css的继承性和层叠性
css有两大特性:继承性和层叠性.
继承性:面向对象的语言都会存在继承的概念,在面向对象语言中,继承的特点:继承了父类的属性和方法。我们现在主要研究css的属性。
继承:给父级设置一些属性,子集继承了父级的改属性,这就是css中的继承。有一些属性是可以继承下来的:color、font-*、text-*、line-*。主要是文本级标签。但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
层叠性:权重的标签覆盖了权重小的标签,说白了,就是被干掉了。
权重:谁的权重大,浏览器就会显示谁的属性。
权重:id的数量 class的数量 标签的数量,顺序不能乱
/*1 0 0 */显示红色 #box{ color: red; } /*0 1 0*/ .container{ color: yellow; } /*0 0 1*/ p{ color: purple; }
<div id='box1' class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
#box1 #box2 p{ color: yellow; } #box2 .wrap3 p{ color: red; } div div #box3 p{ color: purple; } div.wrap1 div.wrap2 div.wrap3 p{ color: blue; }
还是上面那个html结构,如果我设置以下css,会显示什么颜色呢。
#box2 .wrap3 p{ color: yellow; } #box1 .wrap2 p{ color: red; }
答案是红色的。结论:当权重一样的时候 是以后来设置的属性为准,前提必须权重一样 。‘后来者居上 ’。
#box1 #box2 .wrap3{ color: red; } #box2 .wrap3 p{ color: green; }
答案是绿色。
权重都是0:那么就是"就近原则" : 谁描述的近,就显示谁的属性。所谓描述的近,就是选中到最内层的距离越近。
总结:
1.先看标签元素有没有被选中,如果选中了,就数数 (id,class,标签的数量) 谁的权重大 就显示谁的属性。权重一样大,后来者居上
2.如果没有被选中标签元素,权重为0。
如果属性都是被继承下来的 权重都是0 。权重都是0:"就近原则" : 谁描述的近,就显示谁的属性
层叠性权重相同处理
第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同
#box2 .wrap3 p{ color: yellow; } #box1 .wrap2 p{ color: red; }
我们会发现此时显示的是红色的。
第二种现象: 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。第二个选择器选中了内层标签,有权重。
所以 继承来的元素 权重为0。跟选中的元素没有可比性。
#box1 #box2 .wrap3{ color: red; } #box2 .wrap3 p{ color: green; }
我们会发现此时显示的是绿色的。
第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
#box1 #box2 .wrap3{ color: red; } .wrap1 #box2{ color: green; }
!important 的使用。
!important:设置权重为无限大
!important 不影响继承来的权重,只影响选中的元素。不要随便使用!important,因为使用它会影响页面的布局
盒模型
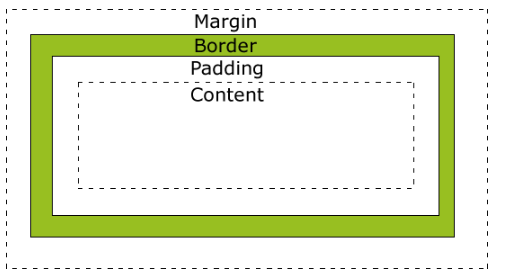
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图:

盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
如果让你做一个宽高402*402的盒子,您如何来设计呢?
答案有上万种,甚至上一种。
盒模型的计算
如果一个盒子设置了padding,border,width,height,margin(咱们先不要设置margin,margin有坑,后面课程会讲解)
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。
padding(内边距)
padding就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域。
padding的设置
padding的设置有四种方法,分别描述四方向的padding。
描述的方法有两种:
1、写小属性,分别设置不同方向的padding
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2、写综合属性,用空格隔开
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
一些标签默认有padding
比如ul标签,有默认的padding-left值。
那么我们一般在做站的时候,是要清除页面标签中默认的padding和margin。以便于我们更好的去调整元素的位置。
我们现在初学可以使用通配符选择器
*{
padding:0;
margin:0;
}
But,这种方法效率不高。
所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表,reset.css)
https://meyerweb.com/eric/tools/css/reset/
border(边框)
border:边框的意思,描述盒子的边框
边框有三个要素: 粗细 线性样式 颜色
border: solid
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框。
按照三要素来写border
border-width: 3px; border-style: solid; border-color: red; /* border-width: 5px 10px; border-style: solid dotted double dashed; border-color: red green yellow; */
按照方向划分
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
border-left-width: 10px;
border-left-color: red;
border-left-style:solid;
上面12条语句,相当于 bordr: 10px solid red;
另外还可以这样:
border-top: 10px solid red; border-right: 10px solid red; border-bottom: 10px solid red; border-left: 10pxb solid red;
border:none;
border:0;
表示border没有设置样式。
使用border来制作小三角
/*小三角 箭头指向下方*/ div{ width: 0; height: 0; border-bottom: 20px solid red; border-left: 20px solid transparent; border-right: 20px solid transparent; }
margin
margin:外边距的意思。表示边框到最近盒子的距离。
/*表示四个方向的外边距离为20px*/ margin: 20px; /*表示盒子向下移动了30px*/ margin-top: 30px; /*表示盒子向右移动了50px*/ margin-left: 50px; margin-bottom: 100px;
什么是标准文档流
宏观的将,我们的web页面和ps等设计软件有本质的区别,web 网页的制作,是个“流”,从上而下 ,像 “织毛衣”。而设计软件 ,想往哪里画东西,就去哪里画
标准文档流下 有哪些微观现象?
1.空白折叠现象
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
块级元素和行内元素
标准文档流的等级森严。标签分为两种等级:
行内元素
块级元素
行内元素和块级元素的区别:
行内元素:
- 与其他行内元素并排
- 不能设置宽高。默认的宽度就是文字的宽度。
块级元素
- 霸占一行,不能与其他任何元素并列
- 能接受宽、高。如果不设置宽度,那么宽度就默认变成父级的100%。
行内元素和块级元素分类
在以前HTML知识中,我们已经将标签分过类了,当时分为了:文本级和容器级。
从HTML的角度来讲,标签分为:
- 文本级标签:p span a b i u em
- 容器级标签:div h系列 li dt dd。
为什么说p是文本级标签呢?就是因为p里面只能放文字、图片、表单元素,p里面不能放h和ul,p里面也不能放p。
现在从css角度来说,css的分类和上面的很像,就是p不一样:
- 行内元素:除了p以外,所有的文本及标签都是行内元素。p是个文本级,但是是个块级元素。
- 块级元素,所有容器级标签都是块级元素,还有p标签。
块级元素和行内元素的相互转换:我们可以通过display属性将块级元素和行内元素进行相互转换。display即“显示模式”。
块级元素可与转化为行内元素:一旦给一个块级元素(例如div)设置了display:inline;
那么这个标签将立即变为行内元素,此时他和一个span无异。inline就是“行内”。也就是说:
- 此时这个div不能设置宽度和高度;
- 此时这个div可以和别人并排了
行内元素转换为块级元素:同样的道理,一旦给一个行内元素设置display:block;
那么这个标签将立即转换为块级元素,此时它将会独占一行 block 的意思就是“块”;
- 此时这个标签可以设置宽、高;
- 此时这个标签独占一行,无法和别人并排;
- 如果这个标签不设置宽高,将撑满整个父级
标准流里面的限制非常多,导致很多页面效果无法显示。如果我们现在就要做并排、并且要设置宽高,那么该怎么办呢?办法就是:脱离标准流。
css中一共有三种手段,使一个元素脱离标准流:
- 浮动
- 绝对定位
- 固定定位