left: 630px;margin-top: -81px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text3{
width: 270px;height: 60px;text-align: center;
margin-left: 920px;margin-top: -82px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text4{
width: 270px;height: 60px;text-align: center;
margin-left: 1230px;margin-top: -82px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pic2{
width: 270px;height: 60px;text-align: center;
margin-left: 300px;margin-top: 80px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text1{
width: 270px;height: 60px;
margin-left: 1300px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: slategray;
}
.pic3{
width: 270px;height: 60px;text-align: center;
margin-left: 800px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text2{
width: 270px;height: 60px;
margin-left: 350px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: dimgray;
}
.pic4{
width: 270px;height: 60px;text-align: center;
margin-left: 300px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text3{
width: 270px;height: 60px;
margin-left: 1300px;margin-top: 80px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: slategray;
}
.pic5{
width: 270px;height: 60px;text-align: center;
margin-left: 850px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text4{
width: 270px;height: 60px;
margin-left: 350px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: dimgray;
}
.next{margin-left: -20px;margin-top: 450px;}
.ok{
width: 270px;height: 60px;
margin-left: 830px;margin-top: 300px;
font-family: W5Font;font-size: 30px;font-weight: 600;color: dimgray;
}
#datetime{
color: white;margin-top: -550px;margin-left: -600px;font-family: W5Font;
font-size: 30px;border: #FFFFFF 2px dashed;width: 300px;height: 60px;
text-align: center center;
}
</style>
</head>
<body>
<div class="page1">
<div class="center">
<p class="wel">欢迎来到我的个人网站</p>
<p class="fight">今天xxx也要加油呀!</p>
<div class="daohang">
<img src="find.png" />
<a href="#" class="jump" target="_blank">查成绩</a>
<a href="login.html" class="jump2" target="_blank">登录账户</a>
<a href="http://jandan.net " class="jump3" target="_blank">看看煎蛋</a>
<audio controls="controls" autoplay="autoplay" loop="loop">
<source src="回音哥 - 陪我看日出.mp3" type="audio/mp3" />
</audio>
<div id="datetime">
<script>
setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000);
</script>
</div>
</div>
<a href="#one"><img src="next.png" class="next"/></a>
</div>
</div>
<div class="page2" id="one">
<div class="pic">
<img src="House/1A.png" class="1A"/>
<img src="House/2A.png" class="2A"/>
<img src="House/3A.png" class="3A"/>
<img src="House/4A.png" class="4A"/>
</div>
<div class="p2text">
<p class="1B">教学楼是我们每天要去的取经之地</p>
</div>
<div class="p2text2">
<p class="2B">每天到食堂里面不知道吃什么</p>
</div>
<div class="p2text3">
<p class="3B">午饭过后可以躺着休息晒晒太阳的小山坡</p>
</div>
<div class="p2text4">
<p class="4B">忙碌的一整天结束啦爬上床跟世界说晚安</p>
</div>
<div class="pic2">
<img src="House/pic1.jpg" class="1A"/>
</div>
<div class="pa2text1">
<p class="1C">淡淡的天空还是一片浅蓝,转眼间东方出现了一道红霞,红霞慢慢扩大,不一会就染红了半边天。
颜色红的可爱,又过了一会,在那个地方出现了太阳的小半边脸。</p>
</div>
<div class="pic3">
<img src="House/pic2.jpg" class="1A"/>
</div>
<div class="pa2text2">
<p class="2C">当清晨的阳光洒进我们温馨的寝室,忙碌的一天开始了,闹钟开始响起,每个人都睡眼惺忪,从
床上爬起来,忙忙碌碌的穿梭在食堂与教室之间。</p>
</div>
<div class="pic4">
<img src="House/pic3.jpg" class="1A"/>
</div>
<div class="pa2text3">
<p class="3C">温暖的阳光照耀着大地,远处的小山都金灿灿的美轮美奂,它穿梭于微隙的气息。舒坦,漫长。
紫檀的气味,弥漫在春日,把天地间的一切空虚盈满,阳光下,是一道纤绝的陌尘,呢喃着天真,充盈着那抹曾经
深不可测的孤清而飘渺的身影。</p>
</div>
<div class="pic5">
<img src="House/pic4.jpg" class="1A"/>
</div>
<div class="pa2text4">
<p class="4C">晚自习结束后,抬头仰望天空,几颗大而亮的星星挂在夜空,仿佛天上人们提着灯笼在巡视那浩瀚的太空。
美丽极了,裹紧衣裳,在这优美的夜色中慢慢走回寝室。</p>
</div>
<div class="ok">
<span>故事未完待续...</span>
</div>
</div>
</body>
</html>
大概就是这样的
接下来是注册的链接网页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆页面</title>
<style type="text/css">
input{
border: darkgray 1px dashed;
}
</style>
</head>
<body>
<form>
账户:<input type="text" value="请输入用户名"/><br /><br>
密码:<input type="password" /><br><br>
<input type="reset" value="点击重置"/>
<input type="submit" value="点击登录" /><br><br>
</form>
</body>
</html>
写给自己玩玩吧~最近才学,练练手。
我看看上传个文件怎么搞…以下是需要的图片


有帮到你的话,那就很棒了!